網頁配色怎麼選?使用配色工具挑顏色1
BY winni │
全球電商銷售持續成長,想要成功吸引消費者的目光,網頁配色技巧教你認識基本的色彩理論、學會色彩配色方式加上工具輔助,打造有質感的網站提升商業競爭力,從高度競爭的電商環境中脫穎而出。
CMYK : 色料(加法)印刷四色,每個顏色是0-255值,代表藍色、紅色、黃色、黑色
RGB : 色光(減法),每個顏色是0-255值,代表桃紅、綠色、藍色
HSB : Hue色相(360度)、Saturation飽和度(0-100%)、Brightness明度(0-100%)
 單色 :
單色 :
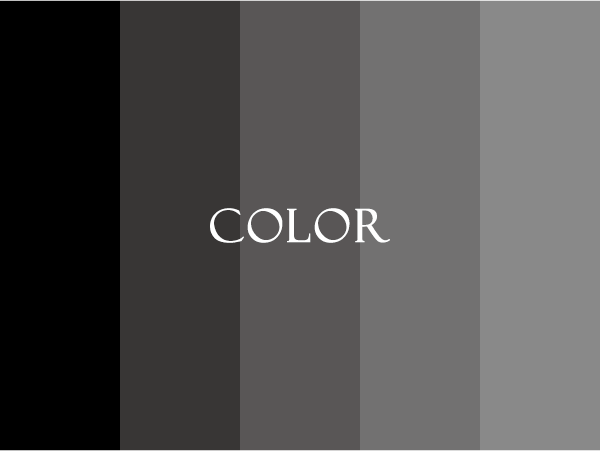
只利用單色但調整明暗度方式配色
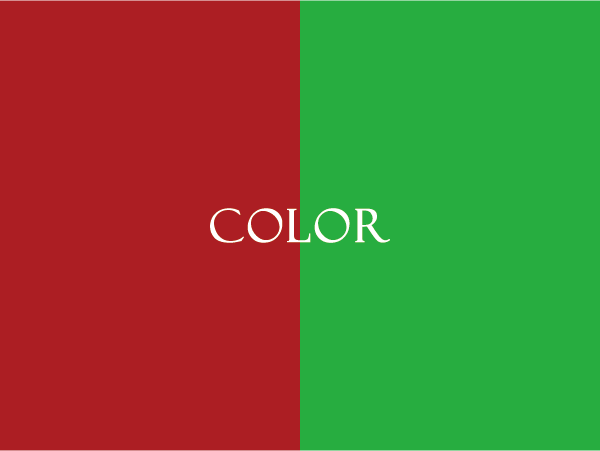
 補色(complement) :
補色(complement) :
以色相環來說180度的色彩配色,通常不建議這樣做,因為兩者彩度、色相容易造成視覺打架。除非排版上巧妙的分出輕重(例如主色綠色,180度色彩是紅色)
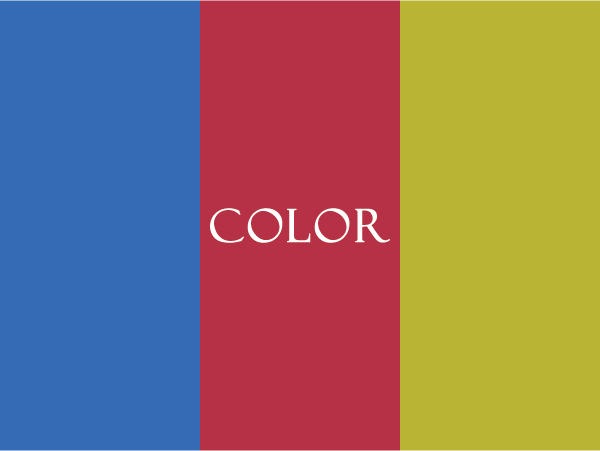
 三元群(triad) :
三元群(triad) :
色相環來說主色和另兩色均勻分配在三點,沒有補色顏色對比那邊強烈,但明顯有接近補色效果
 分割補色( Split-Complementary) :
分割補色( Split-Complementary) :
互補色的變體版,比三元群配色張力沒那麼大,但配色上較為安全不容易有失誤 (例如主色綠色,對應色彩是橘色和桃紅)
 方形 :
方形 :
四邊配色方式,形成兩組互補顏色,色彩豐富有變化性,也可讓其中一色佔有主導地位。但要注意冷暖色調平
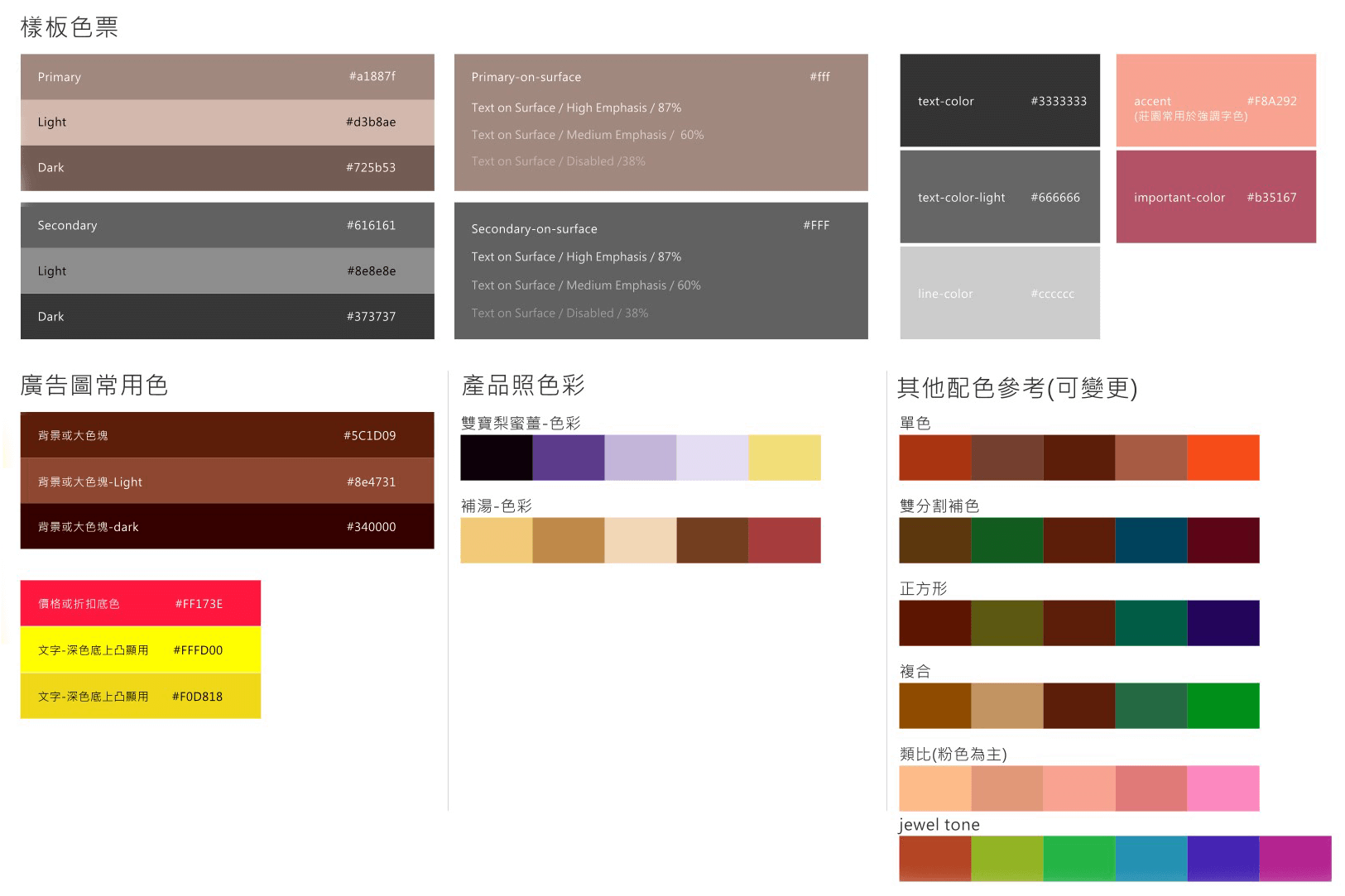
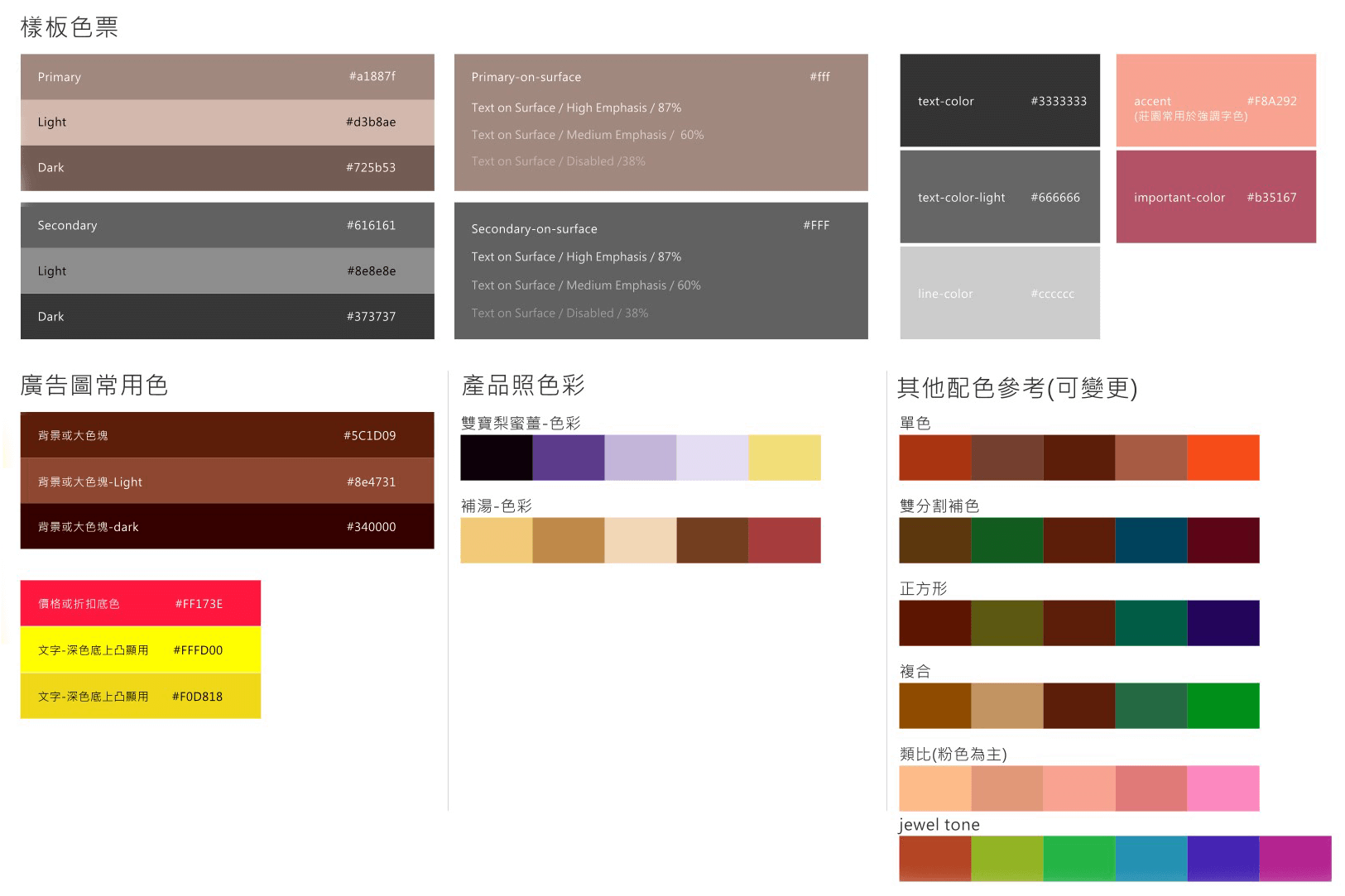
建議可以建立每個客戶常用的色彩系統色票,一套完整的色彩系統方便後續製作圖片時不用花太多時間想顏色,並且可以讓整個網站圖片較有一致性

配色原理無法達到理想的和諧顏色時,可應用HSB調整色彩來讓顏色看起來互相對應,只需要先定調一個顏色,然後色相等分6分(60度),Saturation飽和度和Brightness明度一致,即可擁有一組漂亮的顏色

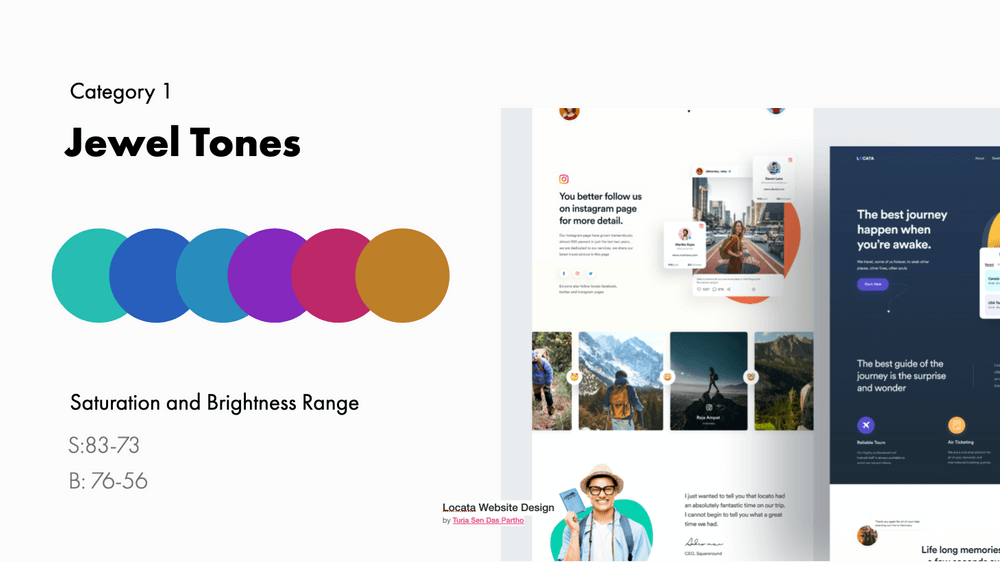
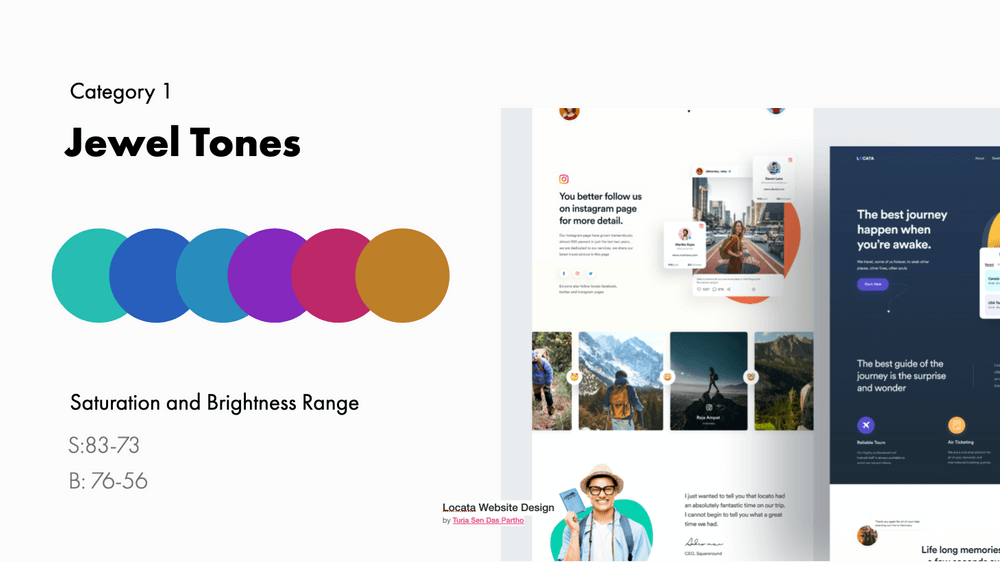
 寶石色調
寶石色調
S:83-73, B: 76-56
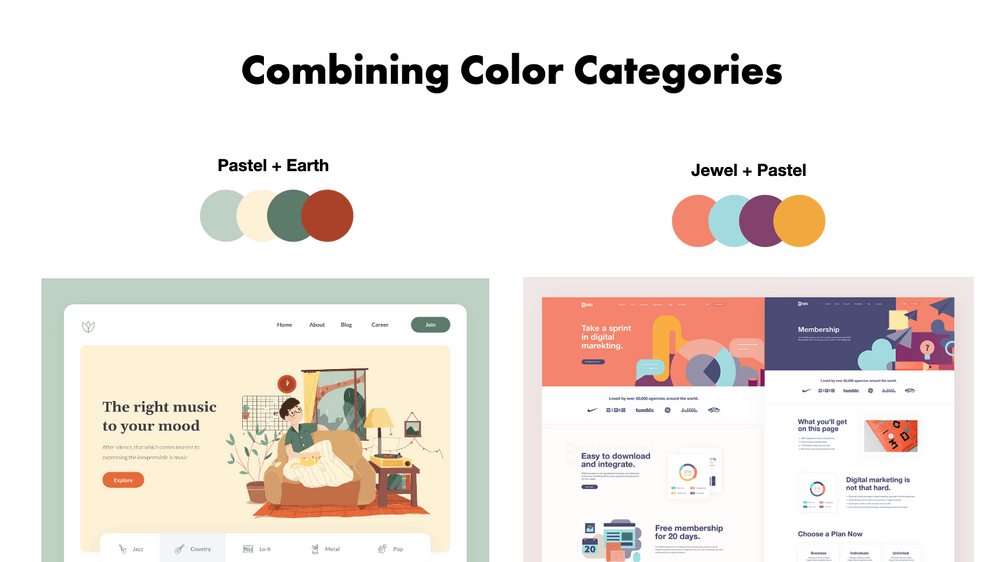
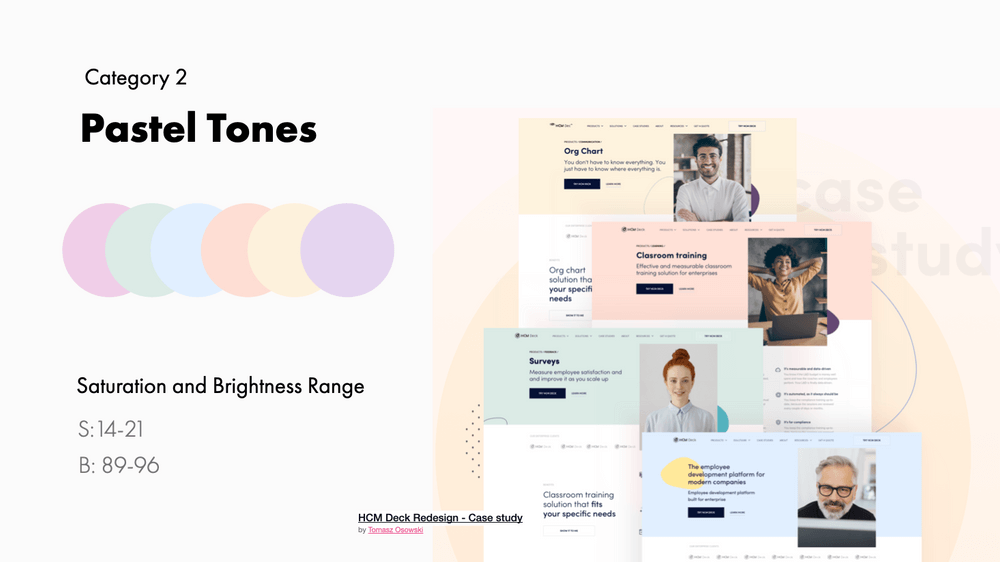
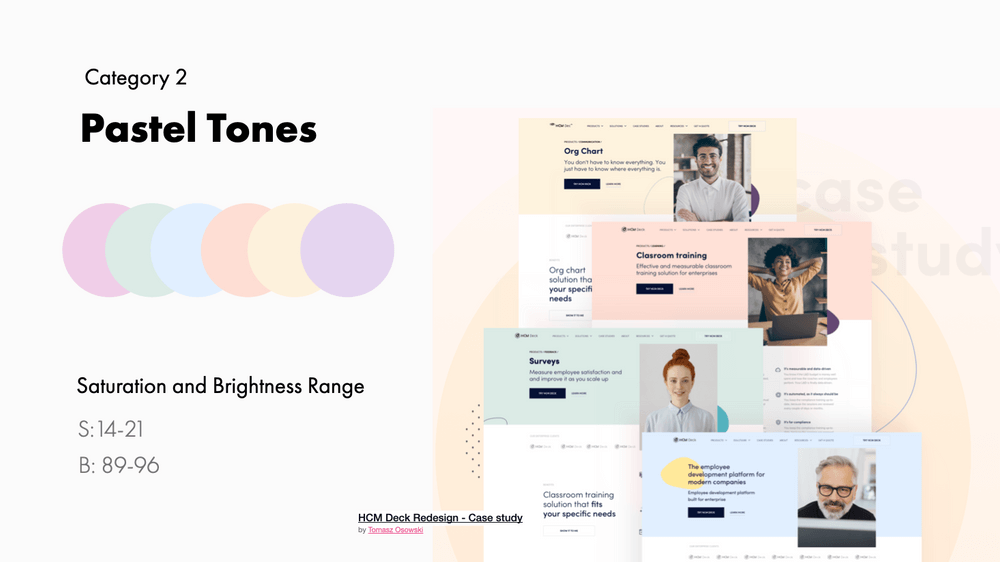
 粉彩色調
粉彩色調
S:14-21, B: 89-96
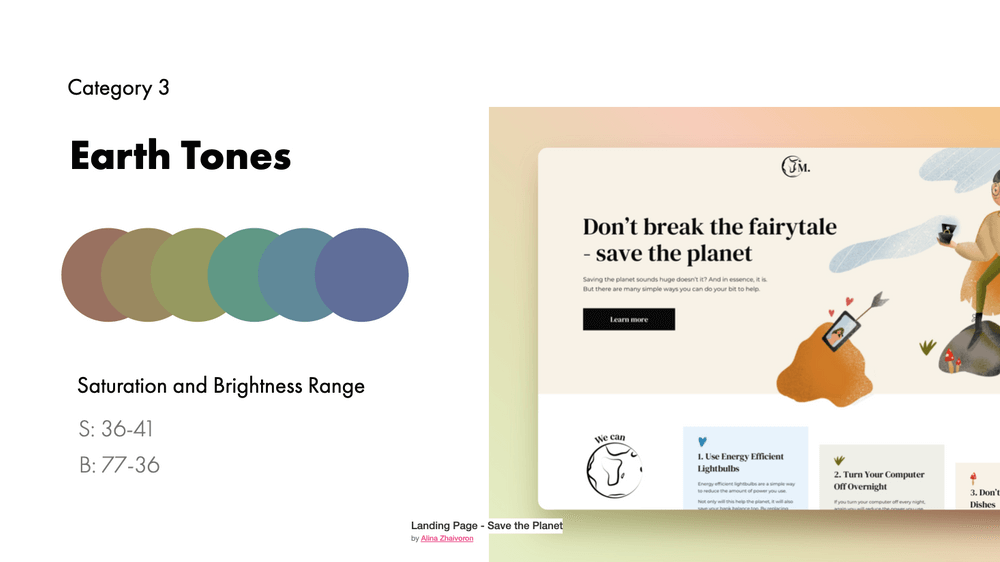
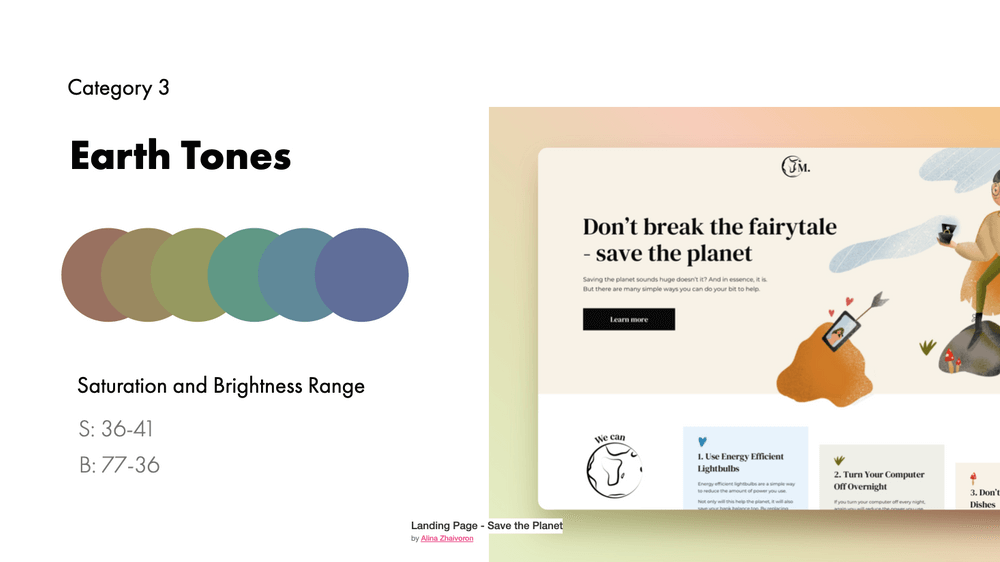
 大地色調
大地色調
S: 36-41, B: 77-36
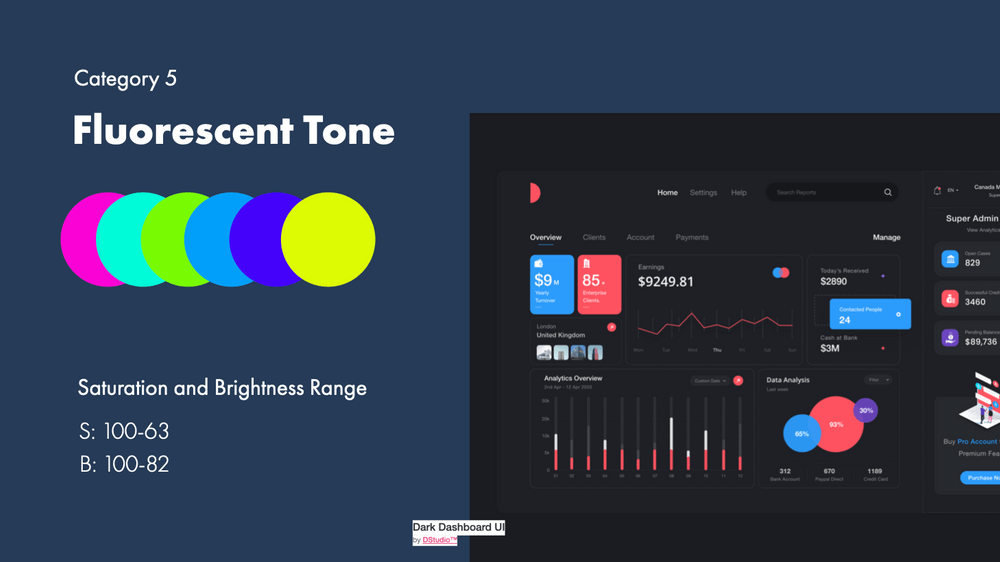
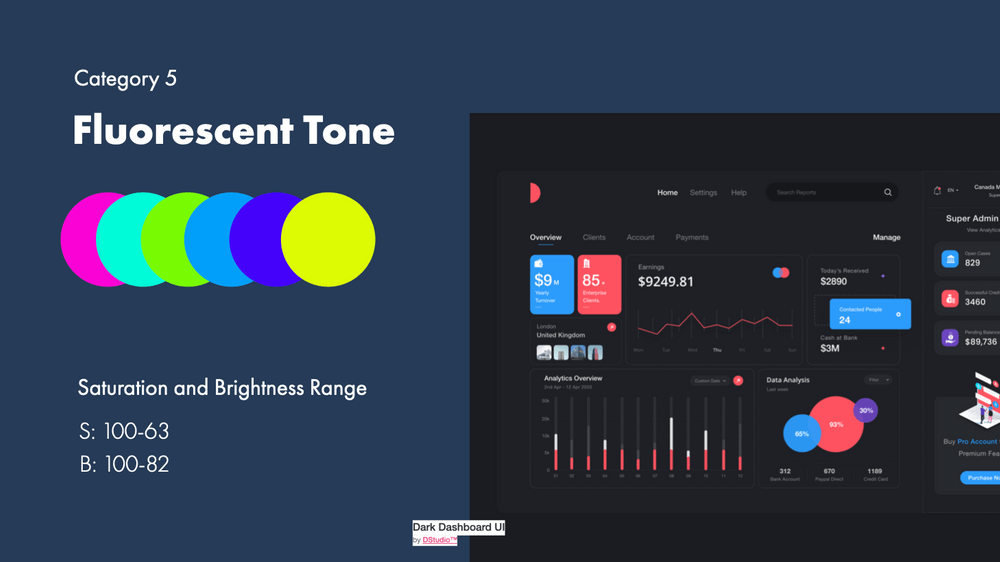
 螢光/霓虹
螢光/霓虹
S: 100-63, B: 100-82


| 色彩快速基本理論 |
RGB : 色光(減法),每個顏色是0-255值,代表桃紅、綠色、藍色
HSB : Hue色相(360度)、Saturation飽和度(0-100%)、Brightness明度(0-100%)
| 常用配色方式 |
 單色 :
單色 : 只利用單色但調整明暗度方式配色
 補色(complement) :
補色(complement) : 以色相環來說180度的色彩配色,通常不建議這樣做,因為兩者彩度、色相容易造成視覺打架。除非排版上巧妙的分出輕重(例如主色綠色,180度色彩是紅色)
 三元群(triad) :
三元群(triad) :色相環來說主色和另兩色均勻分配在三點,沒有補色顏色對比那邊強烈,但明顯有接近補色效果
 分割補色( Split-Complementary) :
分割補色( Split-Complementary) : 互補色的變體版,比三元群配色張力沒那麼大,但配色上較為安全不容易有失誤 (例如主色綠色,對應色彩是橘色和桃紅)
 方形 :
方形 :四邊配色方式,形成兩組互補顏色,色彩豐富有變化性,也可讓其中一色佔有主導地位。但要注意冷暖色調平
|
相關的單詞 ● tint 加白(彩度) ● tone 加灰(色調) ● shade 加黑(陰影) ● temperature(色溫) |
| 究竟要怎麼挑顏色? 如何配色比較好? |

| 使用HSB的配色方式 |

 寶石色調
寶石色調S:83-73, B: 76-56
 粉彩色調
粉彩色調S:14-21, B: 89-96
 大地色調
大地色調S: 36-41, B: 77-36
 螢光/霓虹
螢光/霓虹S: 100-63, B: 100-82
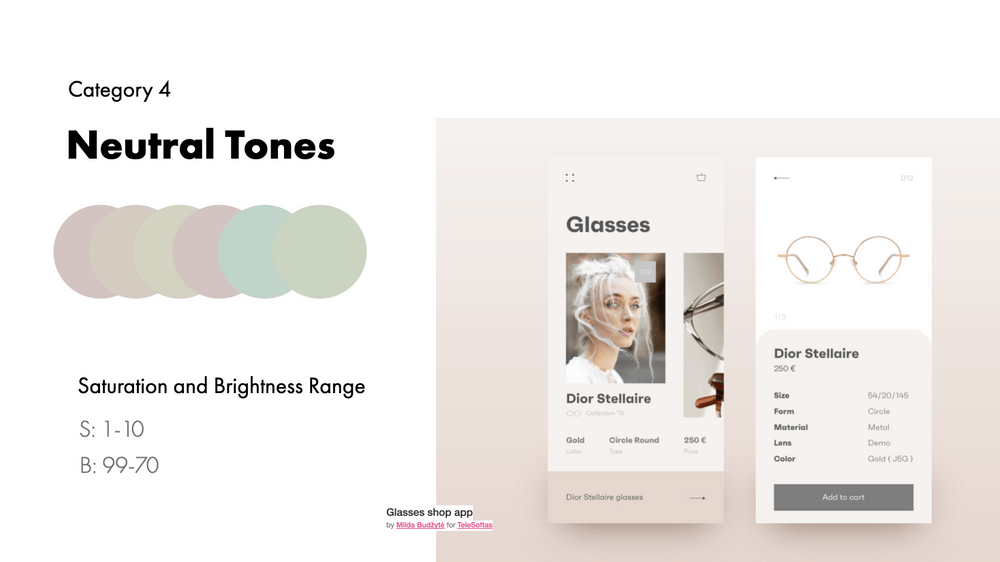
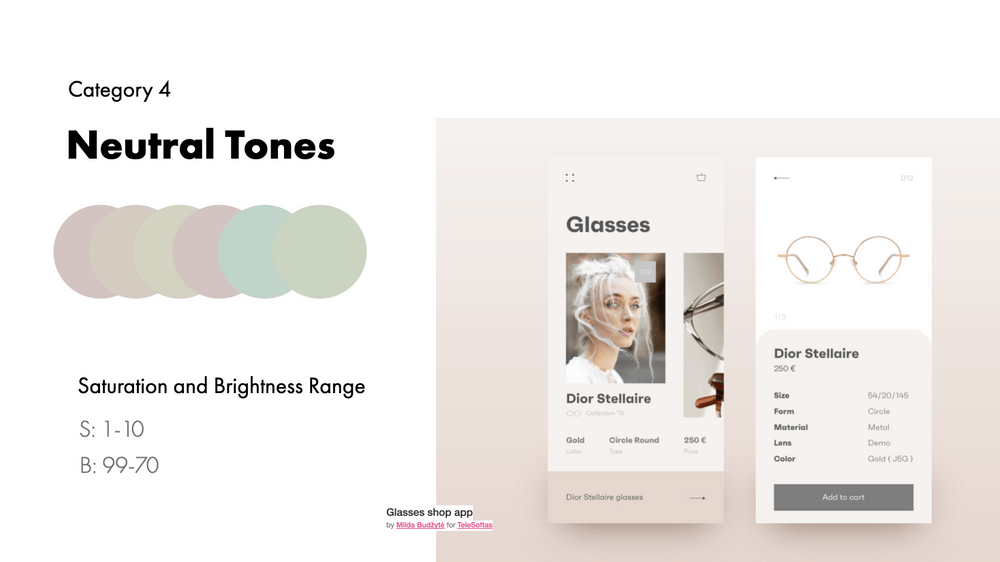
中性
S:1-10,B:99-70
純中性色包括黑色、白色、米色和所有灰色,而接近中性色包括棕色、棕褐色和較深的顏色,這些是通過去飽和顏色創建的,它們可以與上述任何類別配對以創造平衡。我們通過降低飽和度和調整色調、色調和陰影來創建中性色
S:1-10,B:99-70
純中性色包括黑色、白色、米色和所有灰色,而接近中性色包括棕色、棕褐色和較深的顏色,這些是通過去飽和顏色創建的,它們可以與上述任何類別配對以創造平衡。我們通過降低飽和度和調整色調、色調和陰影來創建中性色

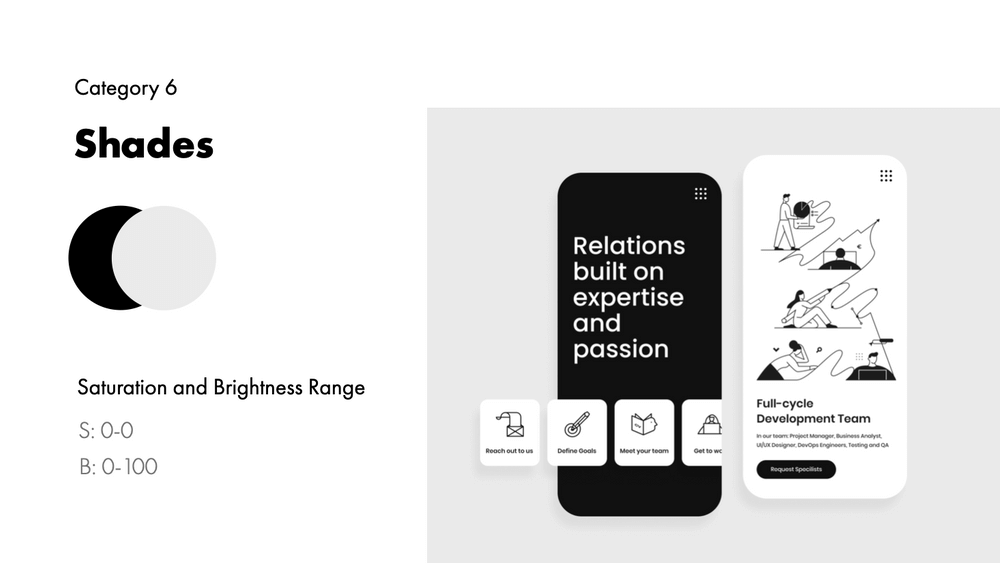
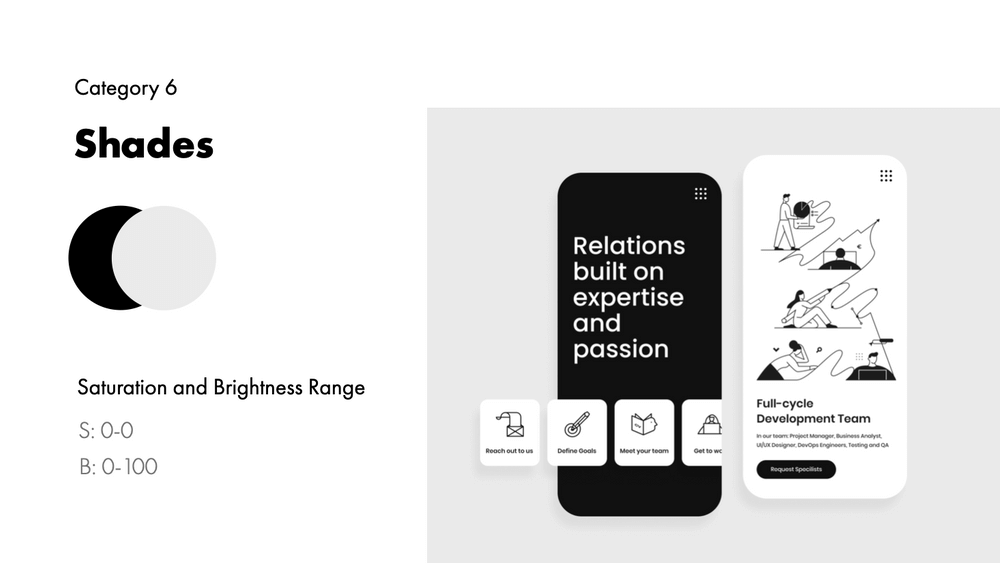
陰影
S:0-0,B:0-100
兩種主要色調是黑色和白色(通常不被視為顏色,而是沒有明暗或添加純色調或純色調),其他色調也包括不同程度的灰色,最好的用戶界面設計使用其中一種顏色類別以及中性色和陰影色的組合
S:0-0,B:0-100
兩種主要色調是黑色和白色(通常不被視為顏色,而是沒有明暗或添加純色調或純色調),其他色調也包括不同程度的灰色,最好的用戶界面設計使用其中一種顏色類別以及中性色和陰影色的組合

感謝您的閱讀,下篇文章將教你如何善用工具配色,請持續關注S.Knowledge發布更多關於網頁的專業知識 !
相關文章 :
Material Design-顏色挑選與應用
最佳配色理論(HSB)調整文章
























