卡片列表與圖片列表
BY Grace │
卡片列表(Cards)、圖片列表(Image lists)
卡片排列跟圖片排列其實在視覺上有時會難以區分,今天來介紹卡片列表(Cards)與圖片列表(Image lists)。
卡片設計是很常用的排版方式,它能清楚的在區塊內表達出主旨,讓整體視覺又不顯紊亂。
構成卡片(Cards) 的基本元素就是容器(container),卡片內的文字、圖片、符號等內容一定會由一個容器把這些元素都包覆起來,有了容器,裡面的內容就一定會有邊距,文字、icon、圖片等元素基本邊距是16dp,其他特殊距離只需記得:1."按鈕"邊距是8dp;2.圖片可以有邊框或無邊距;而卡片與卡片的排版只要不要低於8dp即可。cards排版詳細規範
今天舉例幾種常見卡片排版,在套上Material Design規範後,其差異顯而易見。
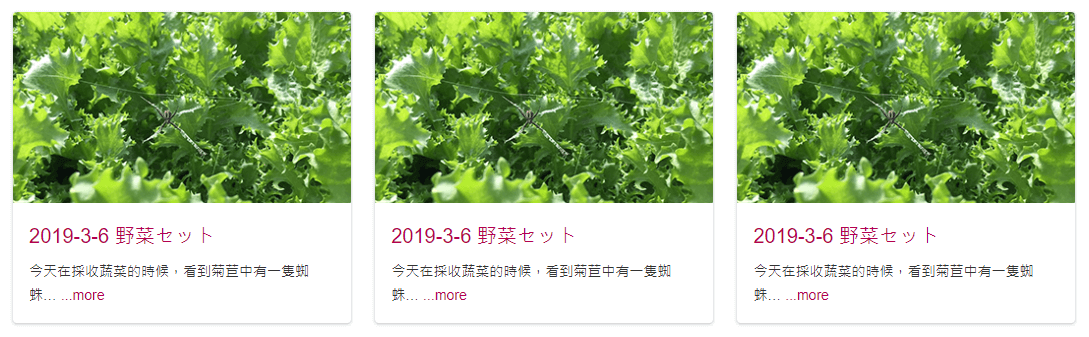
常見卡片排版一:上方為圖,下方為標題與內文的卡片排版
從原網站擷取的卡片編排方式
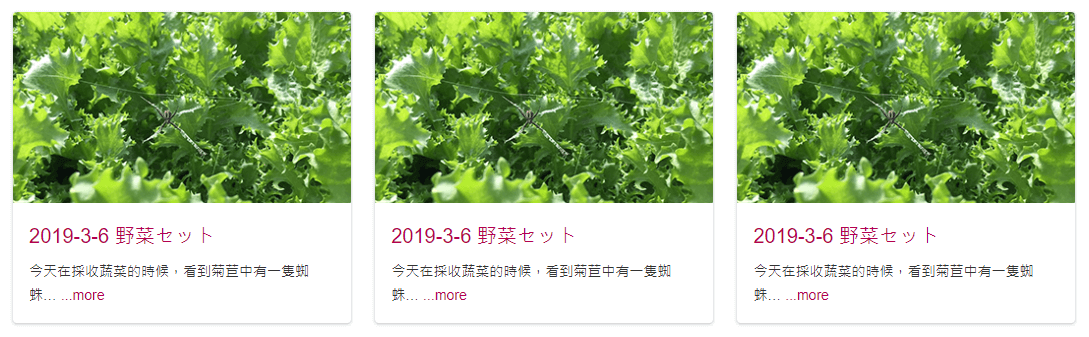
Material Design 規範
依照Material Design 規範設計的卡片,連圖片比例也裁減調整過, 整理後讓整體畫面上圖片面積不會顯得過大,下方文字也不會看起來擁擠。

常見卡片排版二:左邊為小圖,右邊為標題與內容文字的卡片排版
此種排版方式也是很常見,而且在編排時基本上不會多留意間距,不過此次加上material design設計觀感上明顯更為舒適。
原始排版: Material Design 規範
Material Design 規範
上下比對下來,可以明顯感覺到依照Material Design 規範設計的卡片區塊清楚區分,視覺上較為舒適。

Material Design 規範,卡片排版參考二
此種也屬於Material design 規範之一的排列方式,把每個區塊內容連結統一位置,進而想要看更多的閱覽者也能一目了然按鈕位置。

但是圖片列表呢?圖片列表可以只是純圖像排列、也可以加上圖片標題(Subtitle)與icon,而每一個圖片列表的單位容器可以內含圖片標題也可以不含,理當然爾,如果標題文字是被包含在容器裡,那標題的左右內距要記得保留16dp。
純圖片列表的外距1, 2, 4, 8, 16, 20, 24, 32 dp都可以,可是如果文字是在圖片下方,那圖片左右距離就不能太近,建議在16dp以上。
卡片排列跟圖片排列其實在視覺上有時會難以區分,今天來介紹卡片列表(Cards)與圖片列表(Image lists)。
卡片設計是很常用的排版方式,它能清楚的在區塊內表達出主旨,讓整體視覺又不顯紊亂。
構成卡片(Cards) 的基本元素就是容器(container),卡片內的文字、圖片、符號等內容一定會由一個容器把這些元素都包覆起來,有了容器,裡面的內容就一定會有邊距,文字、icon、圖片等元素基本邊距是16dp,其他特殊距離只需記得:1."按鈕"邊距是8dp;2.圖片可以有邊框或無邊距;而卡片與卡片的排版只要不要低於8dp即可。cards排版詳細規範
今天舉例幾種常見卡片排版,在套上Material Design規範後,其差異顯而易見。
常見卡片排版一:上方為圖,下方為標題與內文的卡片排版
從原網站擷取的卡片編排方式

Material Design 規範
依照Material Design 規範設計的卡片,連圖片比例也裁減調整過, 整理後讓整體畫面上圖片面積不會顯得過大,下方文字也不會看起來擁擠。

常見卡片排版二:左邊為小圖,右邊為標題與內容文字的卡片排版
此種排版方式也是很常見,而且在編排時基本上不會多留意間距,不過此次加上material design設計觀感上明顯更為舒適。
原始排版:
 Material Design 規範
Material Design 規範上下比對下來,可以明顯感覺到依照Material Design 規範設計的卡片區塊清楚區分,視覺上較為舒適。

Material Design 規範,卡片排版參考二
此種也屬於Material design 規範之一的排列方式,把每個區塊內容連結統一位置,進而想要看更多的閱覽者也能一目了然按鈕位置。

但是圖片列表呢?圖片列表可以只是純圖像排列、也可以加上圖片標題(Subtitle)與icon,而每一個圖片列表的單位容器可以內含圖片標題也可以不含,理當然爾,如果標題文字是被包含在容器裡,那標題的左右內距要記得保留16dp。
純圖片列表的外距1, 2, 4, 8, 16, 20, 24, 32 dp都可以,可是如果文字是在圖片下方,那圖片左右距離就不能太近,建議在16dp以上。
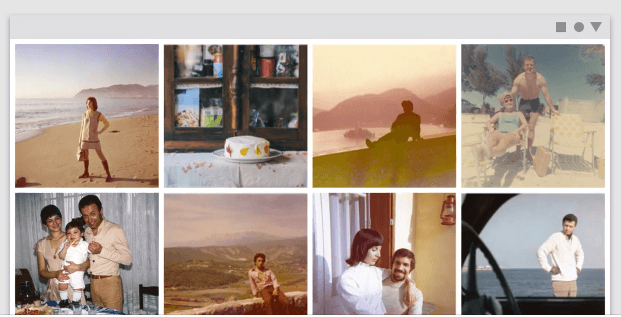
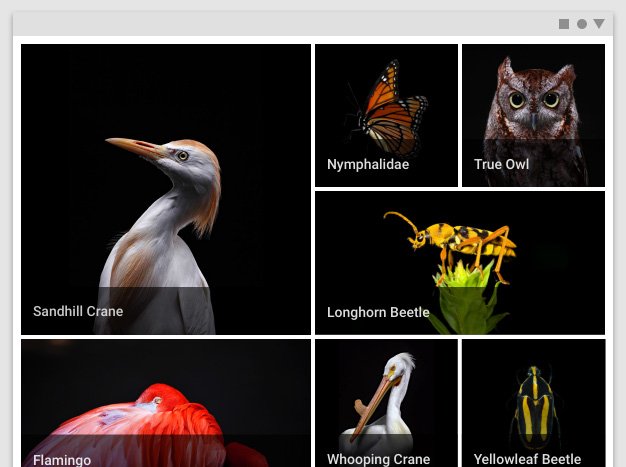
| 純圖片排版,圖與徒的間距不要超過32dp都可以 |
  |
| 圖片來源:Material Design Image list圖片 |
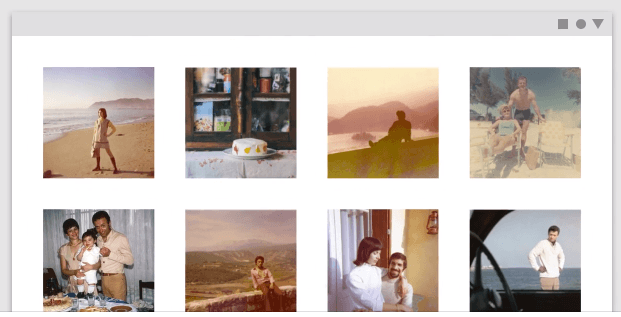
如果是有圖片標題的情況也分為,文字在圖片裡面、文字在圖片下方,在圖片裡的整體編排距離可以比照純圖片的間距用法,但如果是文字在圖片下方,因文字區塊本是與圖片對齊, 所以這種的排版間距就必須要寬一點。
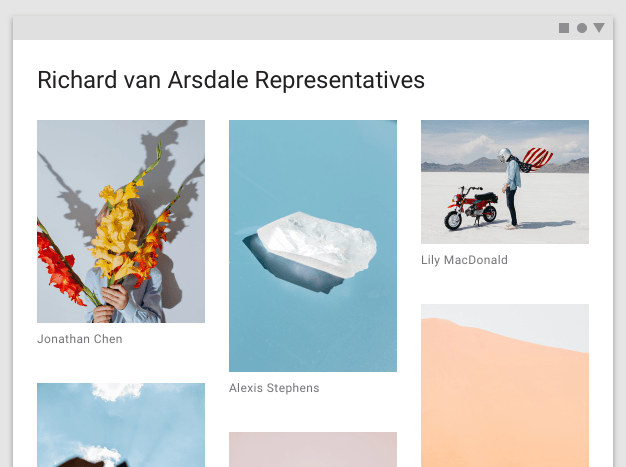
| 含文字的圖片排列 |
  |
| 圖片來源:Material Design Image list圖片 |
以上大略分享常看到的卡片與圖片排版,之後大家在設計上也可以更加留意這些小細節,讓瀏覽者在使用時視覺上更為舒服,逛你家網站才能看得久!
























