
Google將許多應用程式改為 Material You,同時釋出了Material Design 3,本篇文章將介紹Material Design 3與前一版的Material Design 2之間做了哪些變更。 ...閱讀更多

全球電商銷售持續成長,想要成功吸引消費者的目光,網頁配色技巧教你認識基本的色彩理論、學會色彩配色方式加上工具輔助,打造有質感的網站提升商業競爭力。...閱讀更多

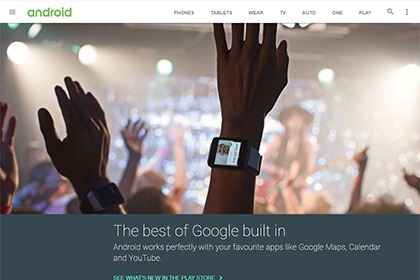
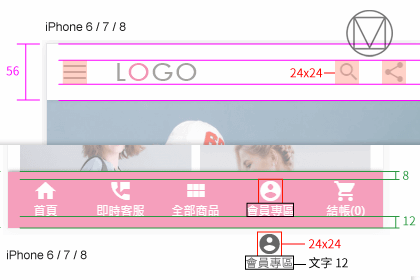
在上一篇文章中我們將android網站各區塊大致分為頁首、內文、頁尾、側邊滑出,也提到了整體架構及頭部 Material Design 應用,這次我們則要來一一說明內文區塊的部分。...閱讀更多

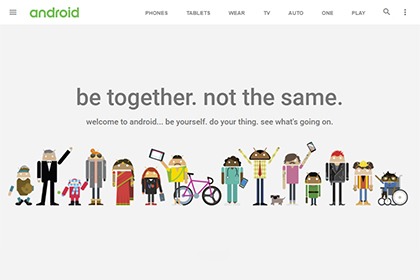
我們以Android網站為例,分析網站中有使用到了哪些Material Design設計規範,以及補充Smartweb用戶中是否有使用此設計規範。...閱讀更多

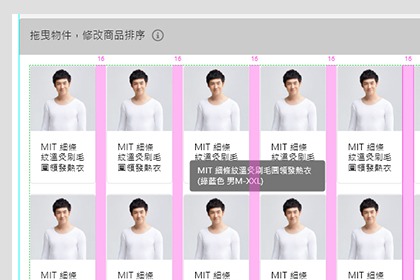
在商品列表裡我們新增了一個新的按鈕『商品排序』從改版後起,smartweb 電商後台上架的產品可以使用拖曳來更換商品排序囉!...閱讀更多

這次要來介紹產品上架的介面。綜合許多使用者在上架時會遇到的問題,加以改善,並應用material design,讓畫面看起來舒適。...閱讀更多

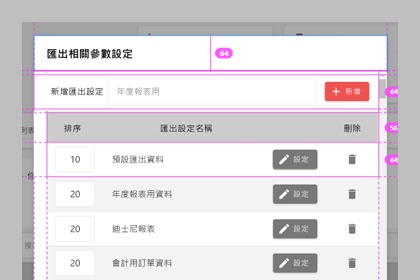
這次要修改的是在Smartweb後台很常會使用到訂單匯出的部分,訂單匯出可以用來了解商品銷售詳細,消費者喜好客群分析報表用,如此好用的功能當然在借面上也希望大家能使用的更直覺!...閱讀更多

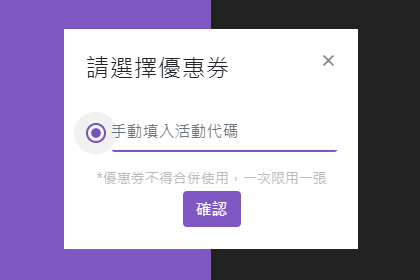
彈跳對話視窗用意即讓使用者停下原畫面專注在小區塊內操作,所以這部份我們直接選用了material design材料設計的Dialog樣式來用...閱讀更多

強大的電商後台系統,如果在改版上套用Material Design質感設計,想必所有後台管理者操作上心情應該會更愉悅吧!...閱讀更多

繼上次簡易說明material design (質感設計)的規範,這次直接圖解來比較.....閱讀更多

有意義的動態效果(Motion),不只加強了UI更有助於使用者操作上簡單明瞭,除了更凸顯操作重點...閱讀更多

把13種字型定義出來,在建構各種元素才能達到畫面統一和協...閱讀更多

依照質感設計規範下去設計介面,一起來感受網頁版修改前後差異吧!...閱讀更多

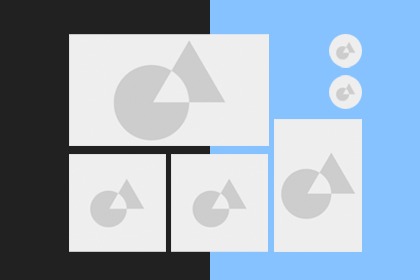
圖片在設計理事重要元素,可以幫助傳達主要訊息、讓使用者更便利閱讀。...閱讀更多
 |  | [ 1 ] | 2 |  |  |