
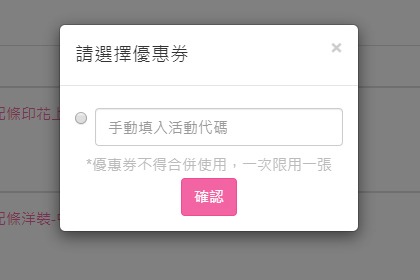
不論前台瀏覽、後台設定經常出現半遮蓋Dialong視窗(對話視窗),中斷操作,讓你做重複確認動作。這種在系統上重複確認的動作......閱讀更多

把13種字型定義出來,在建構各種元素才能達到畫面統一和協...閱讀更多

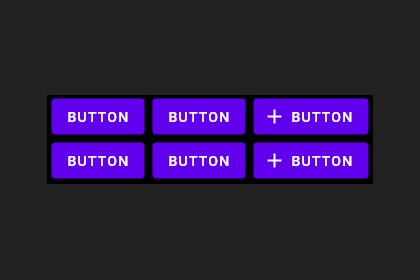
關於Material Design 的按鈕(Button) 其實也是有一套準則在內,今天就整理其種類與尺寸規範給大家參考...閱讀更多

品牌形象屬於較有質感細緻的商城,所以文字、間距調整會小一點,但整體一樣符合material design 下去調整 ...閱讀更多

依照質感設計規範下去設計介面,一起來感受網頁版修改前後差異吧!...閱讀更多

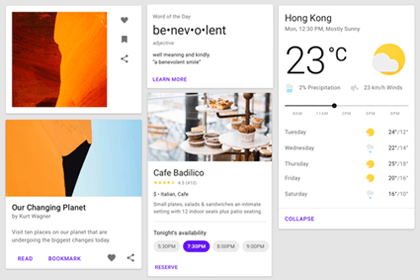
UI設計最常使用到的『卡片式排版(Card)』,在Material Design(質感設計)的規範下如何使用呢?...閱讀更多

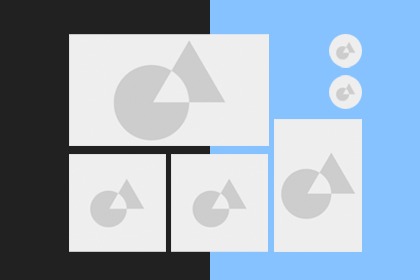
圖片在設計理事重要元素,可以幫助傳達主要訊息、讓使用者更便利閱讀。...閱讀更多

Google所推出Material Design(質感設計),以所有元素在平面環境上皆有層級關係,且所有物件都被光源所影響著...閱讀更多

質感設計上色票顏色大多是比較鮮明的,顏色的版面上應用也有一些規範.....閱讀更多

網頁設計師最常在UI介面上規劃到側邊滑出選單(Navigation drawer),而在質感設計的這部分規範......閱讀更多
 |  | 1 | [ 2 ] |  |  |