Material You是什麼?Material Design3 與2的比較
BY winni │
2014年由Google提出設計系統概念Material Design,制定Android App的UIUX規則,字體大小、icon、邊距、色彩、動態效果等等皆有詳細的文件說明,2018年時大幅更新,並不再侷限於APP,包含網頁設計也能使用,隨著2021年Android 12和Pixel 6 的發布, Google 也更新許多應用程式改為" Material You"新一代UI,同時釋出官方文件的 Material Design 3 由Google正式名稱,與前一版的Material Design 2有所區別,本篇文章將介紹Material Design 2和Material Design 3做了哪些變更
| Material Design 3與2的不同之處 |
Material Design 2
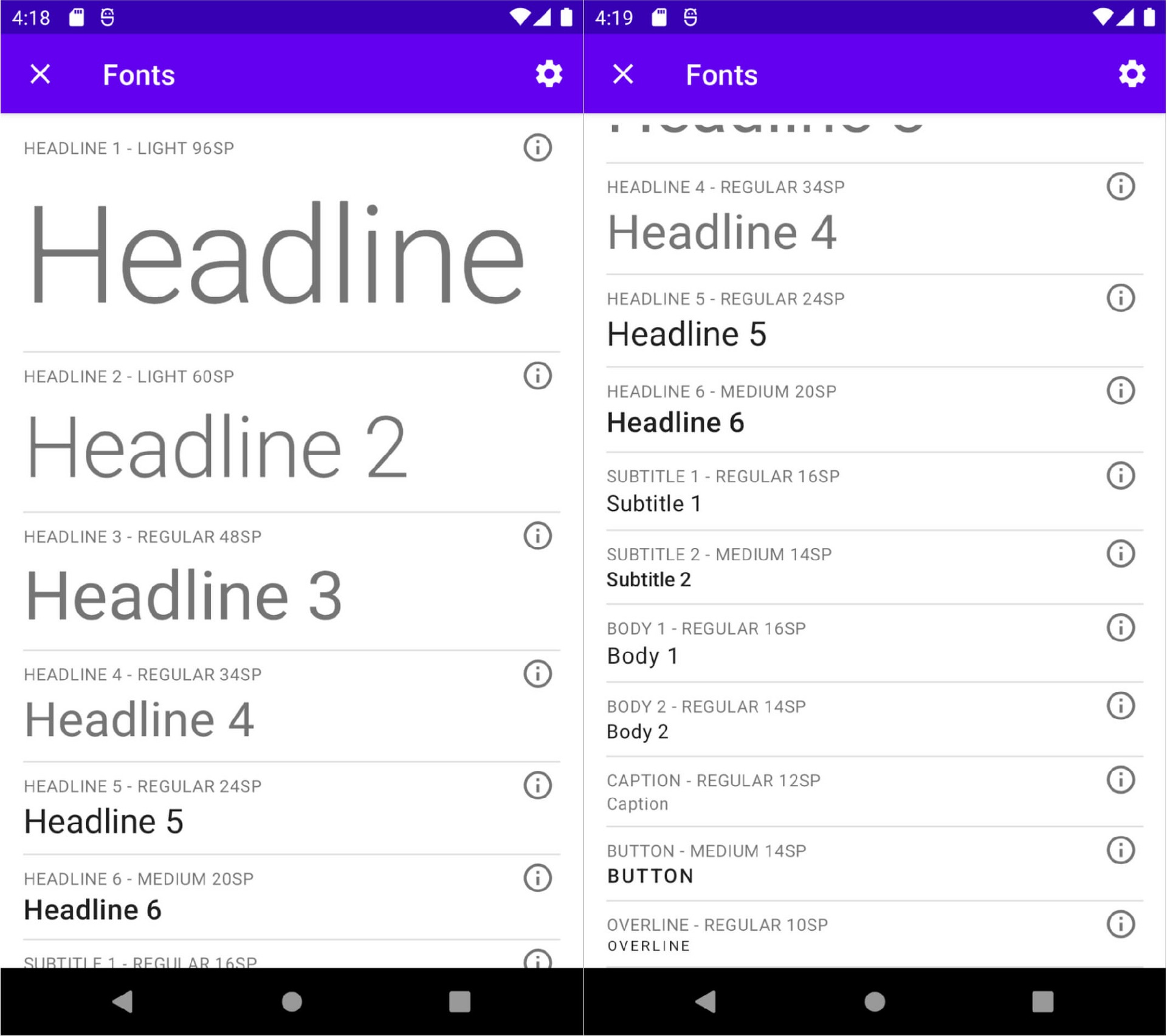
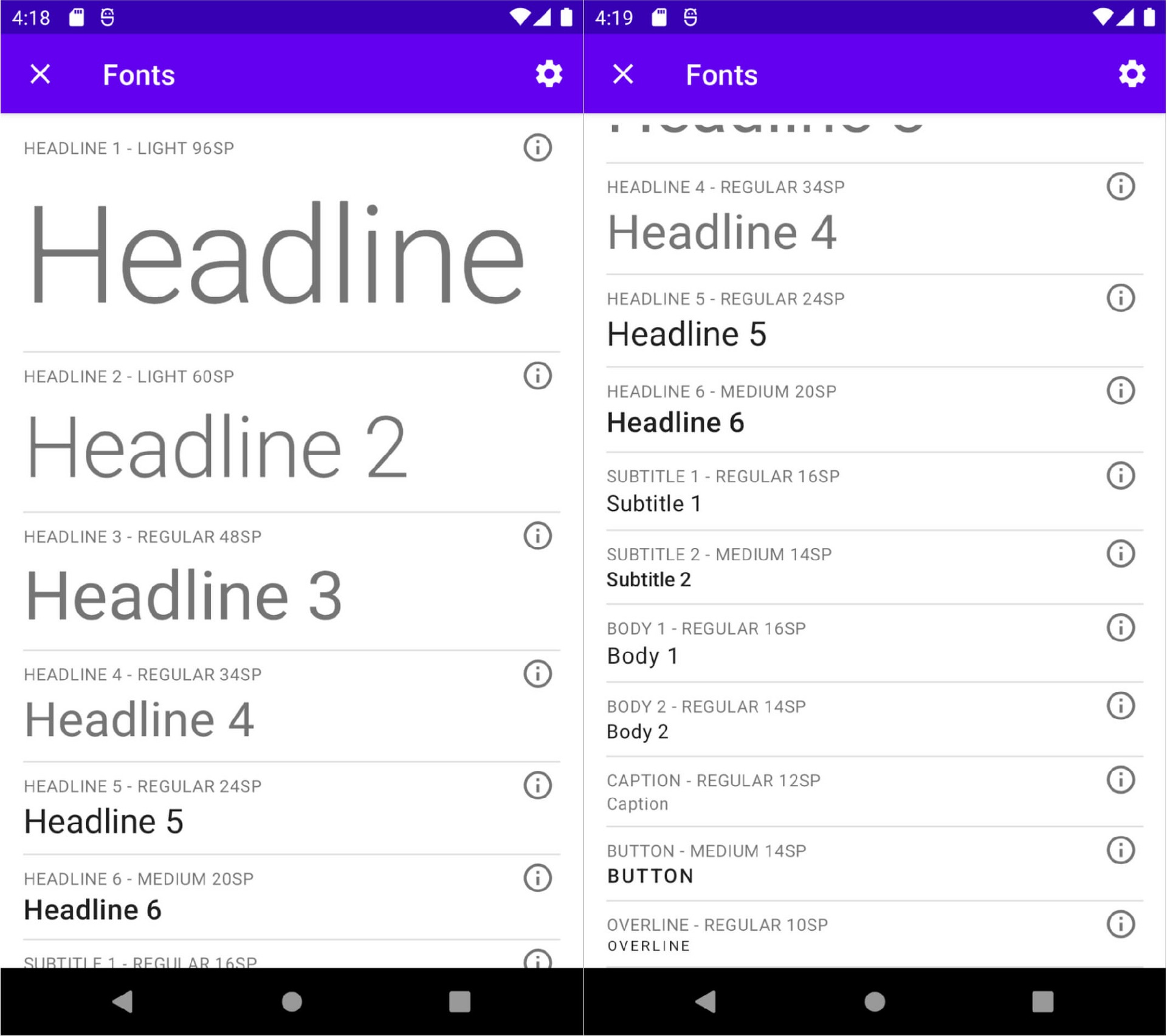
Material Design 2有6種標題變體、2種副標變體、2種正文變體、按鈕、標題和上劃線樣式
Material Design 2有6種標題變體、2種副標變體、2種正文變體、按鈕、標題和上劃線樣式

Material Design 3
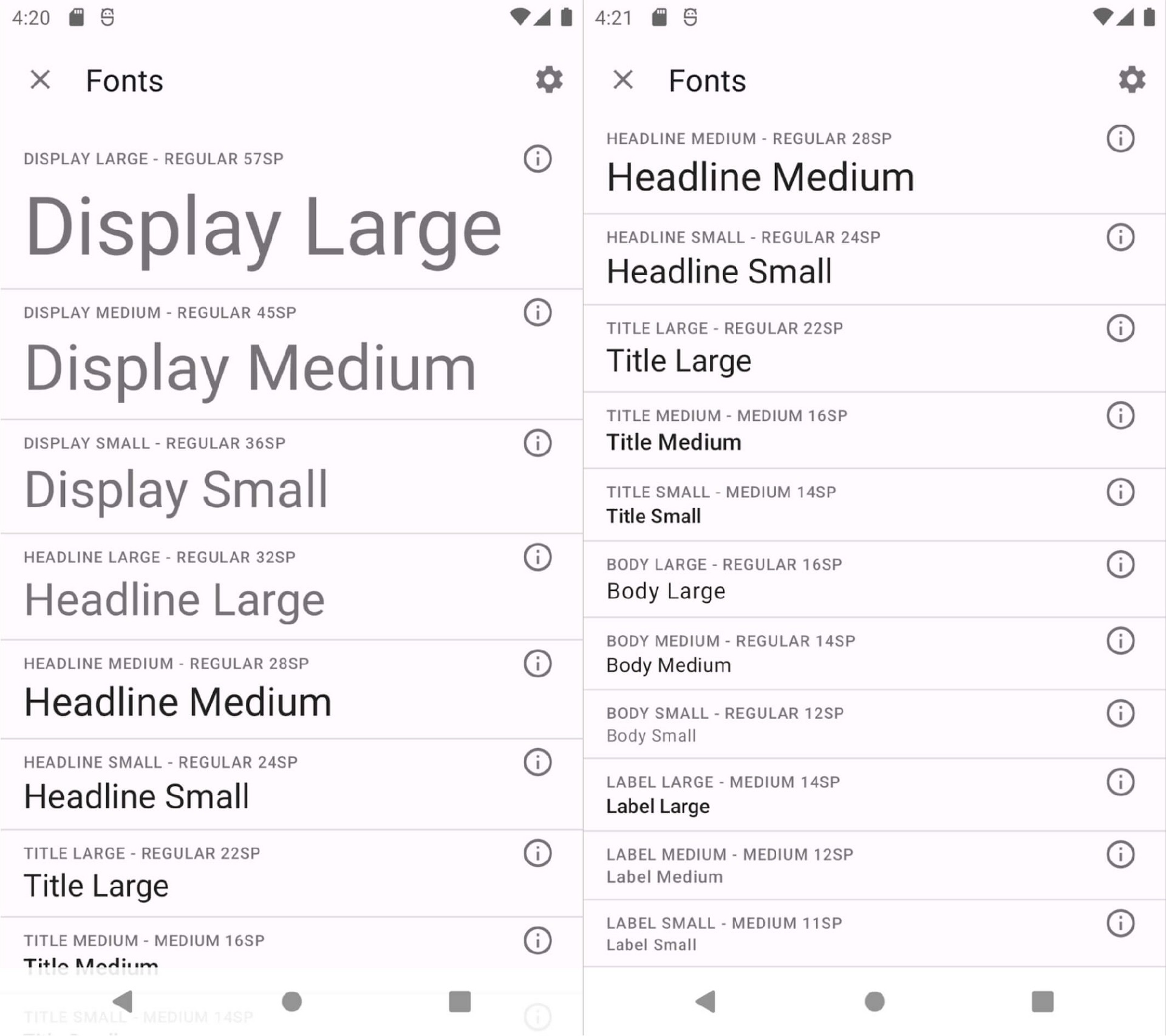
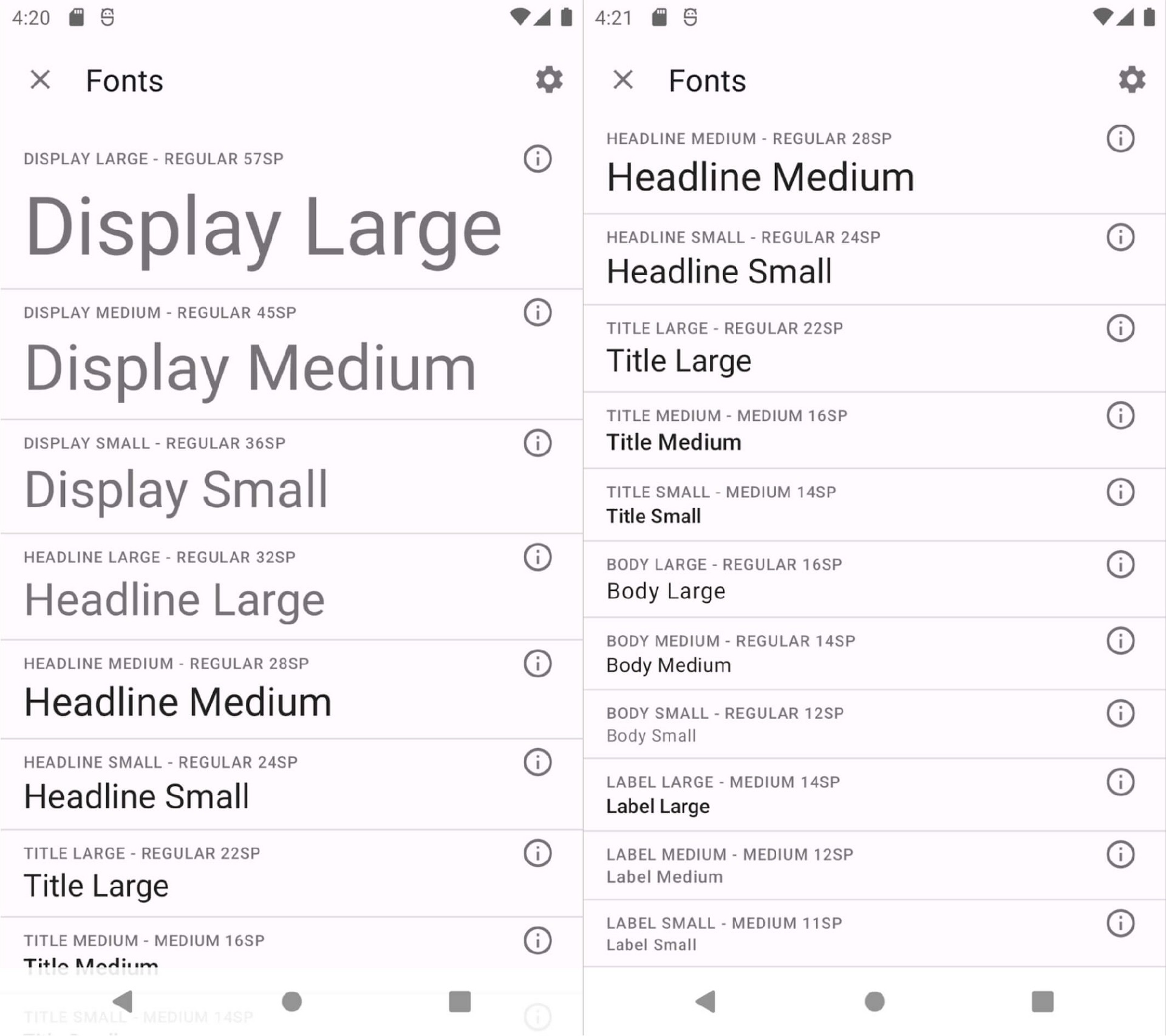
與Material Design 2相較Material Design 3更有規則,以Small(小)、Medium(中)和Large(大)來做大小分類

與Material Design 2相較Material Design 3更有規則,以Small(小)、Medium(中)和Large(大)來做大小分類

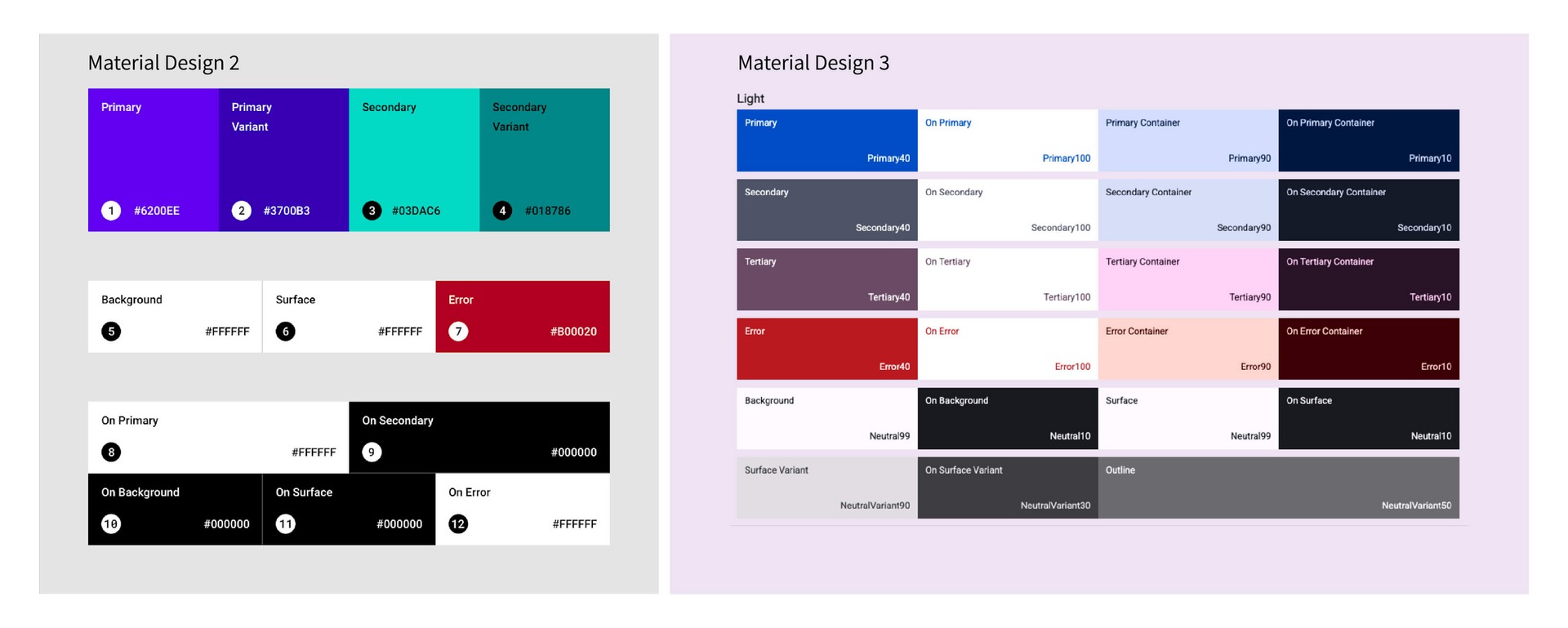
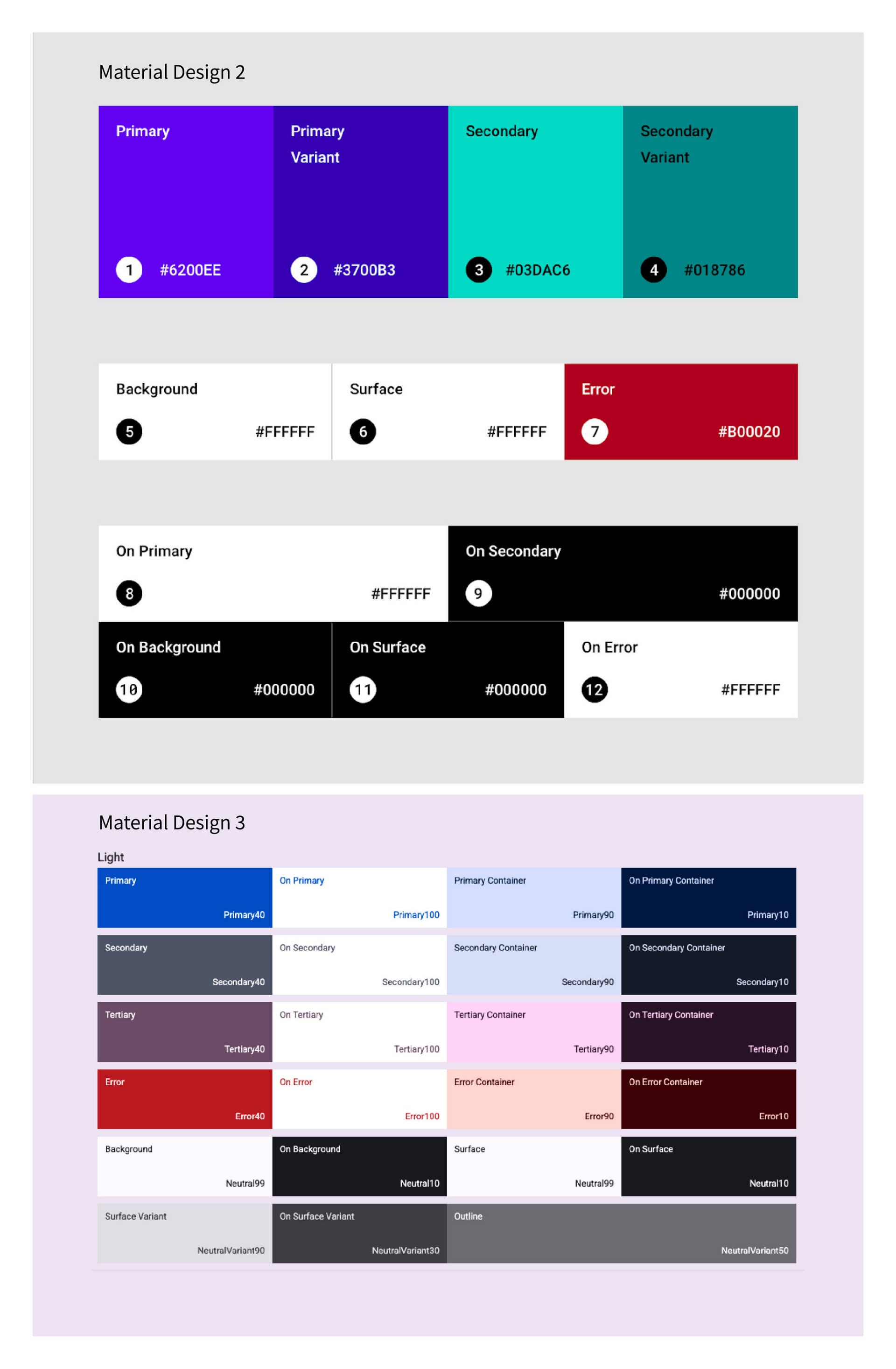
二、色彩分類
Material Design 3的色彩分類改為5種 ,Primary(主要色)、Secondary(次要色)、Tertiary(複色)、Neutral(中性色)、Neutral Variant(中性變體鍵顏色)還增加了色彩定義,如第三個主要顏色、錯誤顏色、錯誤顏色的容器等


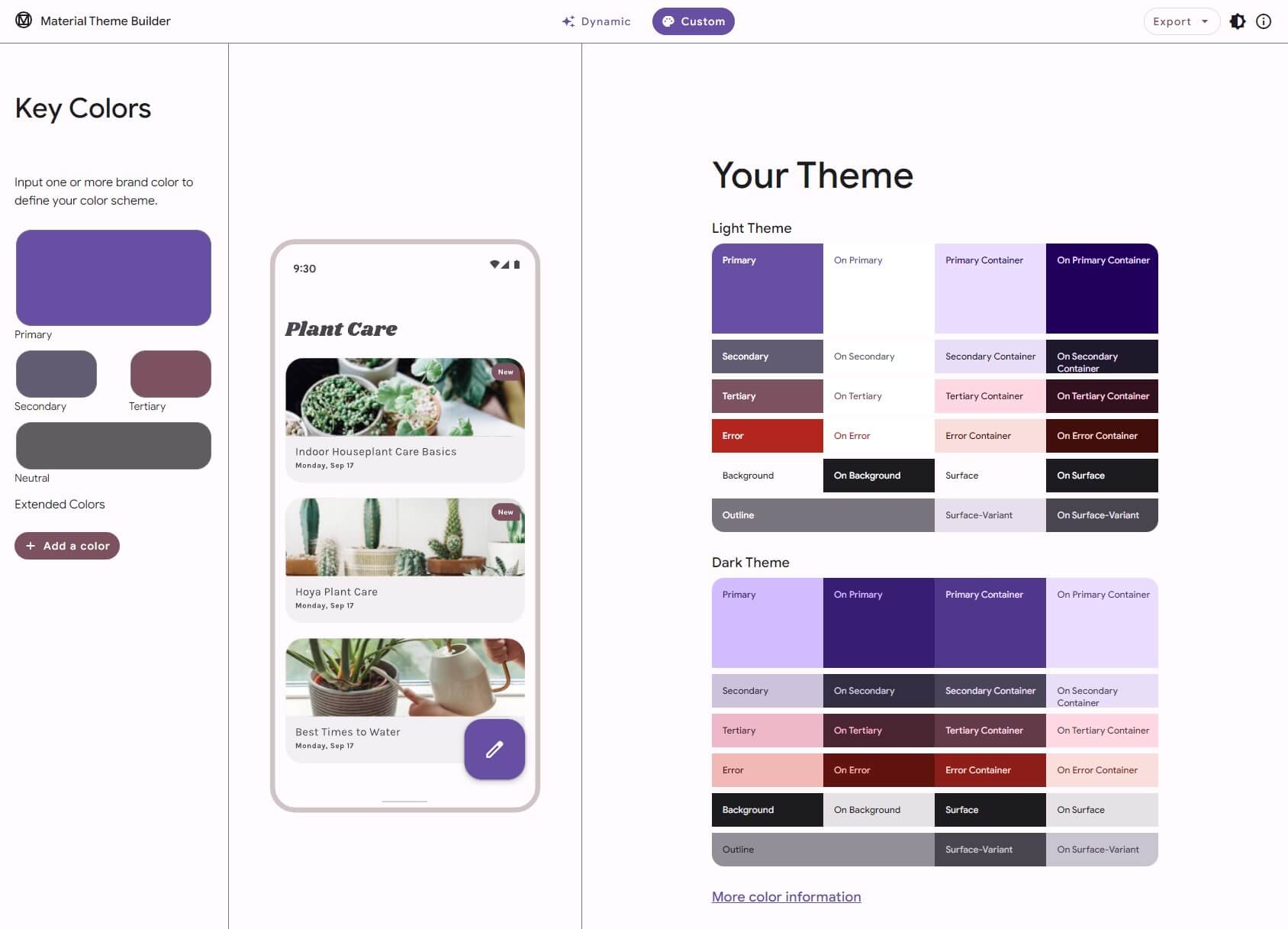
三、新增Design tokens與工具管理色彩
Material Design 3製作了一個新的工具Material Theme Builder可安裝在Figma上使用方便設計者能取用色彩,或是使用web上面的工具即時看到調色與匯出色彩代碼
什麼是Design tokens? 他可以幫助設計系統更完整,包含三種功能:system(系統性)、 reference(參考指引)、component(組件使用)。具體上來說常見為顏色和字體大小的基礎制定進而套用到各種Components,此套規則建立後當要修改為其它顏色時只要修改最基礎的色彩庫即可一鍵換全部顏色。
Material Design 3製作了一個新的工具Material Theme Builder可安裝在Figma上使用方便設計者能取用色彩,或是使用web上面的工具即時看到調色與匯出色彩代碼
什麼是Design tokens? 他可以幫助設計系統更完整,包含三種功能:system(系統性)、 reference(參考指引)、component(組件使用)。具體上來說常見為顏色和字體大小的基礎制定進而套用到各種Components,此套規則建立後當要修改為其它顏色時只要修改最基礎的色彩庫即可一鍵換全部顏色。

四、Component 的更新
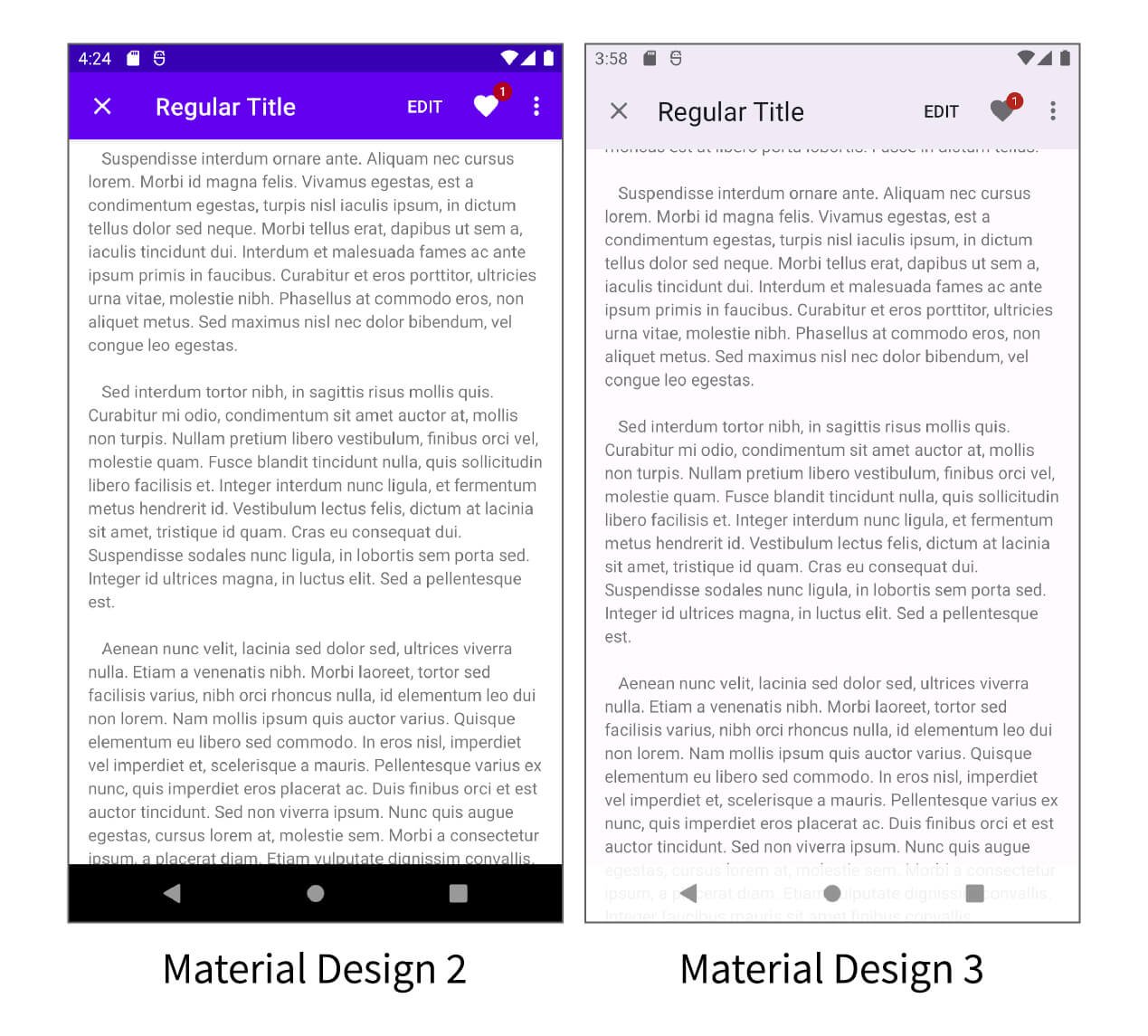
1. 導覽列(top app bar)
以往會用色塊與陰影來區分區塊,Material Design 3現在則是使用表面色調不同來區別。
( surface color 表面色調應用於許多components上,每個物件有不一樣的顏色透明度來區別層級,總共有+1~+5共5種,藉此區別物件之間的差異化)
1. 導覽列(top app bar)
以往會用色塊與陰影來區分區塊,Material Design 3現在則是使用表面色調不同來區別。
( surface color 表面色調應用於許多components上,每個物件有不一樣的顏色透明度來區別層級,總共有+1~+5共5種,藉此區別物件之間的差異化)

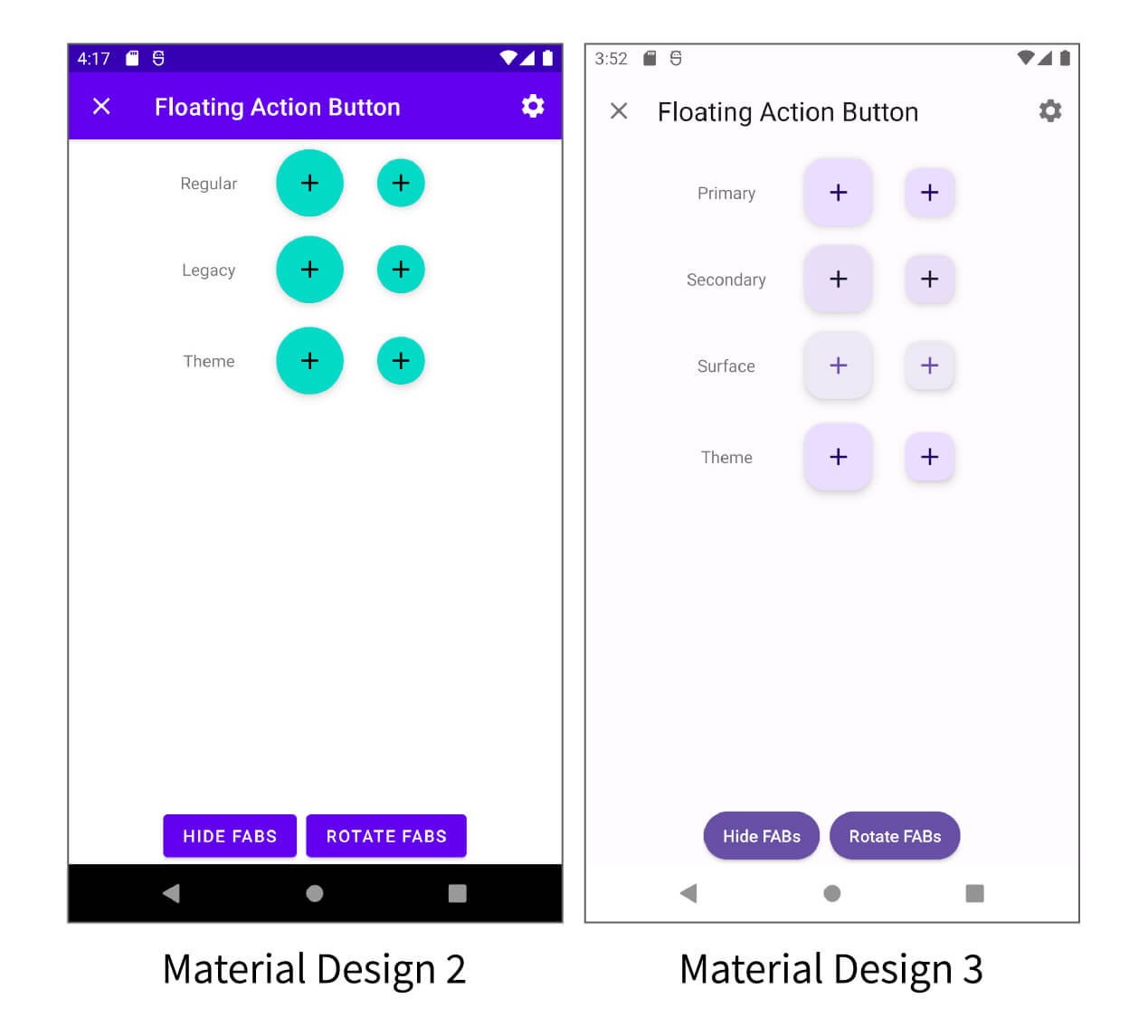
2. 浮動操作按鈕(FloatingActionButton)
新的 FAB 的圓角半徑更小,類似圓角矩形,而不是現有 FAB 圓形。有預設樣式可以使用來自主色(primary)、輔助色(secondary)或表面顏色的色調來作為 FAB 色彩
新的 FAB 的圓角半徑更小,類似圓角矩形,而不是現有 FAB 圓形。有預設樣式可以使用來自主色(primary)、輔助色(secondary)或表面顏色的色調來作為 FAB 色彩

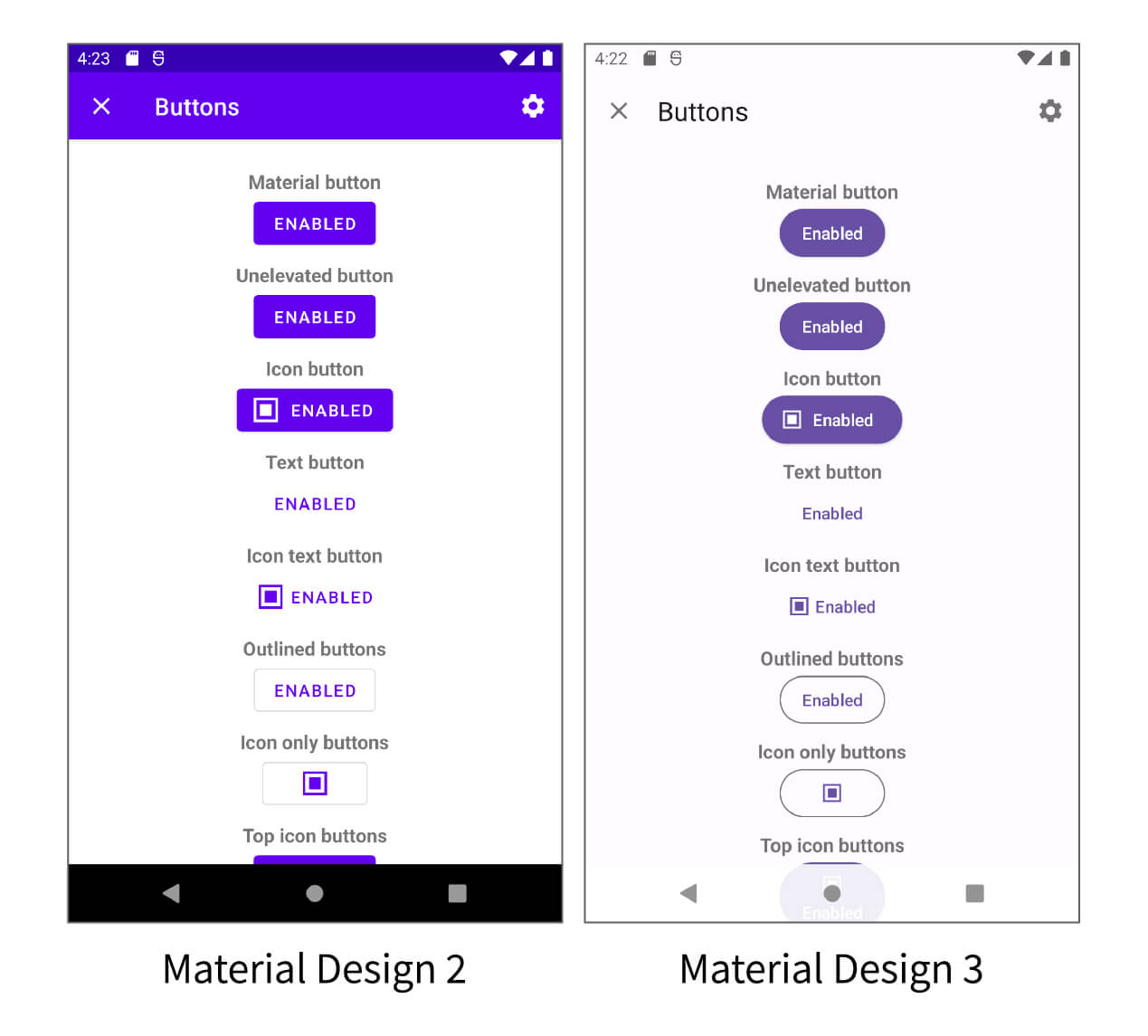
3. 按鈕(Button)
在M3版本預設按鈕使用大圓角,在M2版本時候預設是四周4dp圓角,讓整體更柔和。原本預設按鈕內字體全部大寫,M3改為可包含大小寫
在M3版本預設按鈕使用大圓角,在M2版本時候預設是四周4dp圓角,讓整體更柔和。原本預設按鈕內字體全部大寫,M3改為可包含大小寫

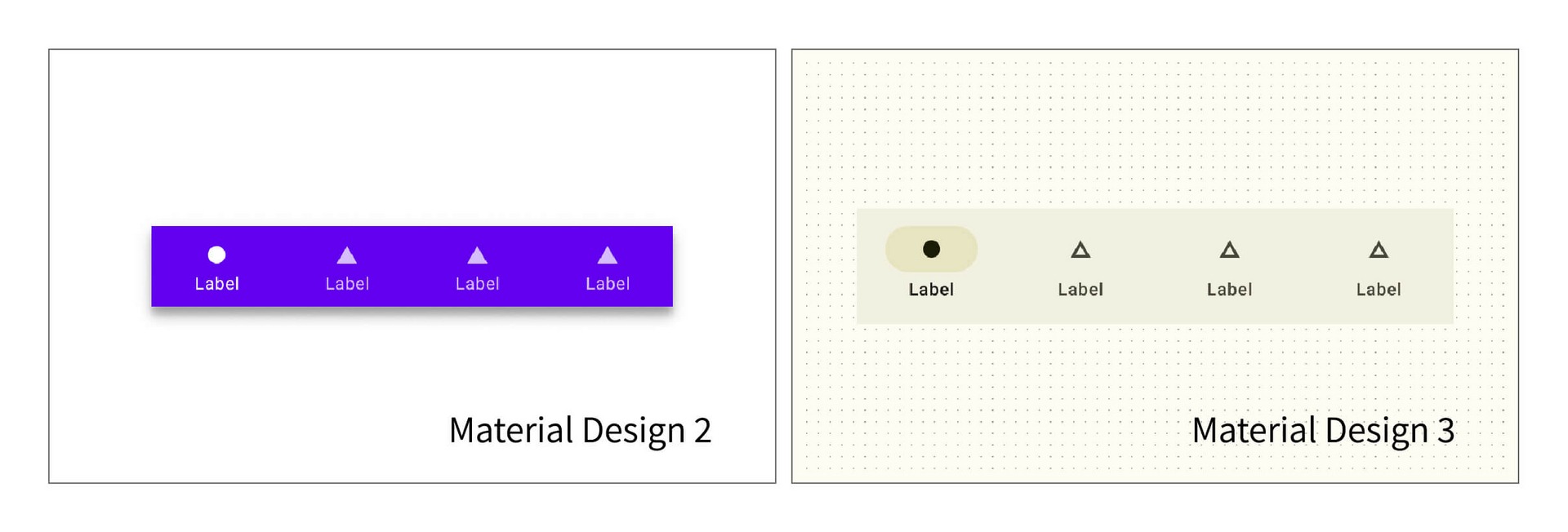
4. 導航欄/底部導航(navigation bar)
底部導覽也拿掉了陰影部分,容器高度更高,M3時的使用狀態時是用如藥丸形狀的色塊,M2時是讓顏色不使用透明度
底部導覽也拿掉了陰影部分,容器高度更高,M3時的使用狀態時是用如藥丸形狀的色塊,M2時是讓顏色不使用透明度

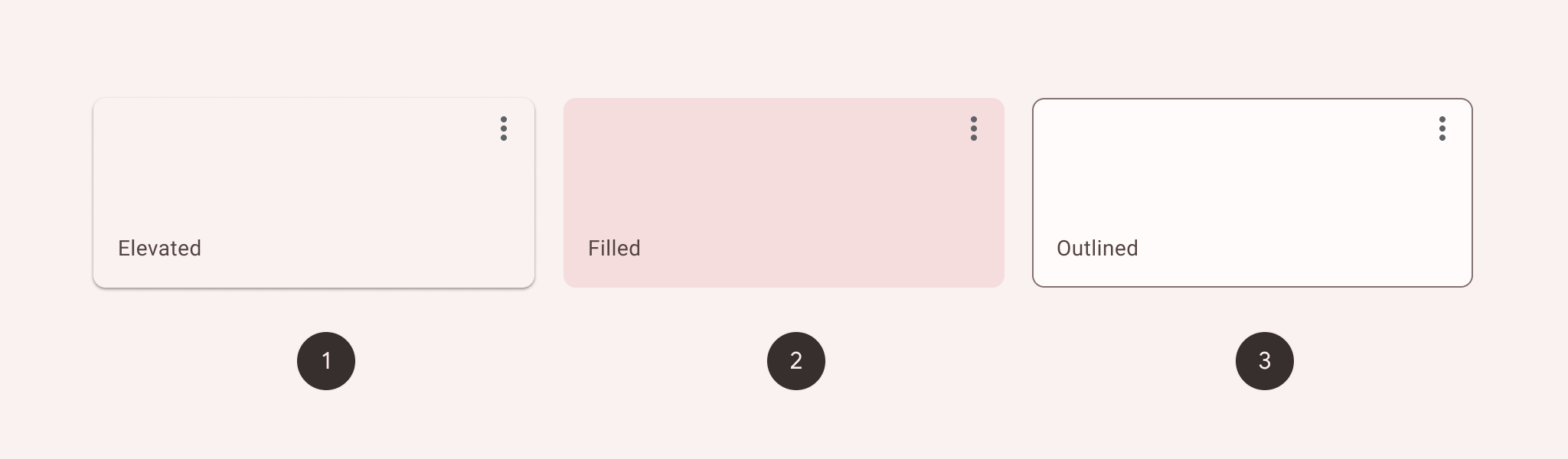
5. 卡片(Card)
包含3種形式,有提升的(elevated), 填滿(filled)、 邊框(outlined),在Material Design 3的預設中是無陰影、和具有較低的高度,因此以填滿的卡片式為常見預設樣式

Material Design 3 目前的文件主要是給Android開發使用,並且也考慮了摺疊裝置使用。但從其設計變化來看已不再強調陰影,轉而使用色調區塊來辨識,可能跟新的裝置色彩感度有關,以往Material Design 2所挑選的色票都為安全的飽和色,無論裝置的色彩感度如何都能清晰可見,隨著裝置越來越能處理細緻的顏色,也將陰影取消,改為色調不同來區別。未來或許文件會增加web的使用指南,讓我們期待Material Design的進步。
參考文章 :
Migrating to Material Design 3
Google details all the new Material Design 3
























