比較Material Design 2 滑開選單
BY Grace │
這次material design (質感設計)的使用規範,來說明使用Navigation drawer,側邊滑出選單的部分,以前都想說要清晰分明而大量使用"Divider(分隔線)",但在material design規定裡分隔線可以用來區隔每個群組、區隔標題,但不能用來區隔每個品項,所以這次也拿掉了大量分隔線,另外在滑開選單的寬度也做了調整。
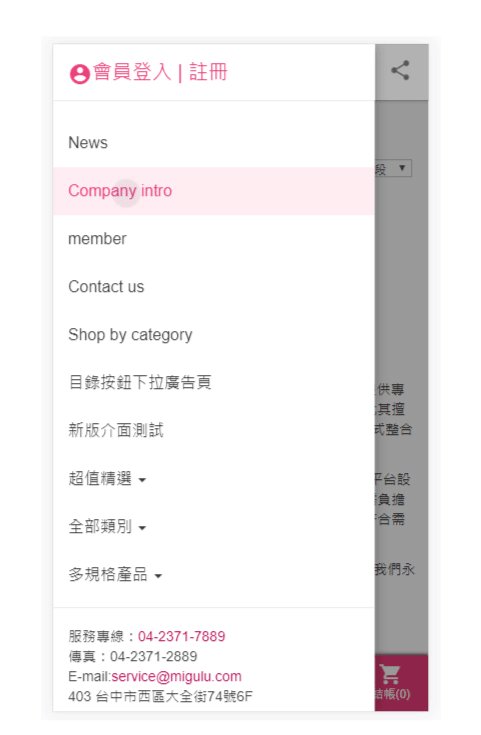
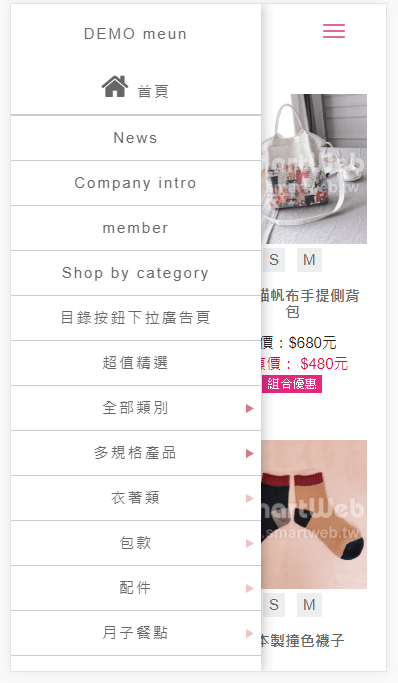
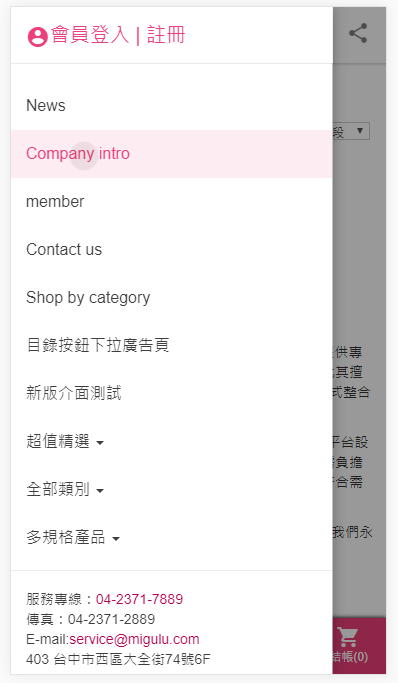
| 樣板尚未修改前 |

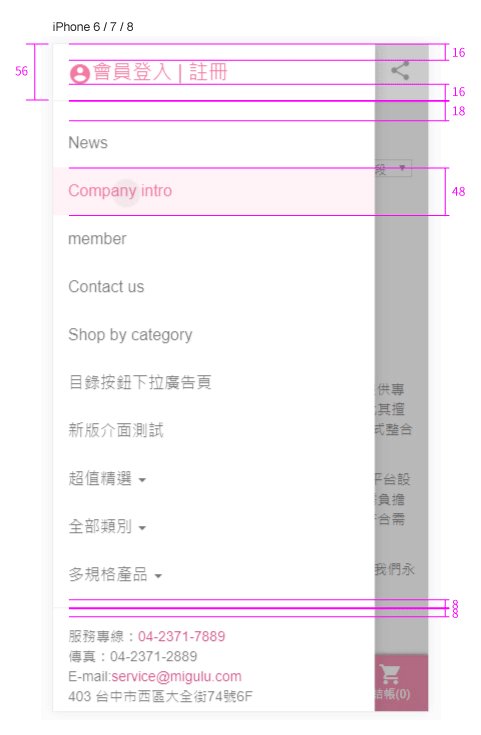
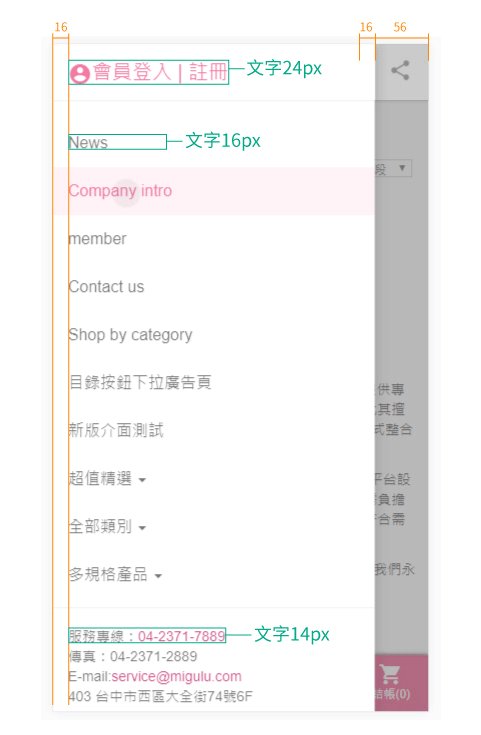
| 樣板依照material design規範 |

Navigation drawer
|