後台改版Material Design3
BY Grace │
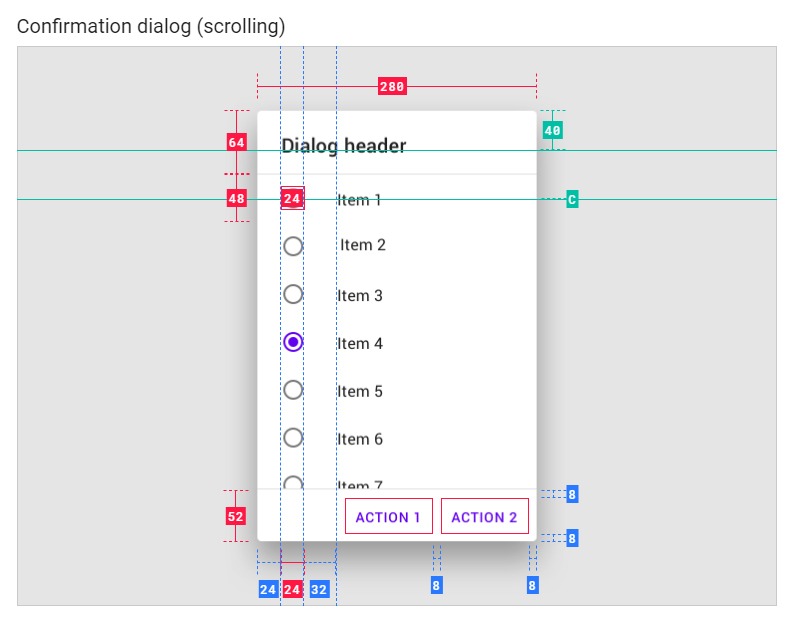
繼上一篇介紹的跳出對話視窗,一樣是採用 Material Design Dialog 元件,內容因為較多, 所以是用對話視窗加上卷軸(scrolling)。


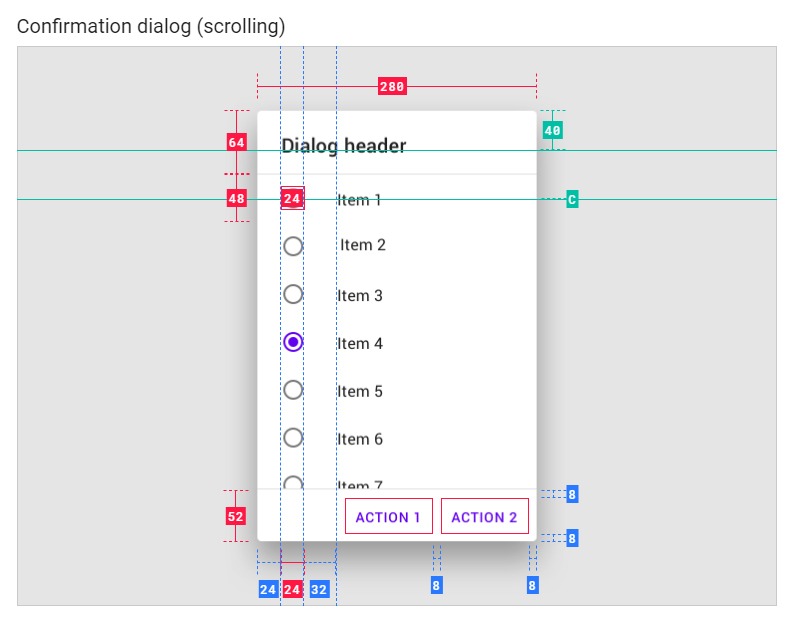
改版後的畫面對話視窗的頭部跟下方的按鈕區塊一樣照上次對話視窗 Material Design Dialog 所介紹的高度設定,頭部高度為64px,頭部內文字為H6 20px。
下方按鈕區塊,高度為52px,裡面的按鈕也是material design button 規範。

內容表格
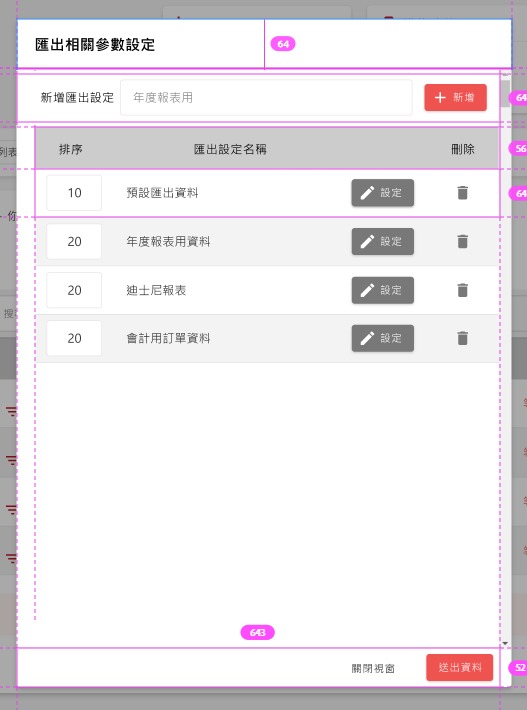
在material design 表格介紹裡,,因為我們的每列都有輸入欄,輸入欄標準高度為56px
所以我們將每列高度設定為64px,讓整體畫面不會看起來太擁擠。

這次改版設計訂單匯出表單設定還有一個重點是使用流程的調整。
之前是新增匯出設定跟勾選可匯出欄位在同一個介面,在新增或修改時,第一直覺不是很去定如何操作

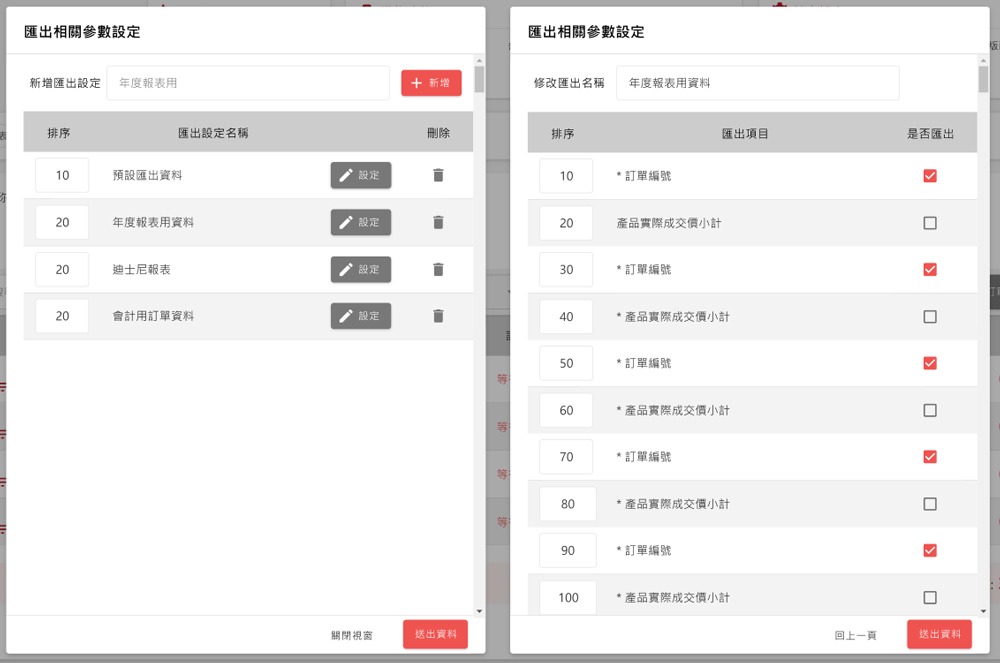
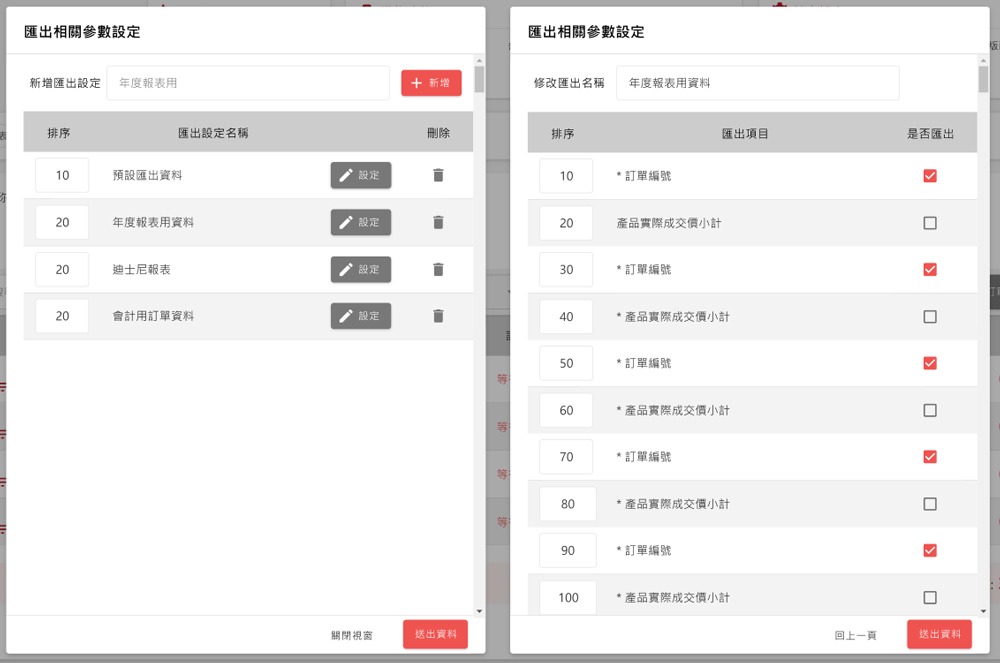
現在流程改成2個步驟,先新增完主題,在設定要匯出的欄位,這樣無論是會計用的訂單報表或是出貨人員核對訂單資料,都可以輕鬆設定。


| 未改版前畫面 |

| 改版後畫面 |
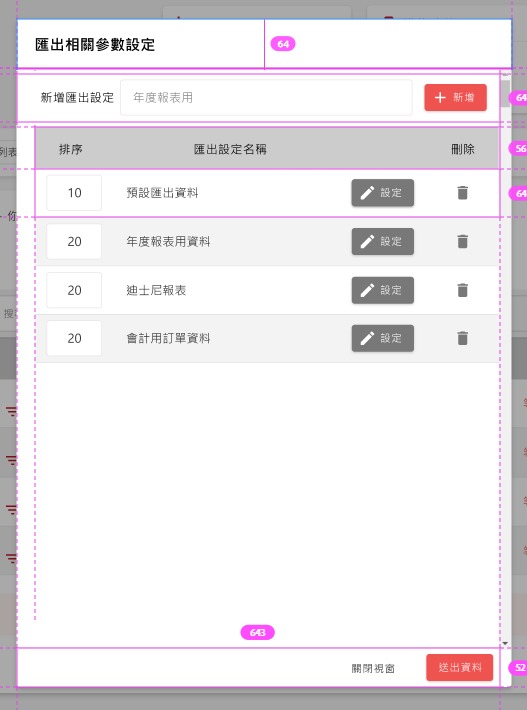
改版後的畫面對話視窗的頭部跟下方的按鈕區塊一樣照上次對話視窗 Material Design Dialog 所介紹的高度設定,頭部高度為64px,頭部內文字為H6 20px。
下方按鈕區塊,高度為52px,裡面的按鈕也是material design button 規範。

| Material Design Dialog 有卷軸規範範例 |
內容表格
在material design 表格介紹裡,,因為我們的每列都有輸入欄,輸入欄標準高度為56px
所以我們將每列高度設定為64px,讓整體畫面不會看起來太擁擠。

這次改版設計訂單匯出表單設定還有一個重點是使用流程的調整。
之前是新增匯出設定跟勾選可匯出欄位在同一個介面,在新增或修改時,第一直覺不是很去定如何操作

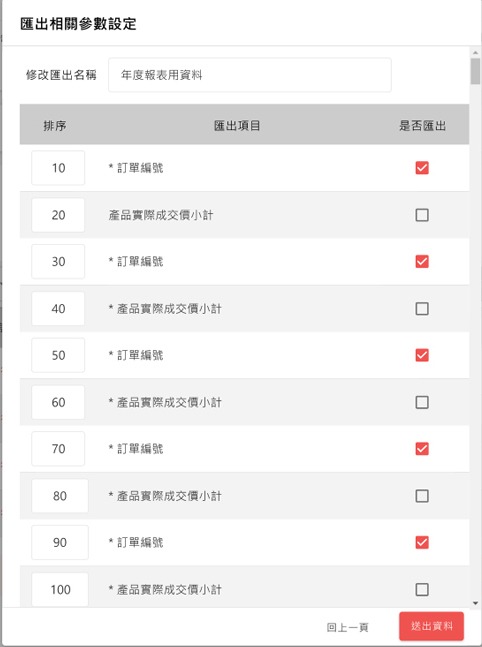
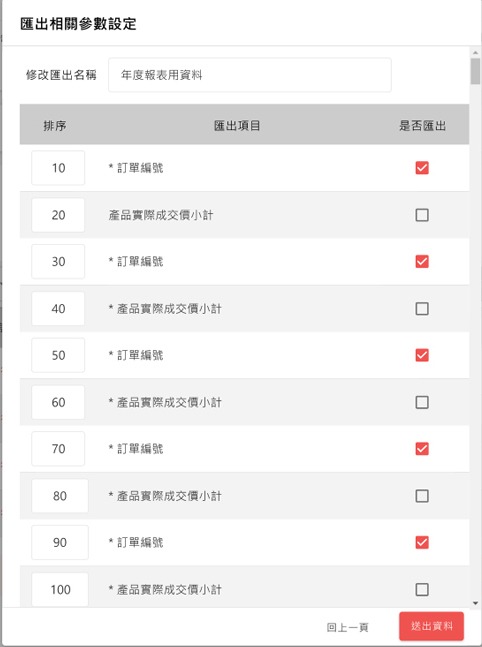
| 未改版前的設定畫面 |
現在流程改成2個步驟,先新增完主題,在設定要匯出的欄位,這樣無論是會計用的訂單報表或是出貨人員核對訂單資料,都可以輕鬆設定。

| 改版後分為2個步驟,先設定主題,再進設定欄位 |
























