Material Design-顏色挑選與應用
BY Grace │
一個網頁設計色調上的使用與CI有著很大的關係,溫馨、純淨、科技感、美味各種感受都能藉由顏色的搭配傳遞給使用者,在質感設計上色票顏色大多是比較鮮明的,顏色的版面上應用也有一些規範。
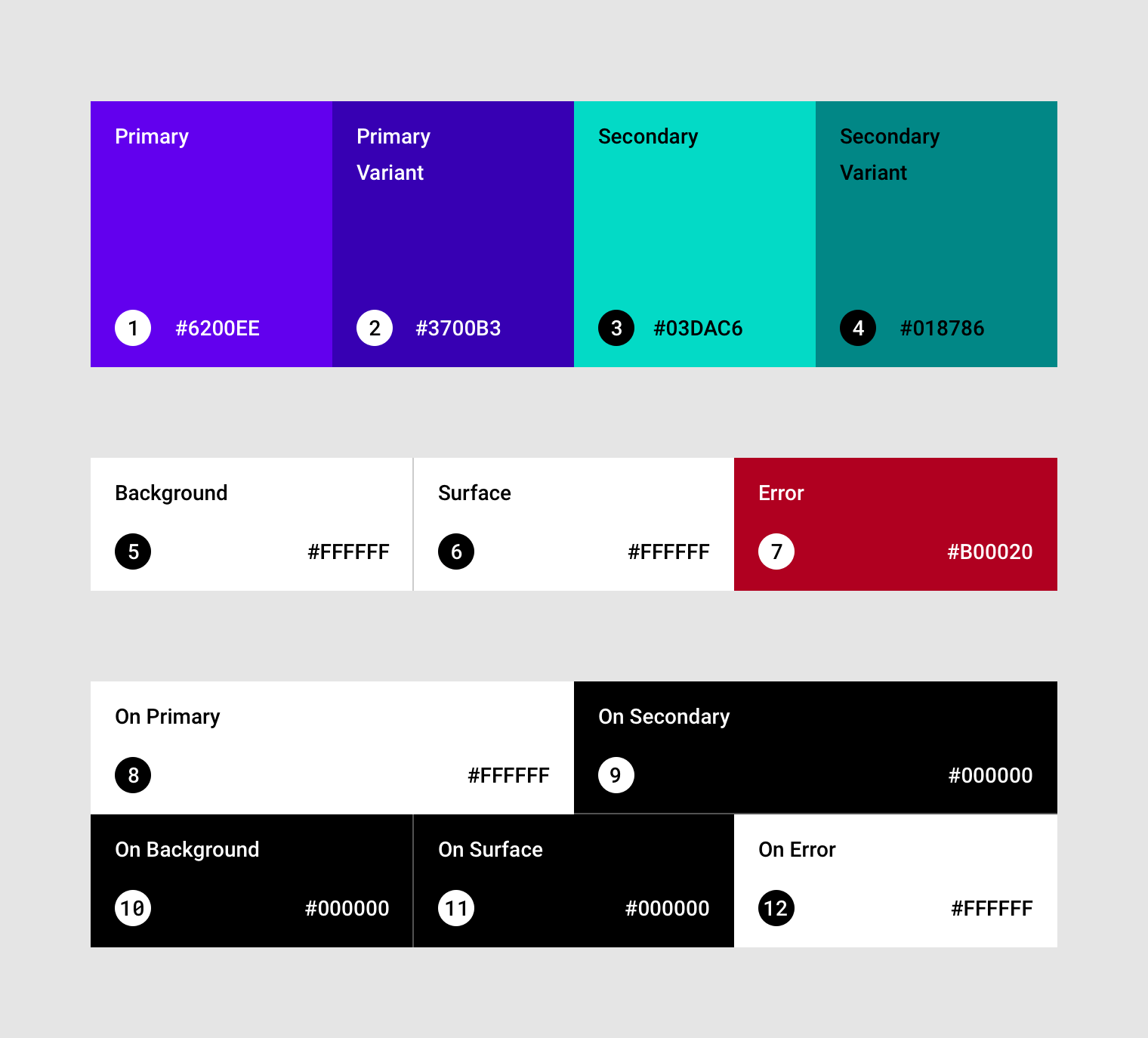
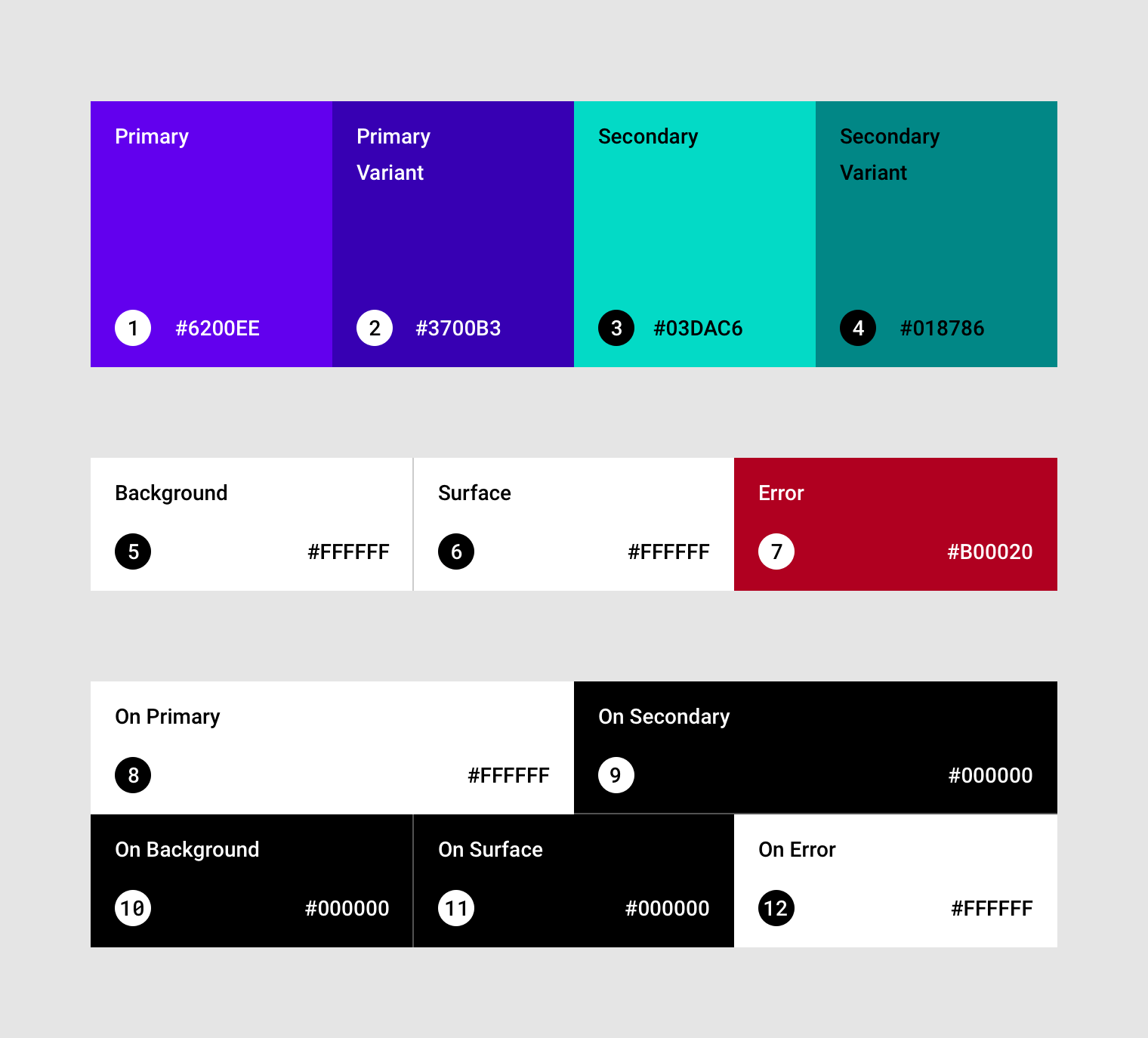
在開始設計前強烈建議把主要色、次要色等顏色依照下列呈現定義好
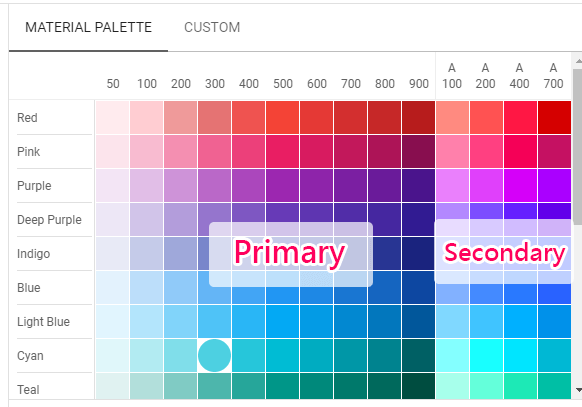
Material design 顏色工具

顏色與UI應用


在開始設計前強烈建議把主要色、次要色等顏色依照下列呈現定義好
Material design 顏色工具
|

| 提醒您,在挑選顏色時 |
|
顏色與UI應用

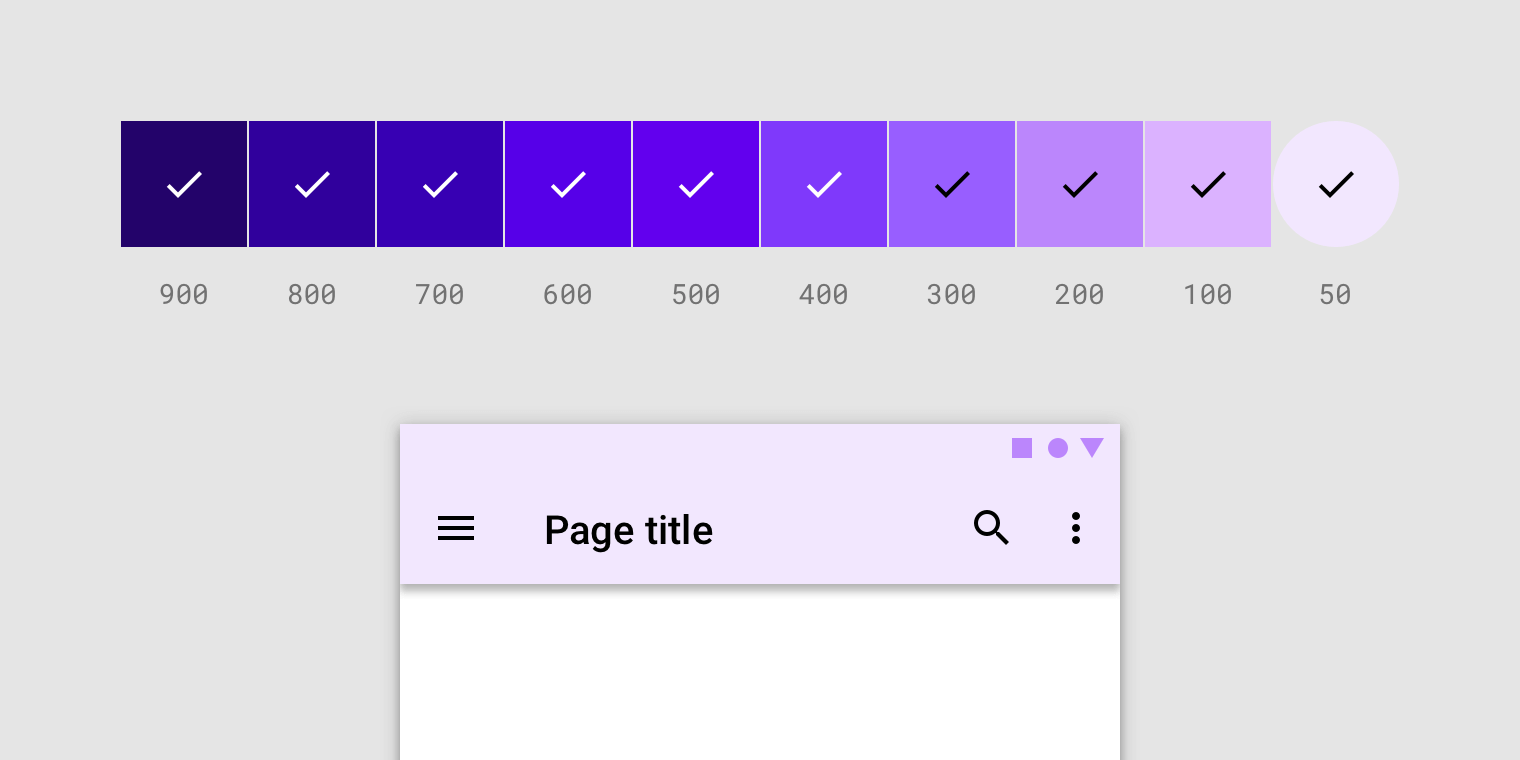
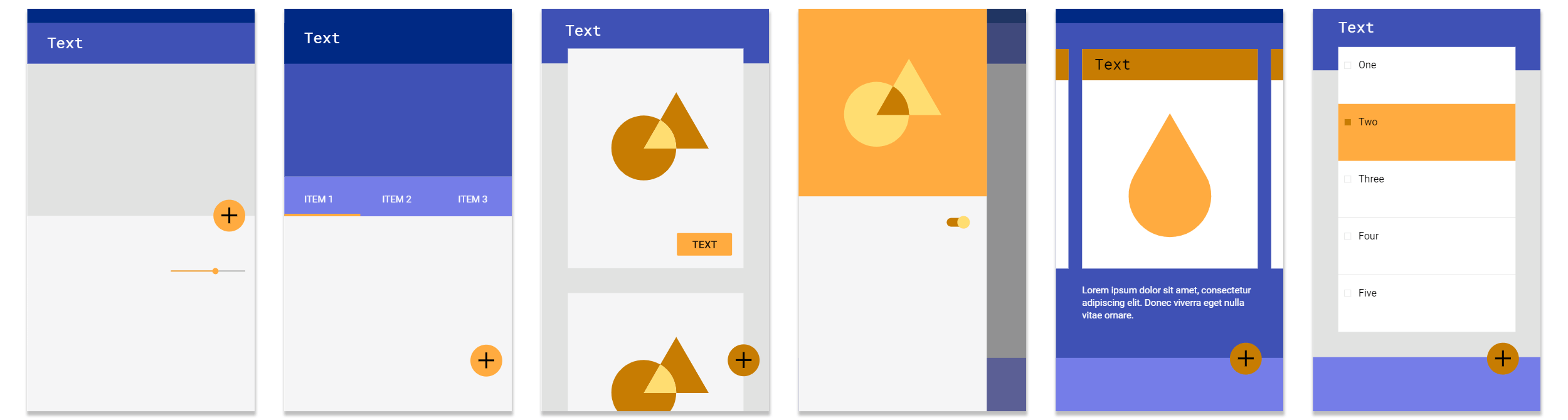
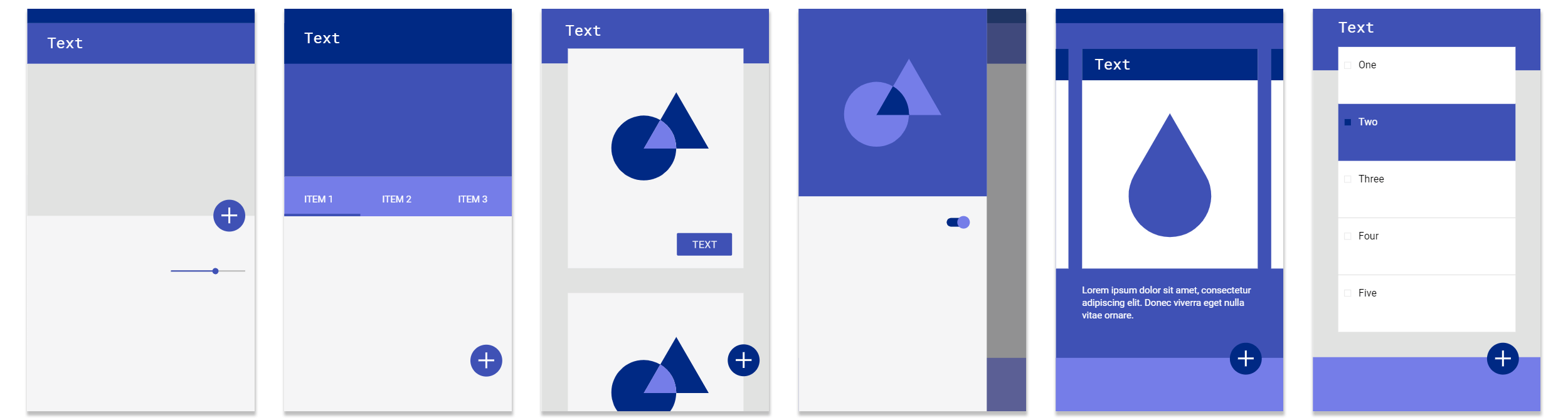
| 在只有主要色時由明暗變化來應用 |

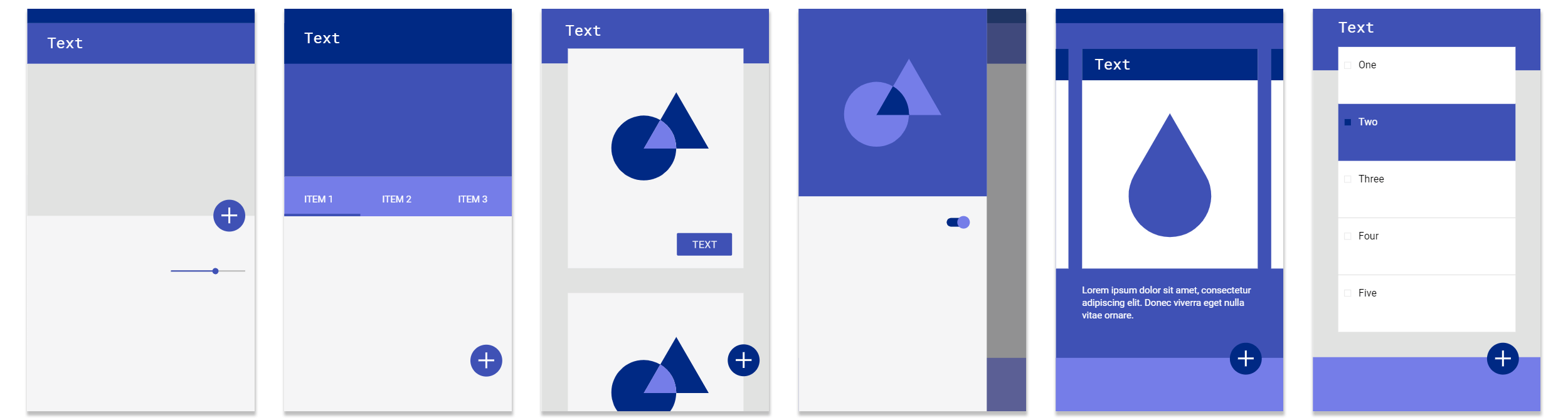
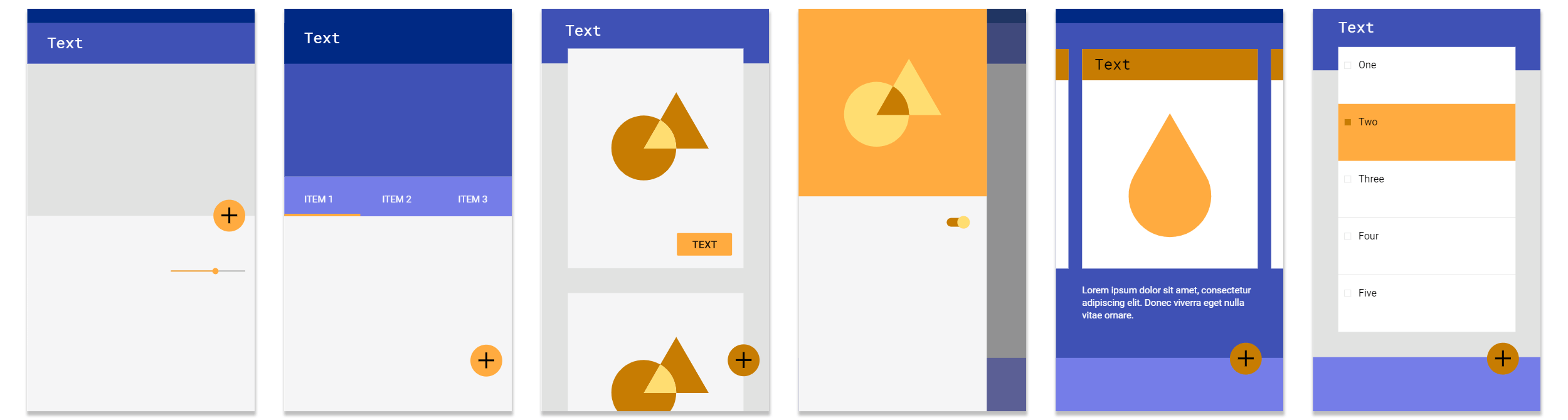
| 有主要色與次要色時介面應用 |