後台改版Material Design1
BY Grace │
歷時10年的後台不論架構、長相,不免會看得出歷史的痕跡,加上這中間不斷進化的新功能,每每有新功能就是找看似妥當的位置塞進去,套用的樣式在每年的系統更新上也不盡相同,這樣強大的電商後台系統,如果在改版上套用Material Design質感設計,想必所有後台管理者操作上心情應該會更愉悅吧!
後台改版第一步:整理後台元件
想要改版,勢必要先了解要改的內容有甚麼,並針對元件套用material design統一化設計。

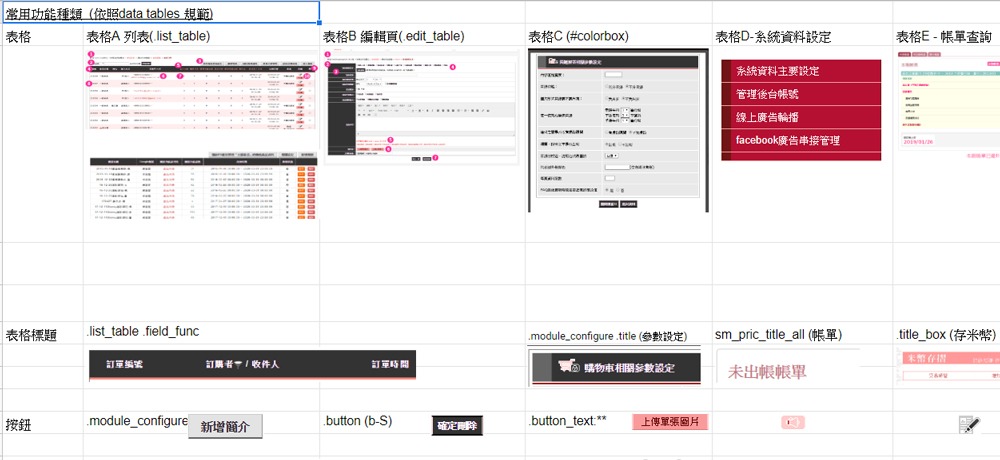
| 後台元件整理過程 |
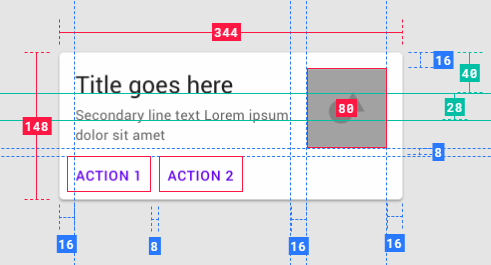
後台改版第二步:重新設計符合material design的元件
繪整出元件的好處是,在繪製新頁面時,可以先從元件表找出有沒有可用元件,避免同類型的元件重複繪製,變的樣式不統一

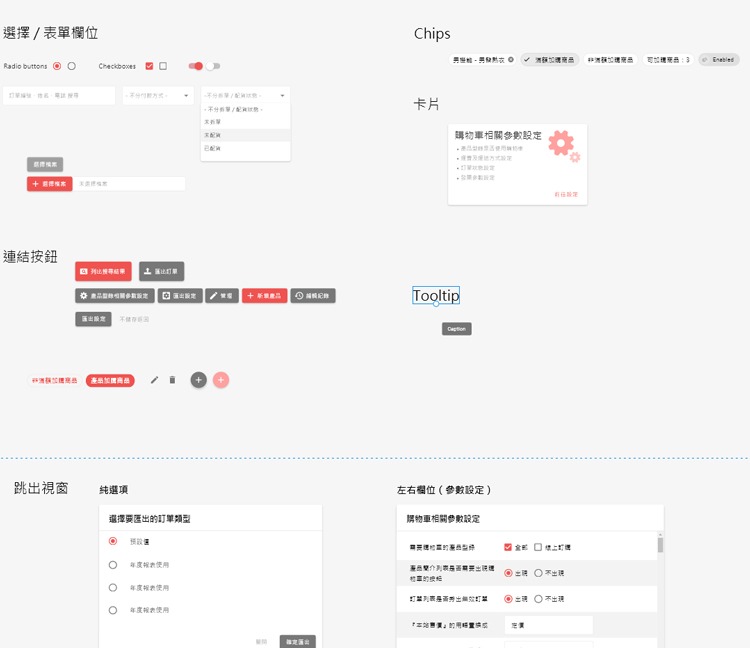
| 後台元件套用質感設計繪整過程 |
後台改版第三步:編排
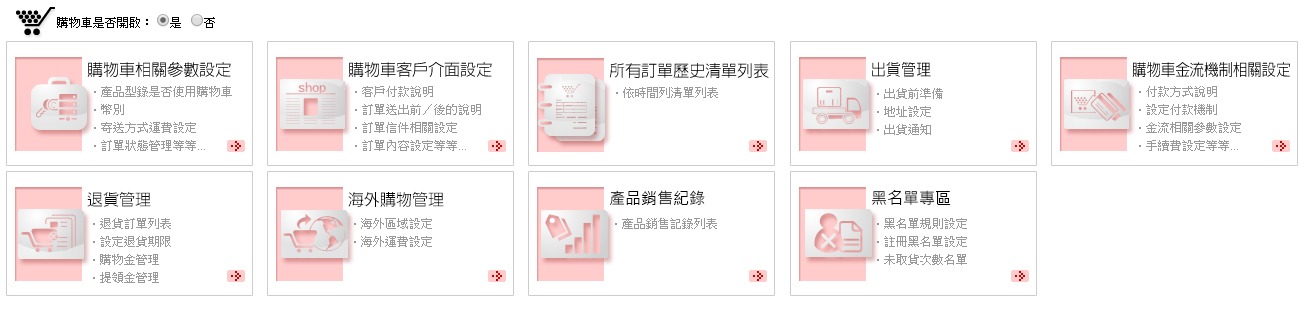
編排的路遙遠漫長,畢竟幾乎要把所有頁面都重新整理一翻,這次先從簡單的卡片式頁面下手,這頁面幾乎是購物車相關的一些設定,因為此頁面本來就以區塊區分,所以直接選用material design卡片樣式來套用。

| 未修改前的畫面 |

| 修改後的畫面 |
|



接下來,讓我們待續....
























