比較Material Design 1
BY Grace │
繼上次說明了material design (質感設計)的使用規範,這次直接圖解來比較套版前後的差異,可以從差異感受出material design (質感設計)相對上可是真得更精緻舒服呀!
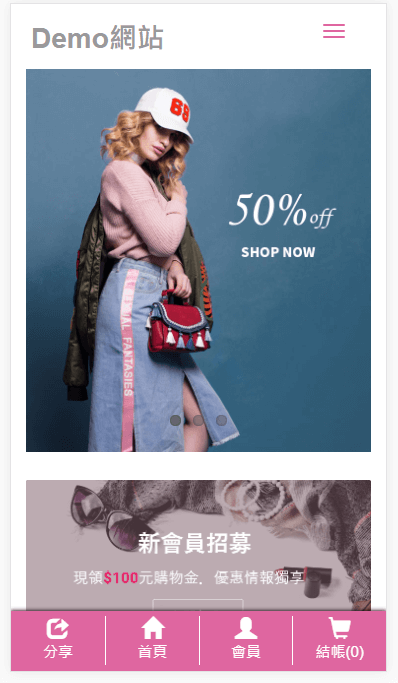
| 樣板尚未修改前 |

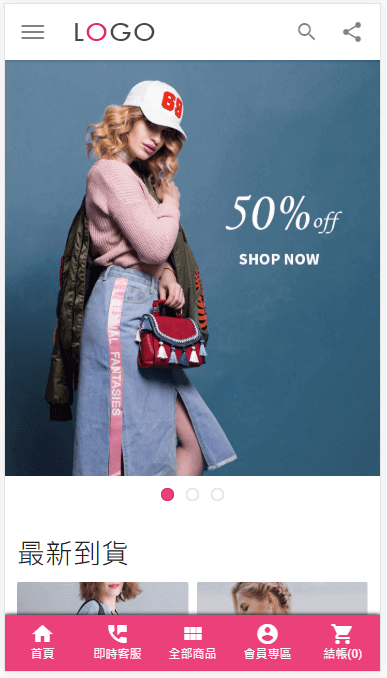
| 樣板依照material design規範 |

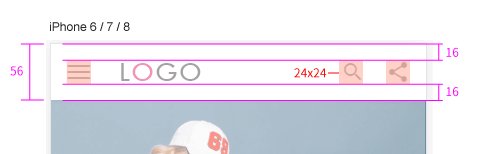
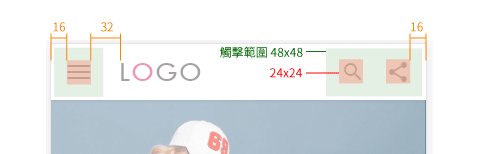
App bars:top
建議元件的間距,與icon使用

|
Bottom navigation
建議元件的間距,與icon、文字使用
|

























