Material Design 改版實例
BY Grace │
此次卡霓朵商城改版,採用了全站material design的設計,依其品牌形象風格下去做整個版面微調,還做了網站優化內容調整,改版前後畫面上的差異性,可以明顯看出加了material deisgn 設計規範後整體美觀度更讓人覺得舒適,尤其以手機接面操作上也更為流暢集中。
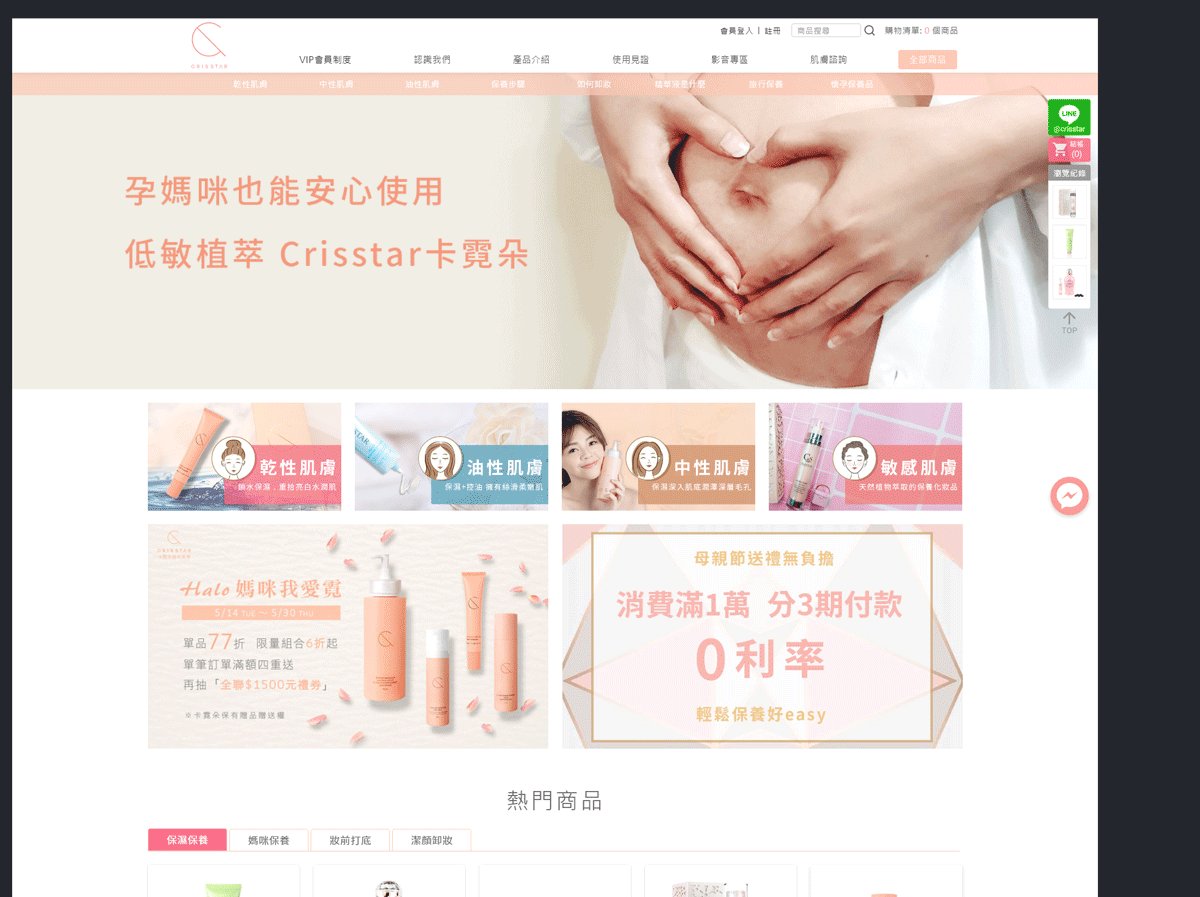
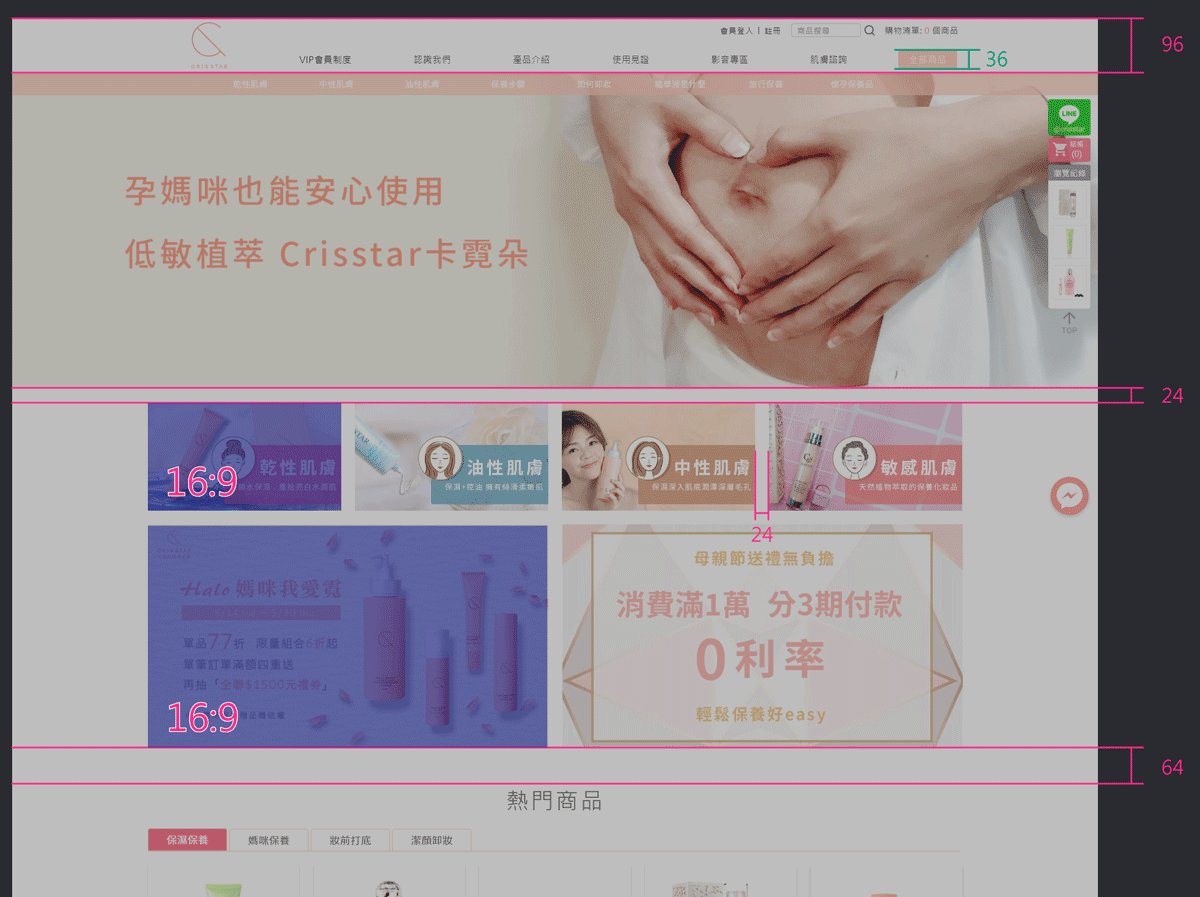
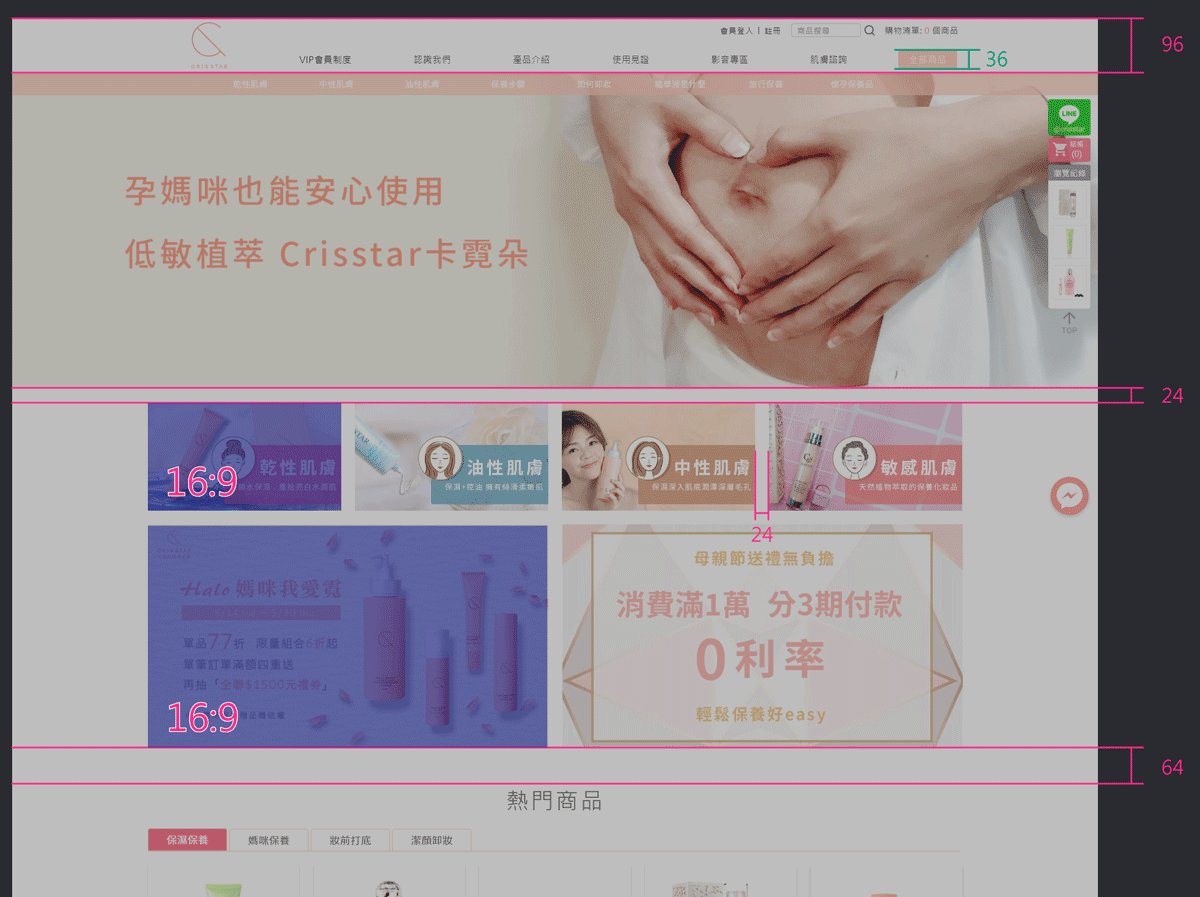
電腦版



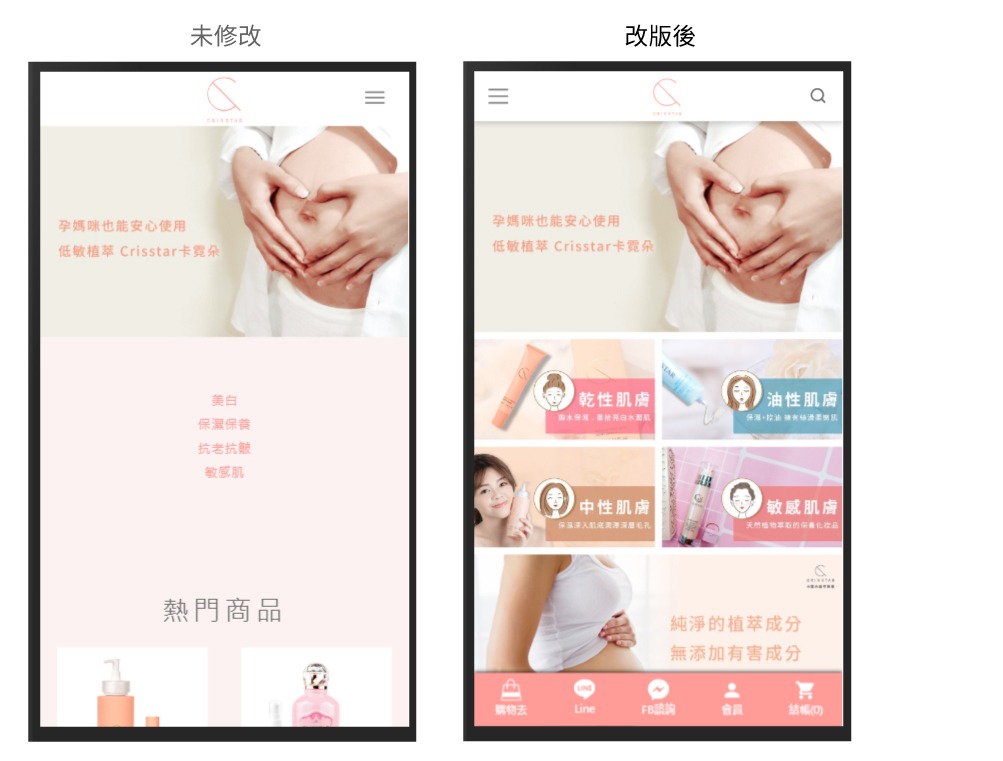
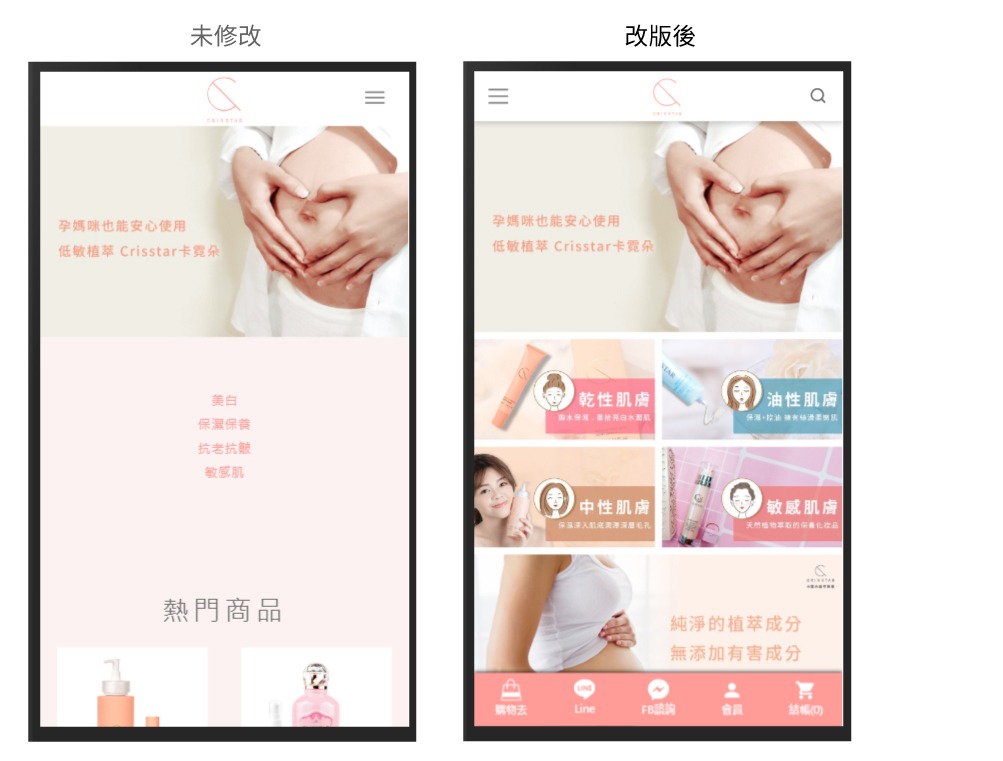
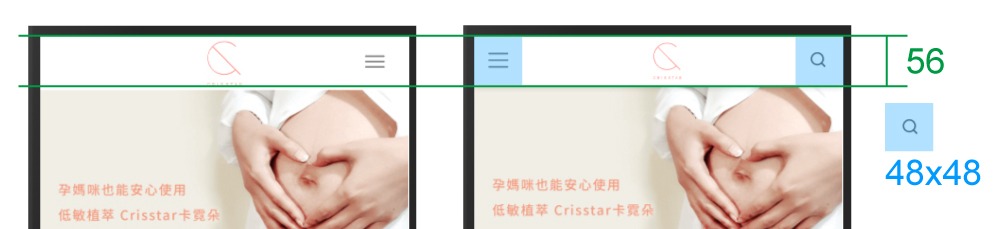
手機版


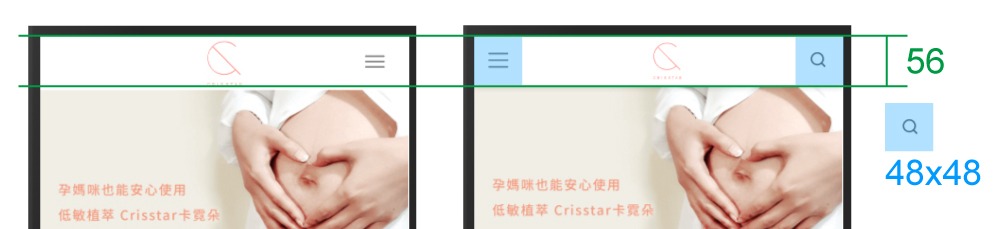
滑開選單


產品排列

電腦版
| 改版前 |

| 改版後畫面設計 |

|

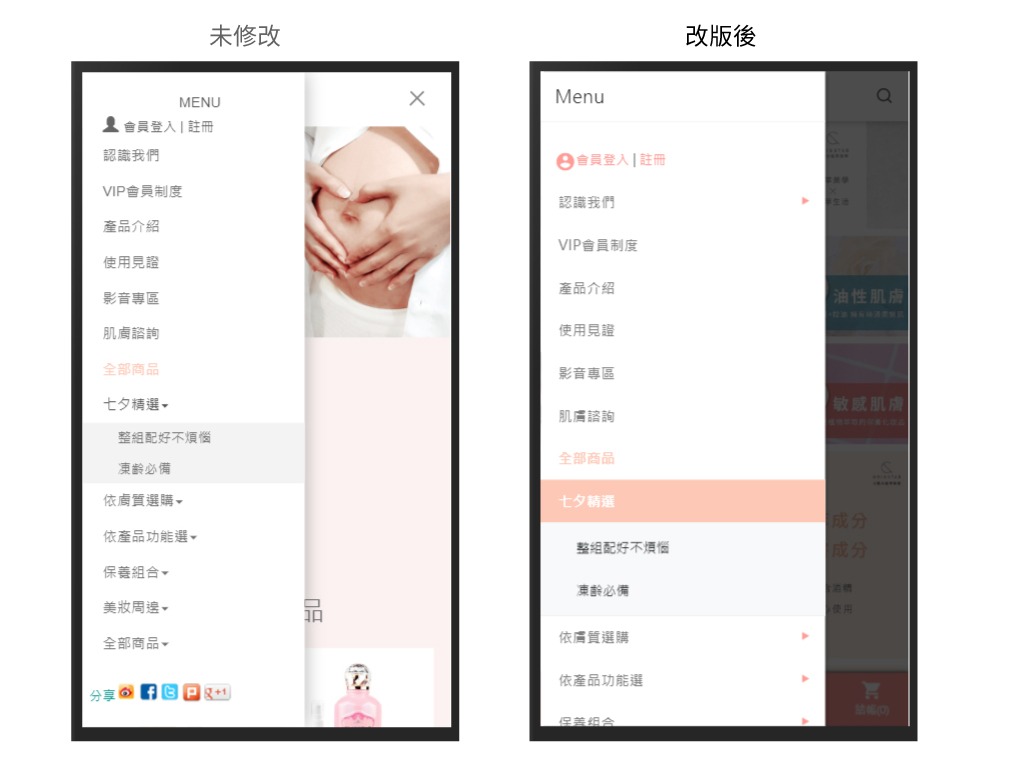
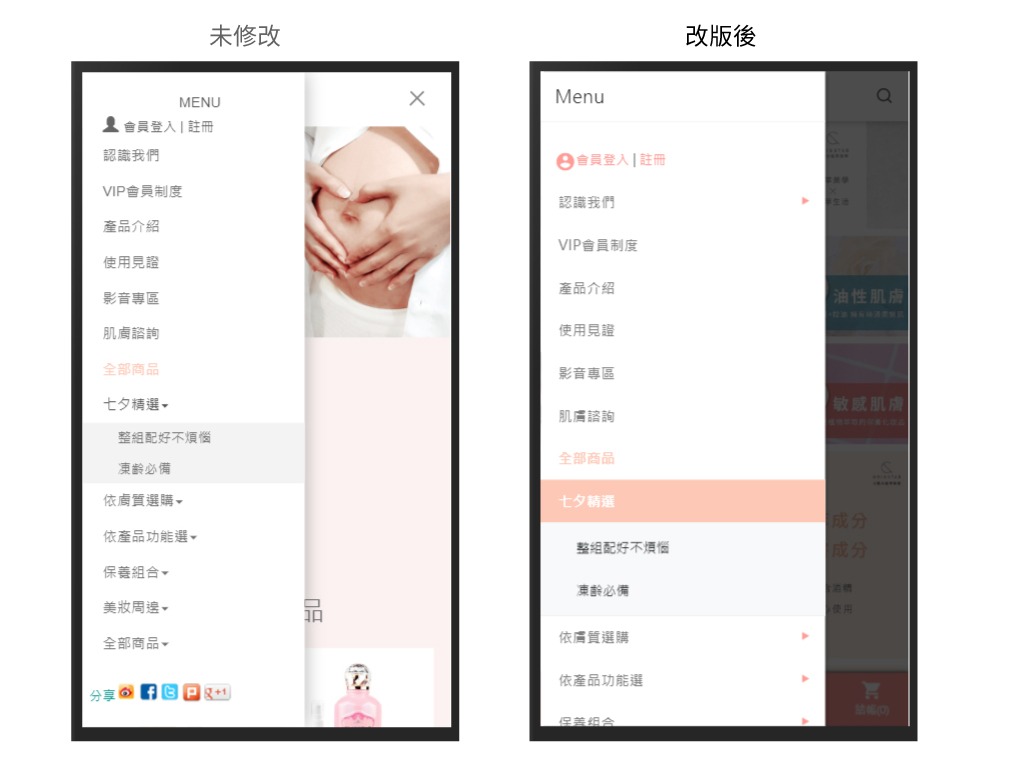
手機版

|

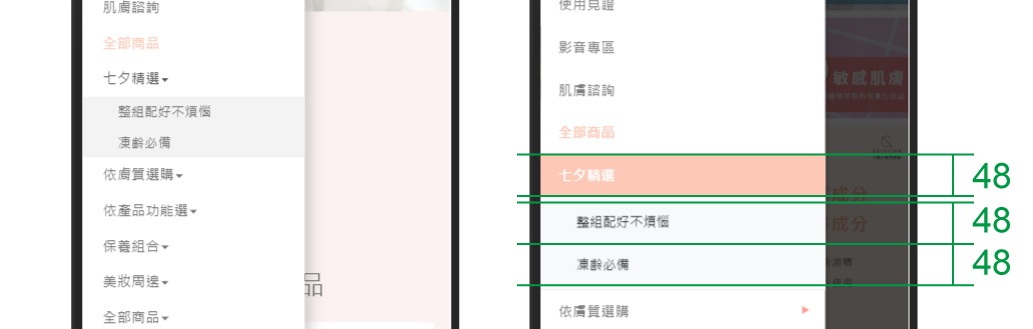
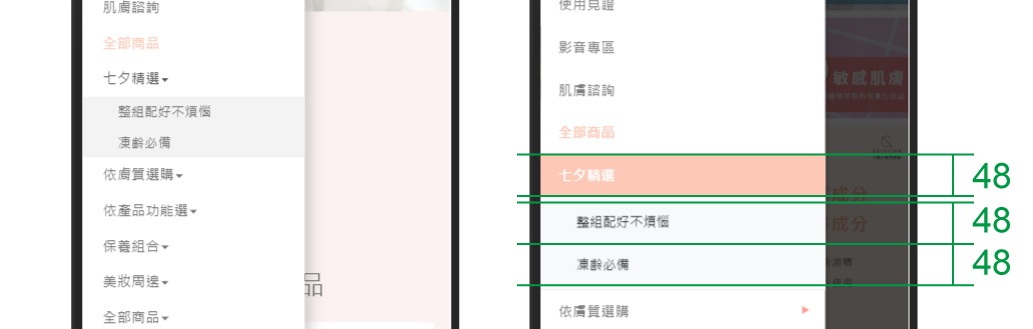
滑開選單

|

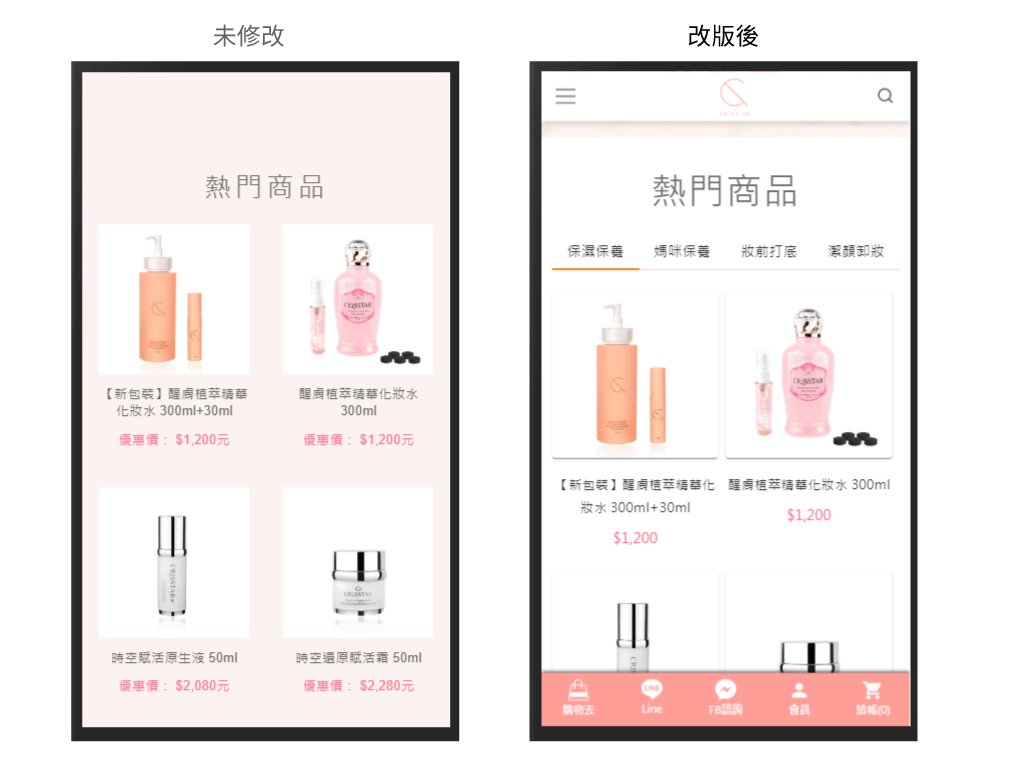
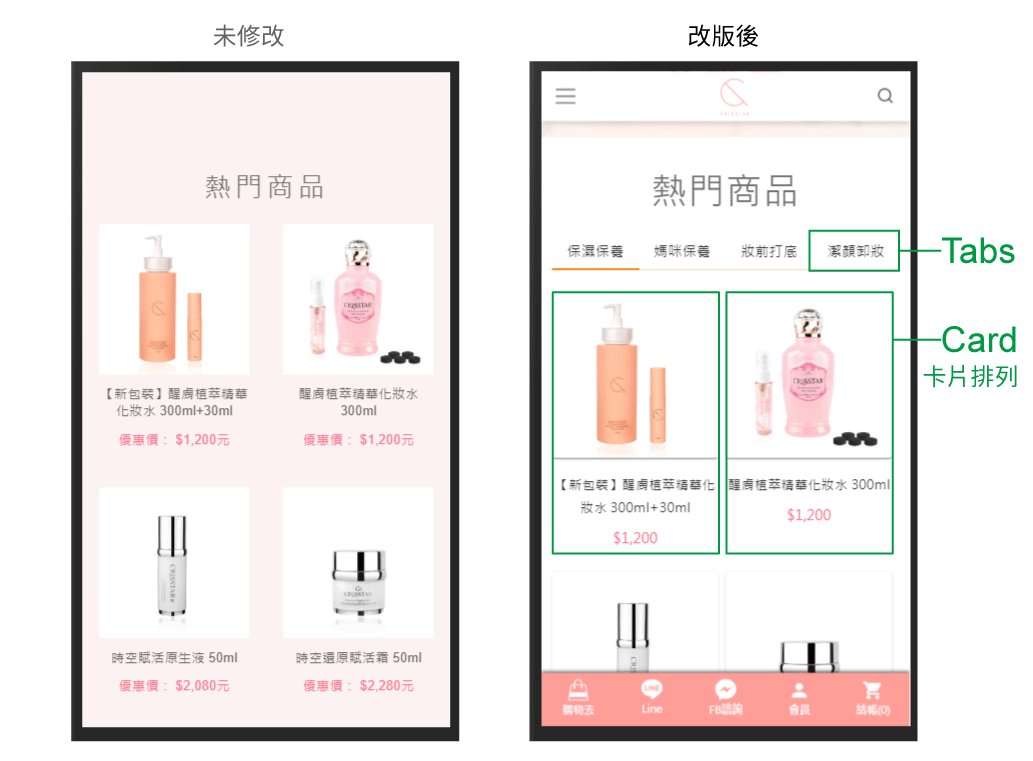
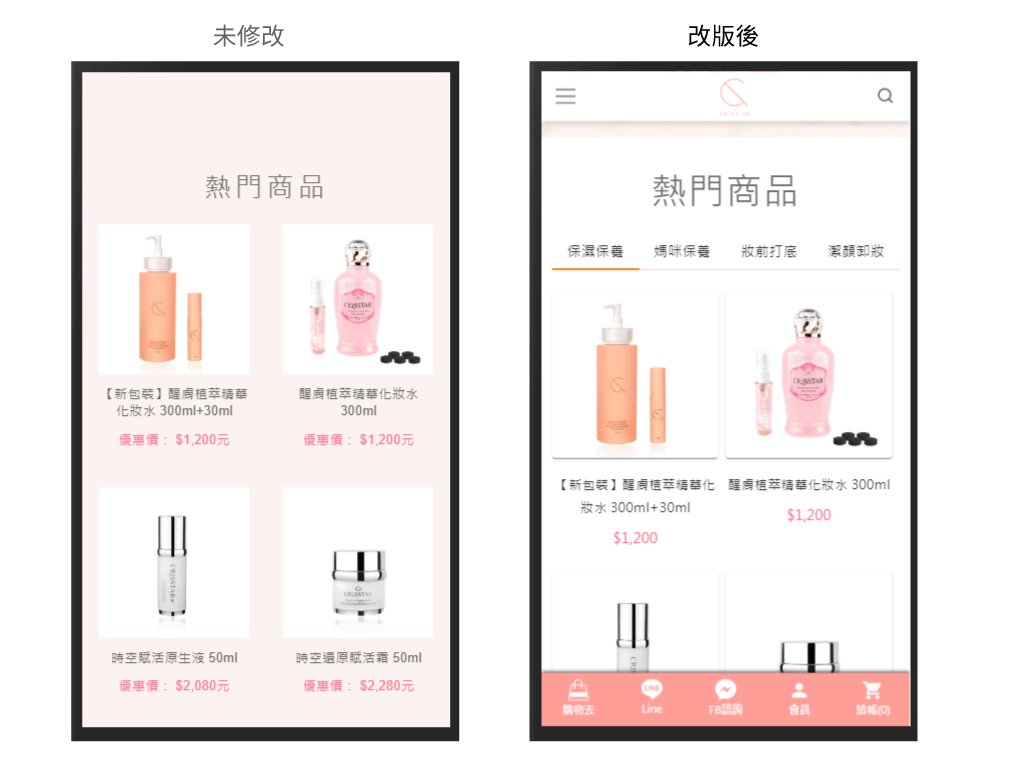
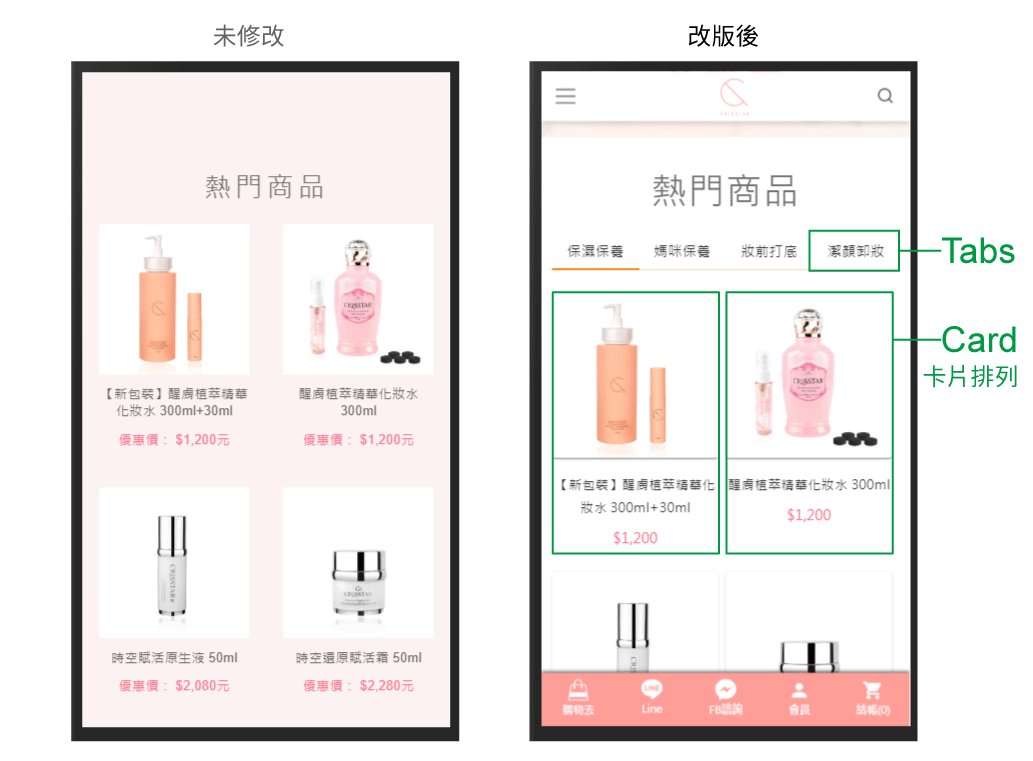
產品排列
|

| 網站畫面截自 - 卡霓朵官方網站 |
























