後台改版Material Design4
BY Grace │
後台改版這次要來介紹產品上架的介面。
綜合許多使用者在上架時會遇到的問題,加以改善,並應用material design,讓畫面看起來舒適。


流程改版
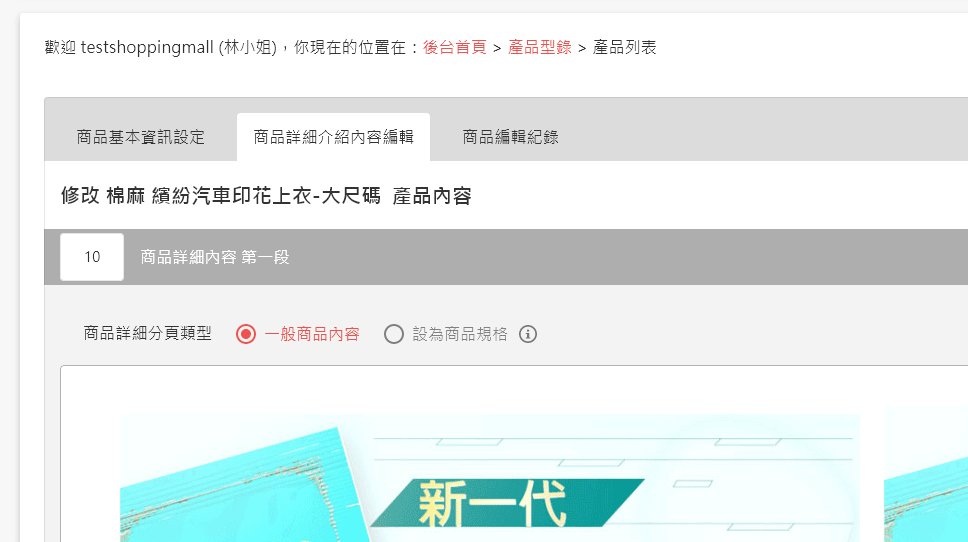
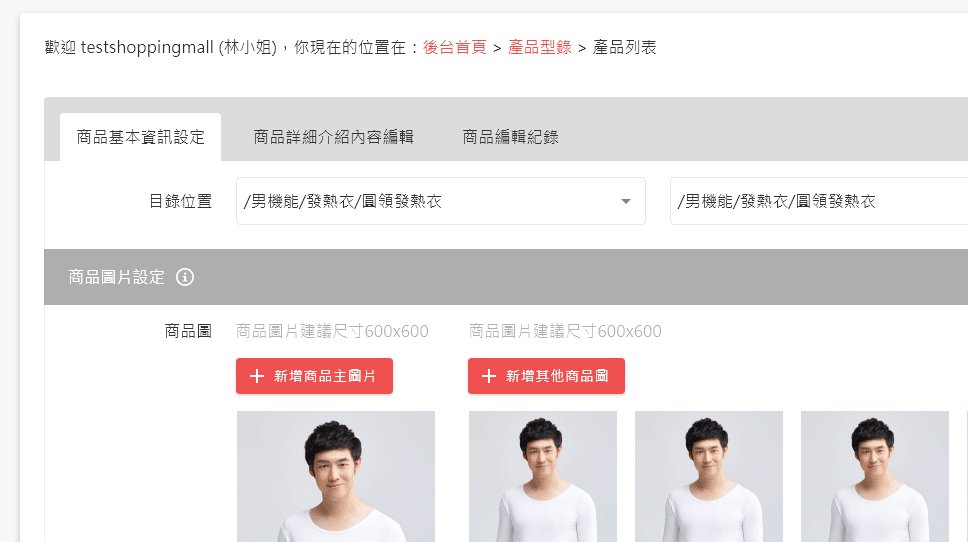
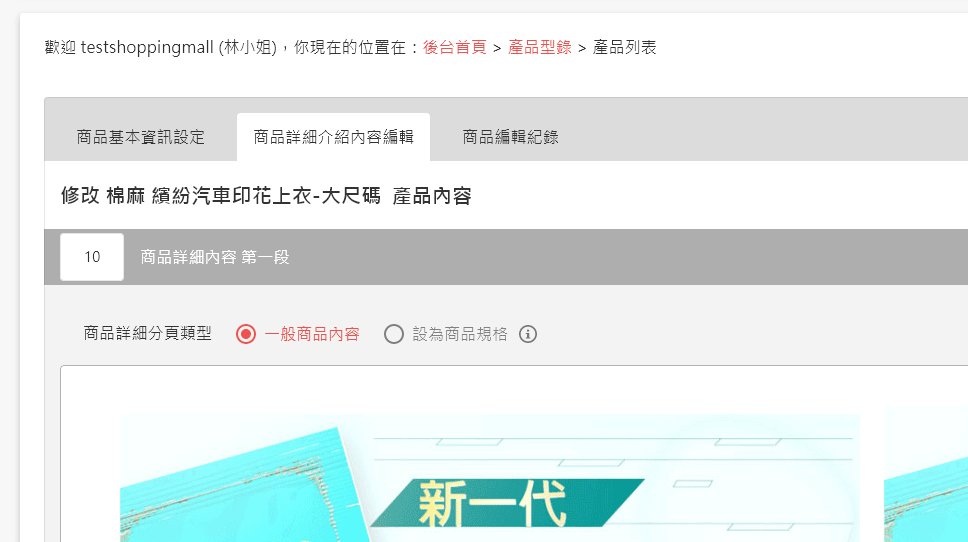
1.將分頁移到最上面,使用者可以快速切換,以前只是要編輯產品詳細內的一張圖,都要滾輪滾很久才到中間,才能按修改按鈕,拉卷軸有時候還會拉過頭,現在在頁面上方就直接切換就可以囉!
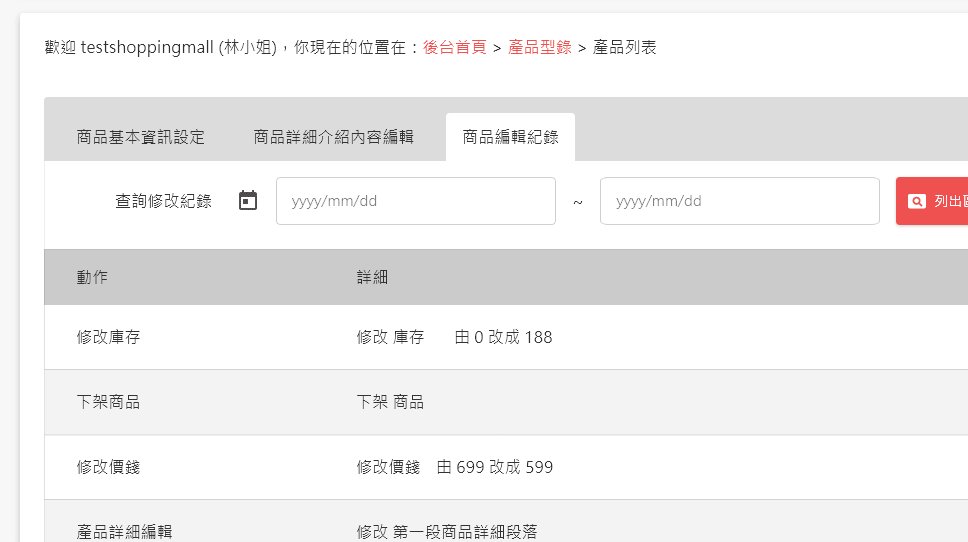
2.分類商品設定項目。
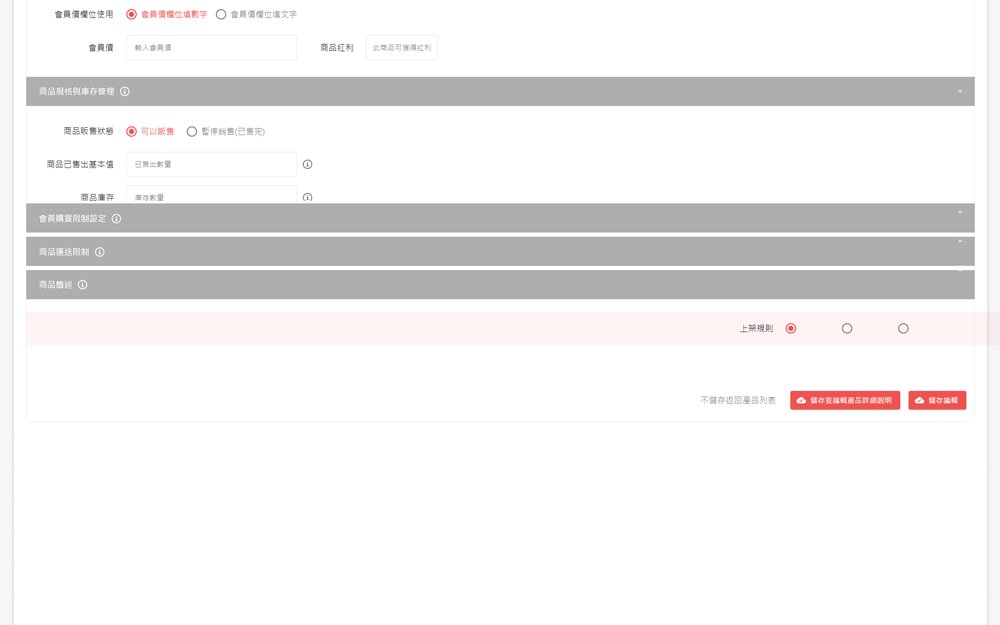
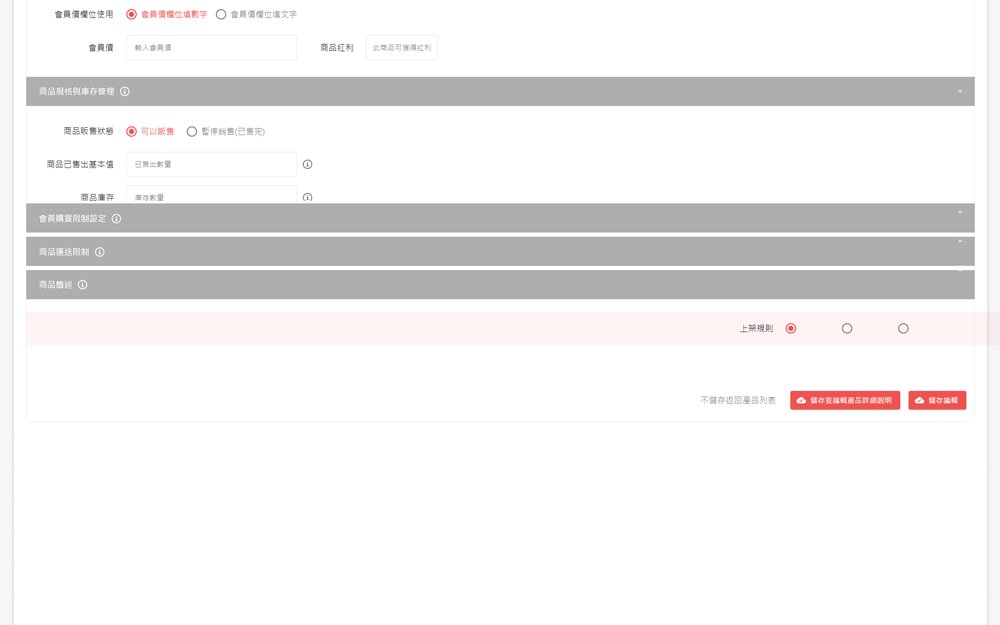
使用過smartweb電商平台後台的人都清楚,因為smartweb電商功能太多,所以設定也超級多,以前每加一個新功能,設定就往下排列,所以只是一個上架設定頁面,就超級長,突然要修改某一個設定還會一時找不到在哪,現在我們有稍加分類,不需修改的區塊,還可以直接收合,不占空間!
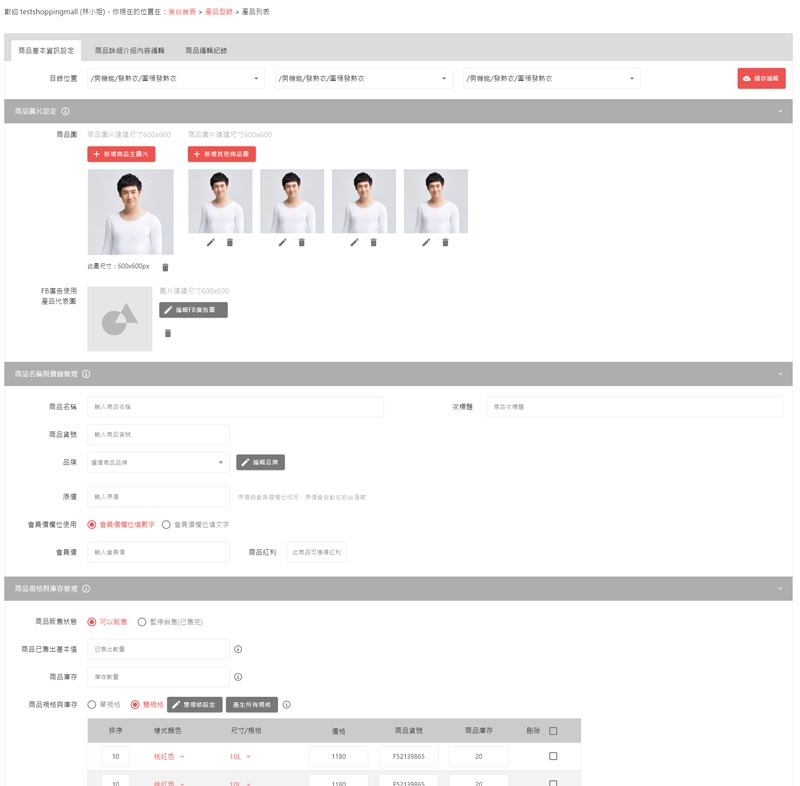
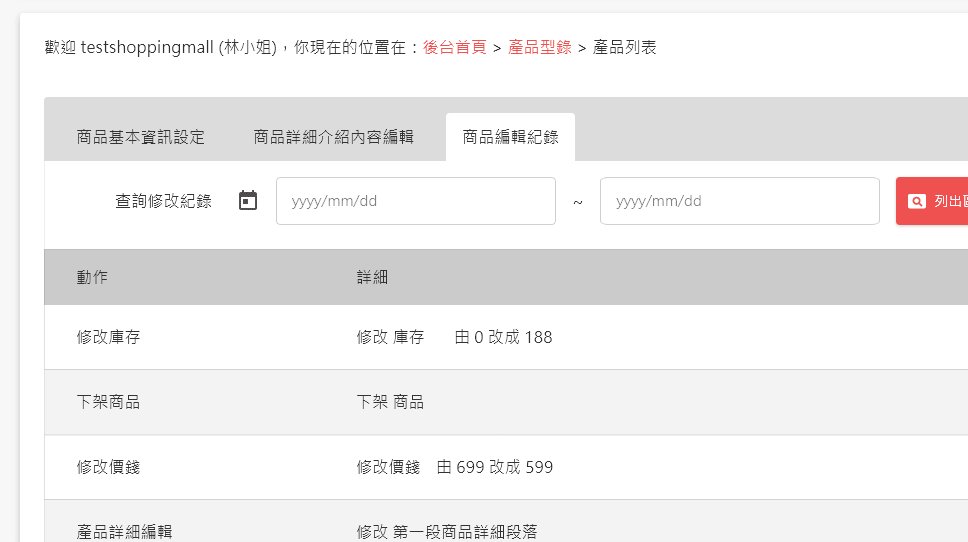
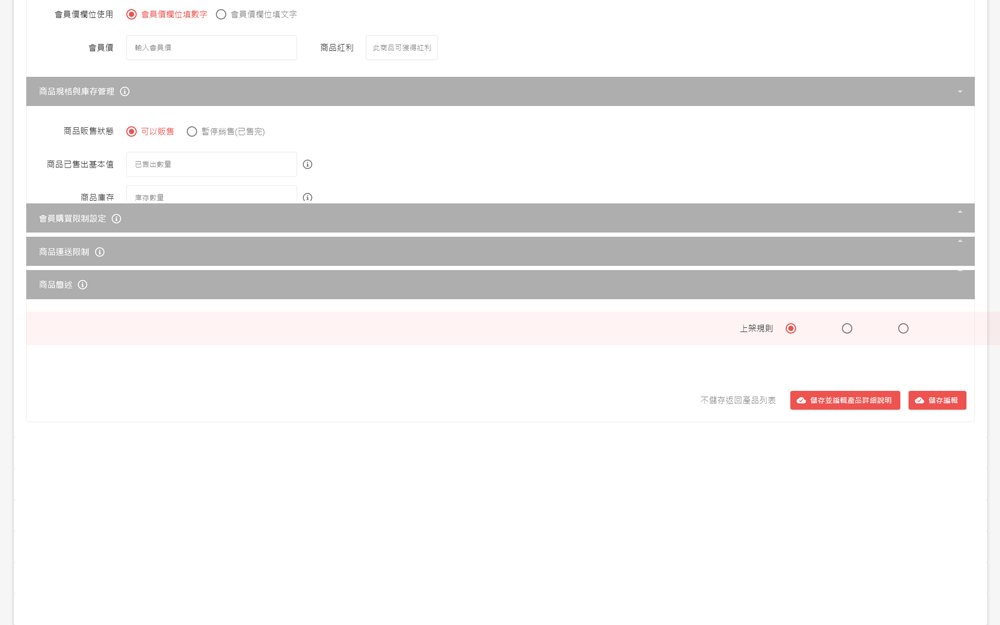
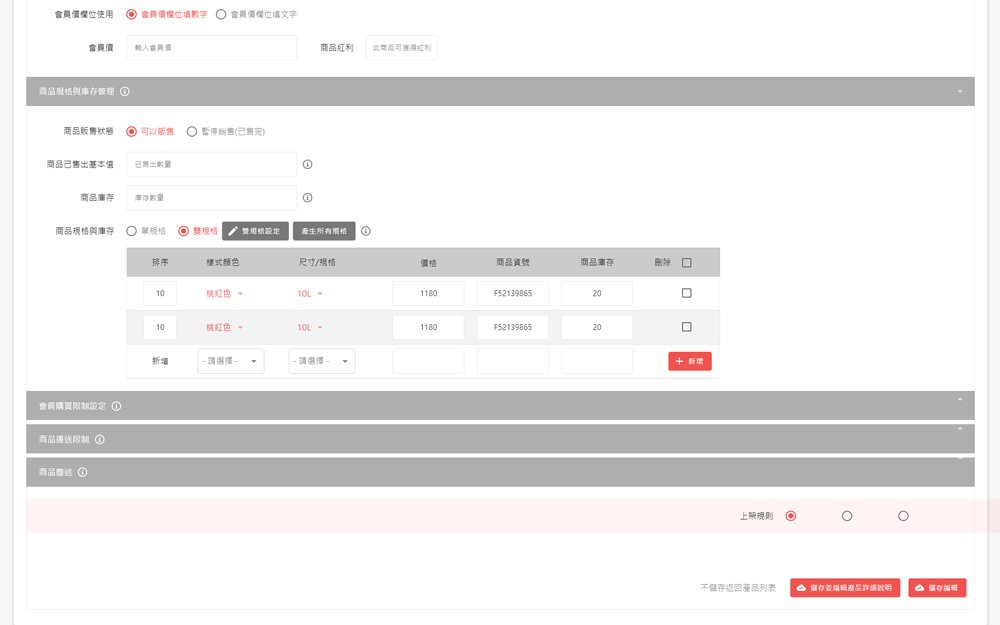
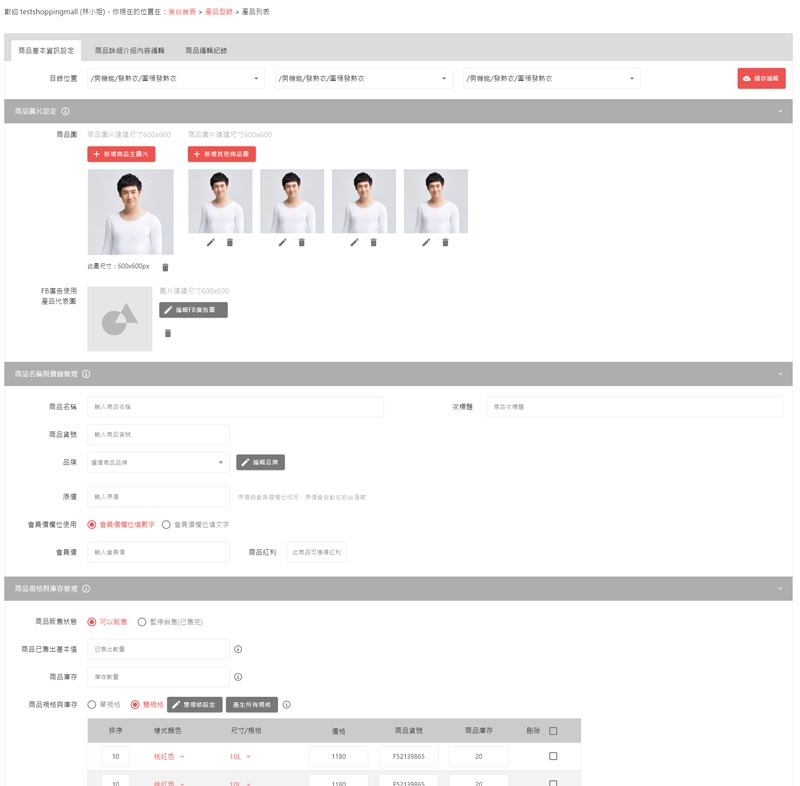
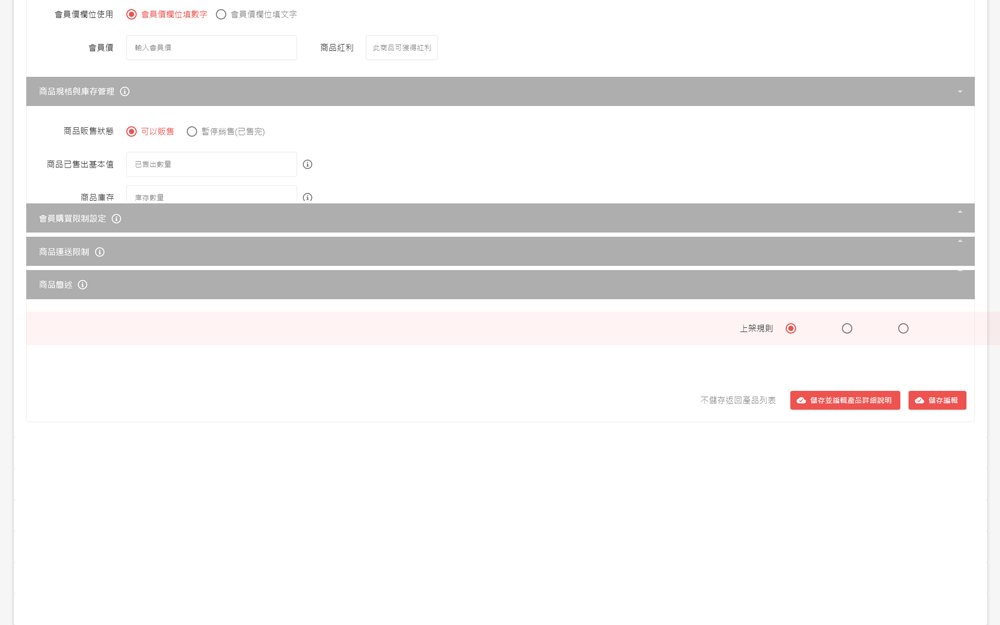
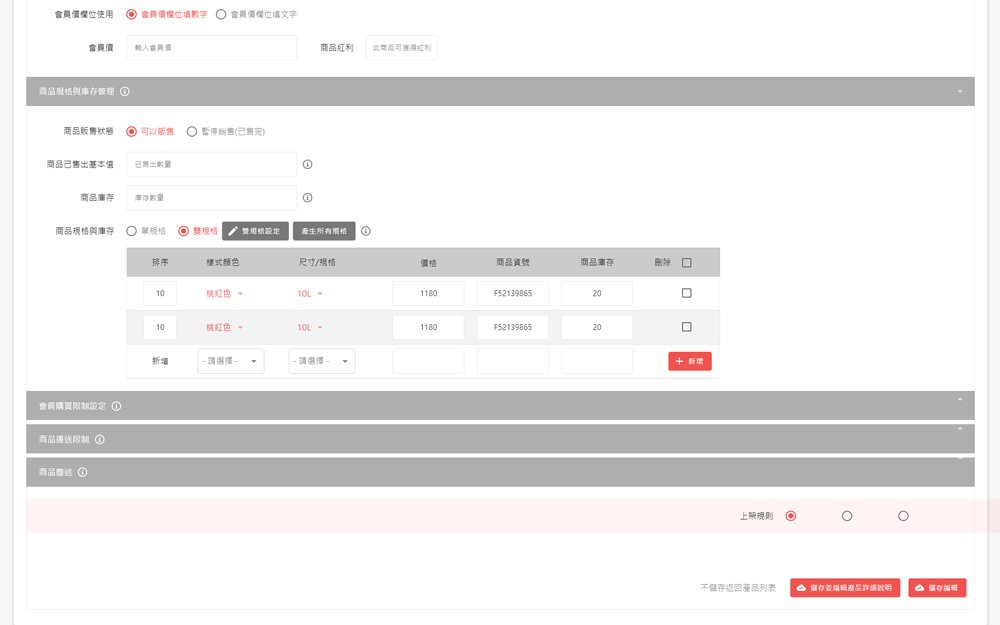
改版後的產品上架介面我們區分為"商品基本資訊設定、商品詳細介紹內容編輯、商品編輯紀錄"。
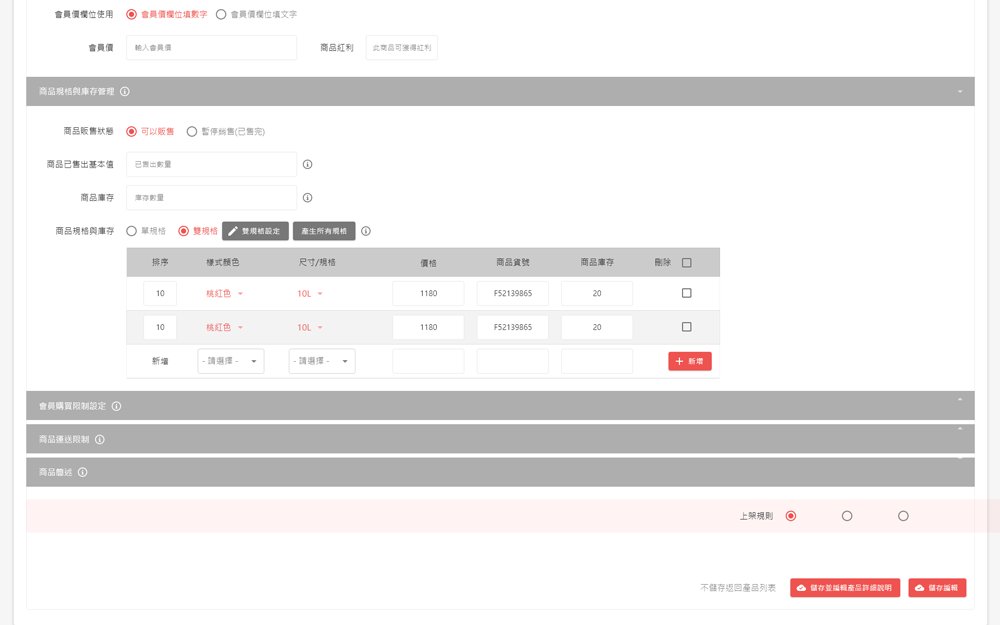
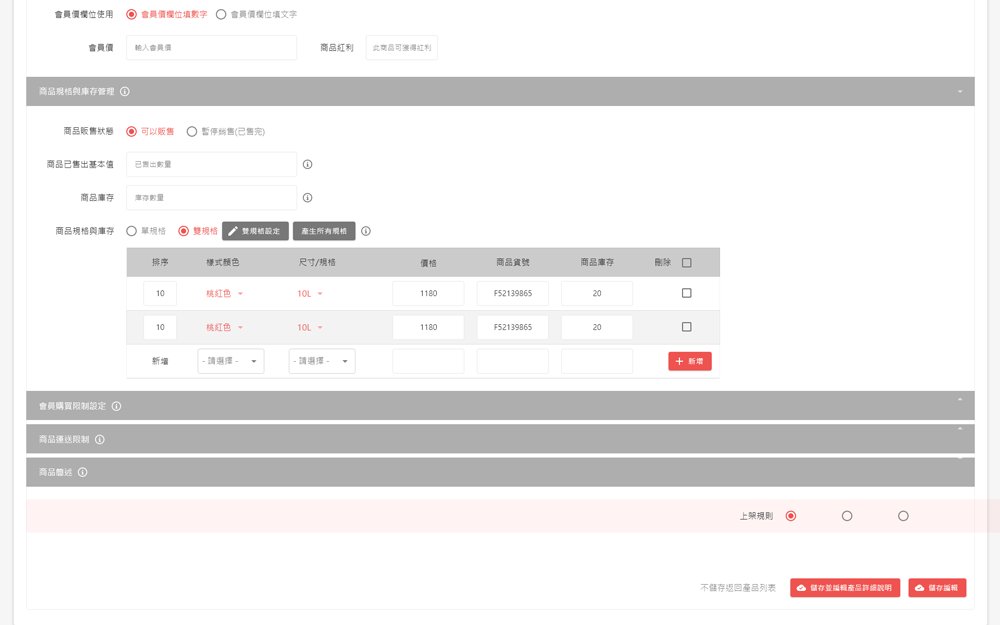
在商品基本資訊設定,我們依重要的基本設定放在最前面的位置,分類分成:商品圖片上傳、商品名稱與價錢管理、商品規格庫存管理、購買條件限制、運送限制、商品簡述。
改版後規範
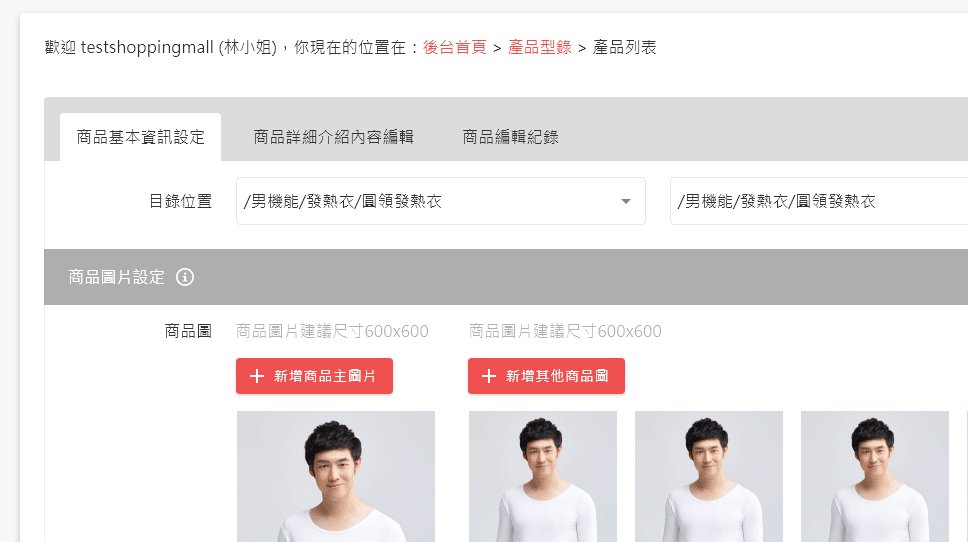
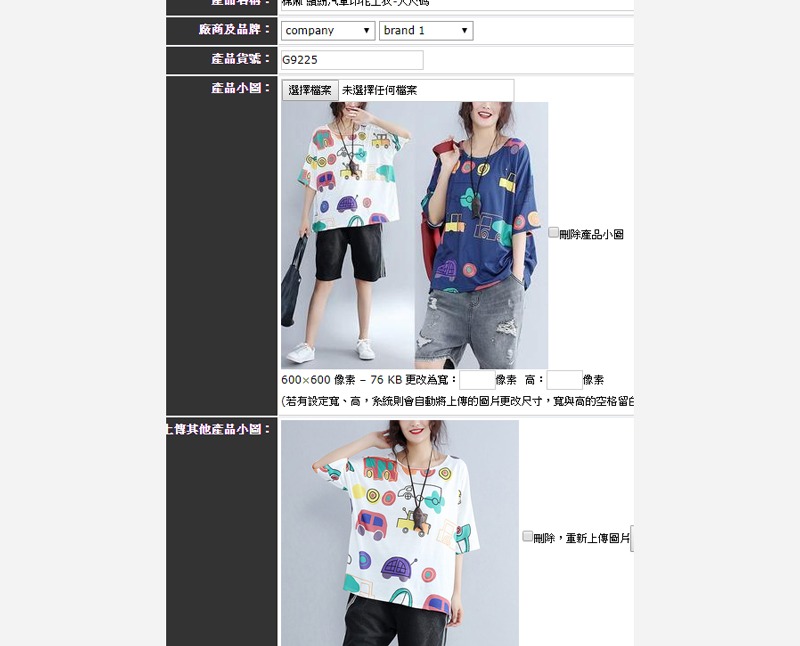
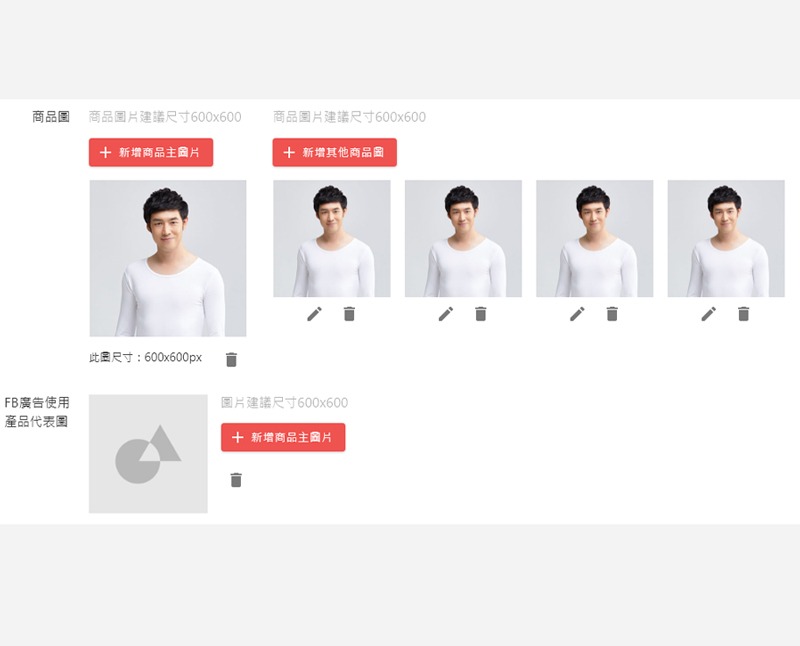
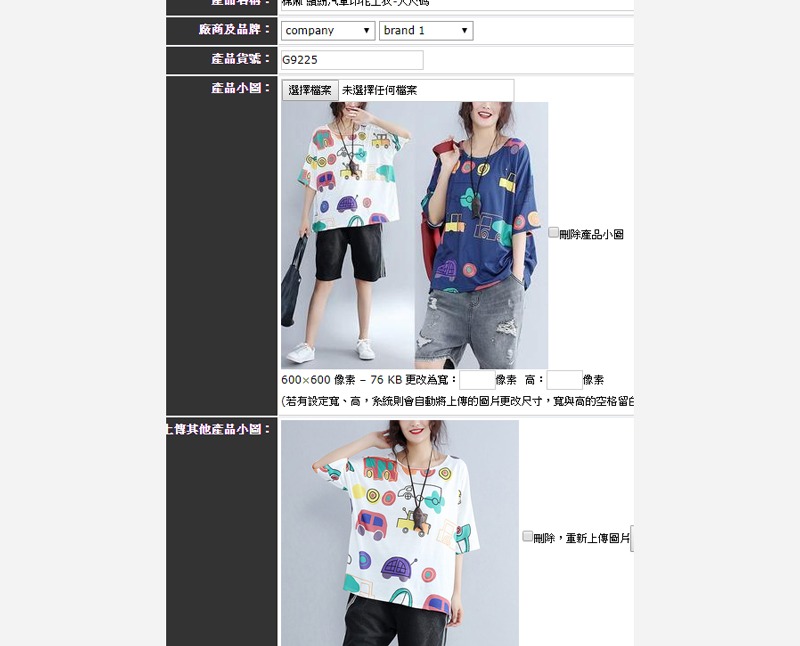
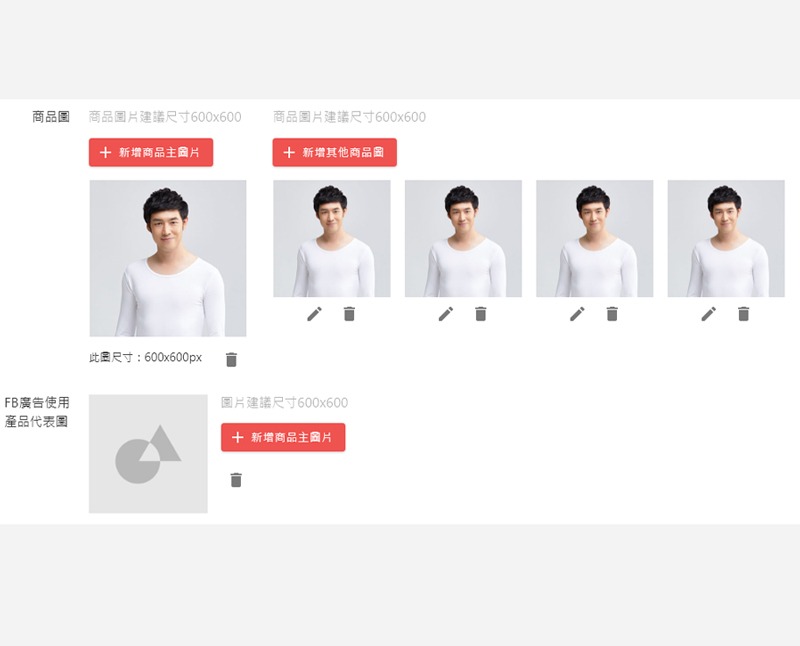
1.商品圖片上傳,商品圖片改為橫向排列,佔的空間較小


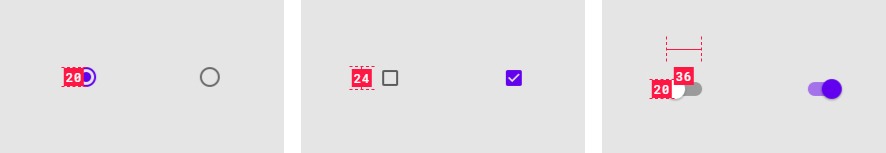
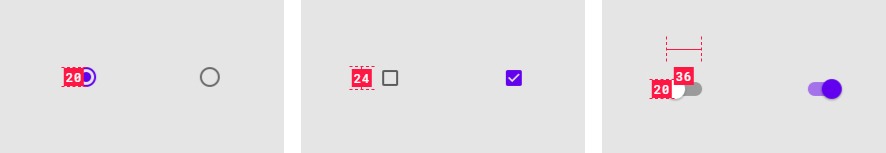
2.輸入欄,因material design 規範高度為56,在欄位繁複的畫面,使用者多為桌機版使用考量下,我們將高度調整為48px。
3.radio、checkbox、Switches,套用material design radio。

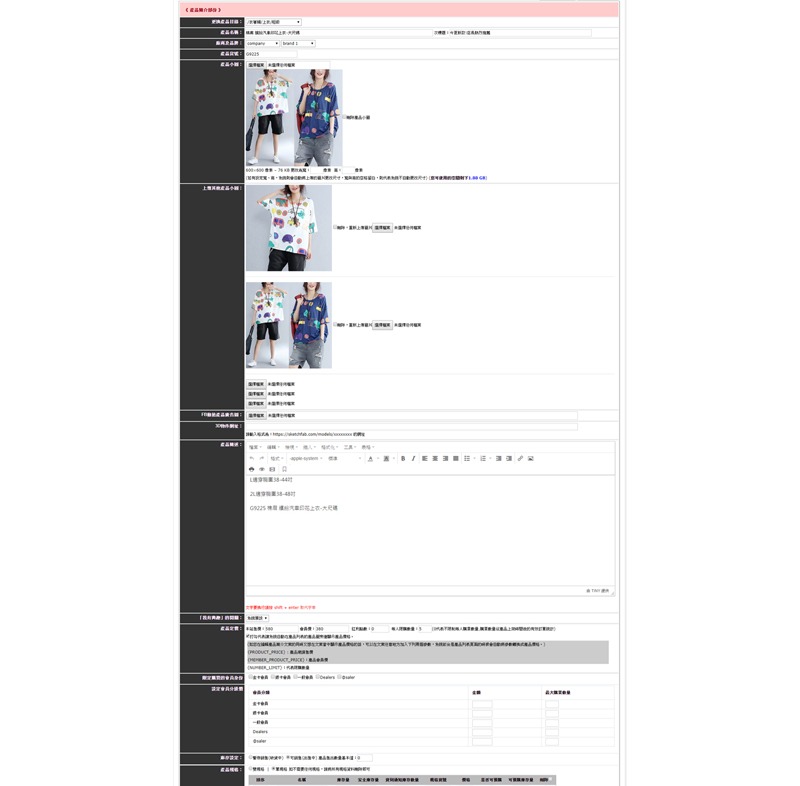
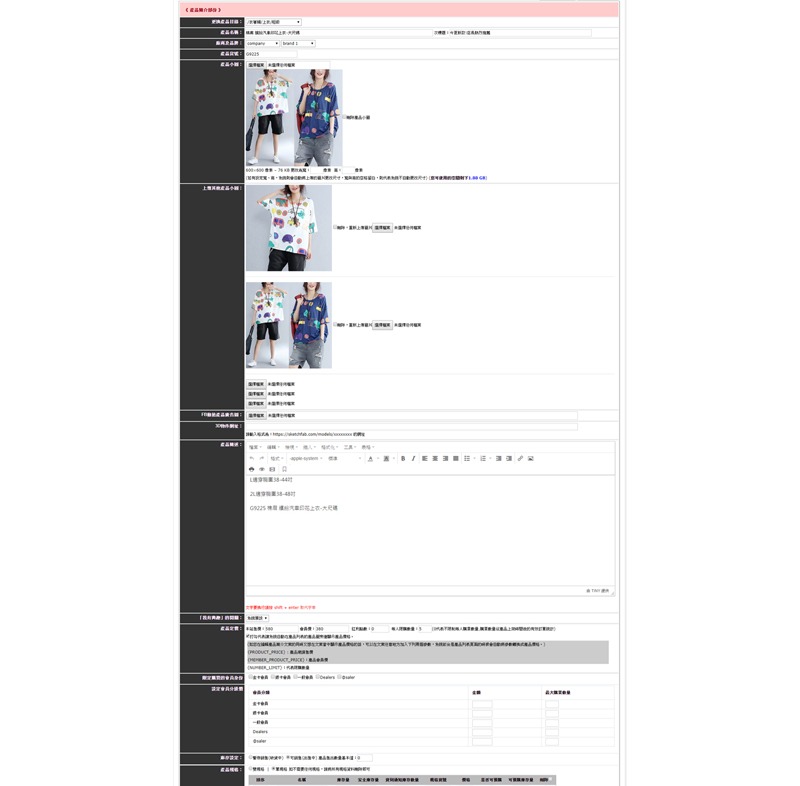
| 未改版 |

| 改版後 |

流程改版
1.將分頁移到最上面,使用者可以快速切換,以前只是要編輯產品詳細內的一張圖,都要滾輪滾很久才到中間,才能按修改按鈕,拉卷軸有時候還會拉過頭,現在在頁面上方就直接切換就可以囉!

2.分類商品設定項目。
使用過smartweb電商平台後台的人都清楚,因為smartweb電商功能太多,所以設定也超級多,以前每加一個新功能,設定就往下排列,所以只是一個上架設定頁面,就超級長,突然要修改某一個設定還會一時找不到在哪,現在我們有稍加分類,不需修改的區塊,還可以直接收合,不占空間!

改版後的產品上架介面我們區分為"商品基本資訊設定、商品詳細介紹內容編輯、商品編輯紀錄"。
在商品基本資訊設定,我們依重要的基本設定放在最前面的位置,分類分成:商品圖片上傳、商品名稱與價錢管理、商品規格庫存管理、購買條件限制、運送限制、商品簡述。
改版後規範
1.商品圖片上傳,商品圖片改為橫向排列,佔的空間較小
| 未改版 |

| 改版後 |

2.輸入欄,因material design 規範高度為56,在欄位繁複的畫面,使用者多為桌機版使用考量下,我們將高度調整為48px。
3.radio、checkbox、Switches,套用material design radio。