如何做出吸引人的 AMP Story?
AMP Story看似只要將圖文放到畫面上就好了,但其實為了讓故事具有吸引人的視覺效果,AMP有提供一些注意事項可以參考,讓故事更能易讀又沉溺其中,以下就其整理給大家。
讓故事完整並且獨立
在整段故事中盡量將訊息完整,不需要每讀一頁就再另外點擊看更多等等。(可以將這些點擊放於bookend較佳)
使用影片和動畫
透過影片或是動畫可以讓讀者增加理解力,不用害怕頻繁使用影片,可以穿插一些靜態頁面達到故事平衡。例如碧昂絲的amp story有達到這類的平衡
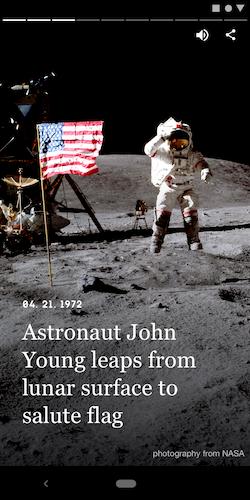
在故事中加入品牌和日期
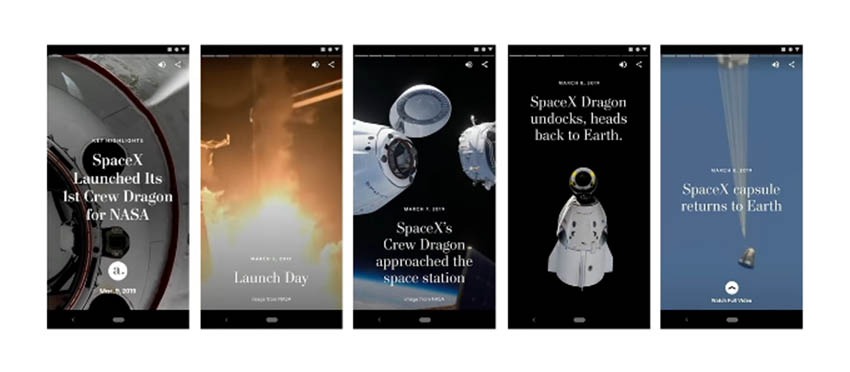
在封面中就加入品牌和日期,讓觀看者增加信任感
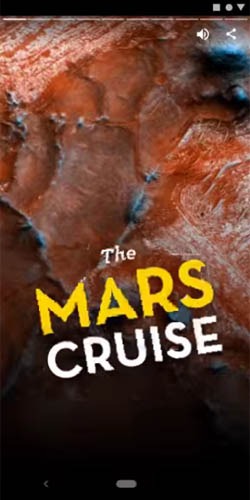
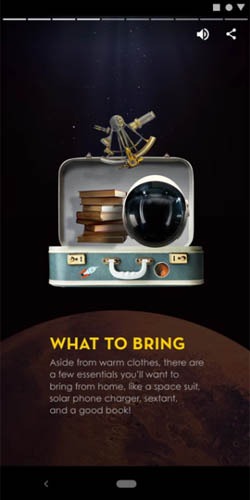
引人入勝的視覺方式
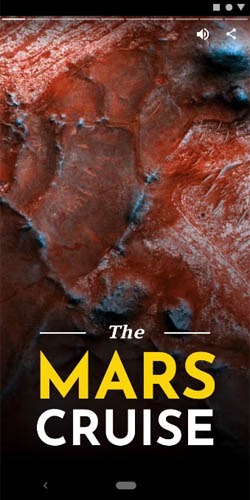
利用滿版畫面較吸睛,並且搭配動畫和影片更能夠讓人投入故事中;
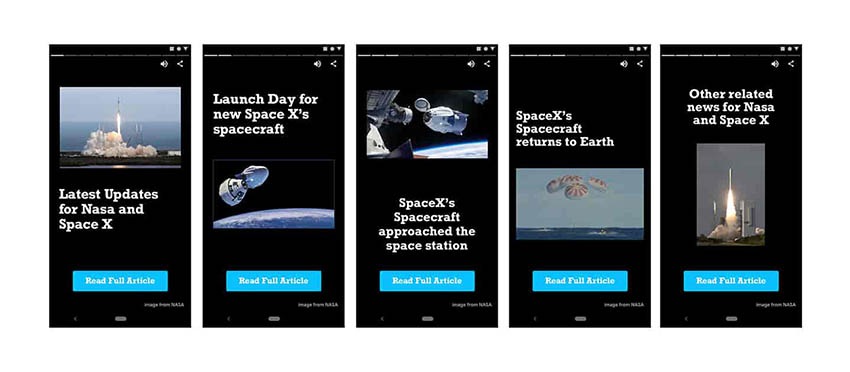
假如只是將圖片和文字平穩的放到畫面上,視覺上容易分散注意力,並且看起來也比較不那麼有趣。
文字
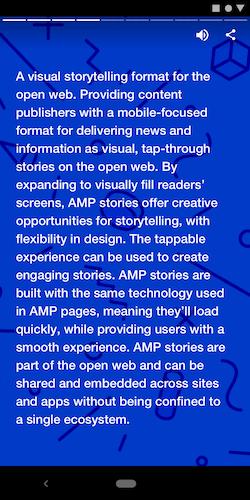
避免在一個視窗內放入過多文字量,AMP Story是一種視覺格式,請盡量使用圖像來講述故事,文字只是增強輔助的作用。

讓文字有標題與詳述,並且具有可讀性

過多文字造成難以閱讀,並可能會讓讀者失去興趣。
確保文字疊在圖上具有可讀性
 較佳做法-高度對比讓文字比較容易顯示
較佳做法-高度對比讓文字比較容易顯示 對比度較差,圖和文字沒有清楚分界,不易閱讀文字
對比度較差,圖和文字沒有清楚分界,不易閱讀文字
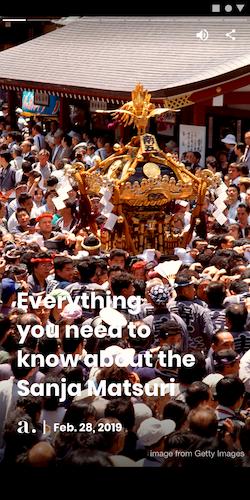
若是遇到背景顏色較多的情況,也可以考慮把文字襯底加上底色,凸顯文字
 使用底色加強文字
使用底色加強文字 由於背景顏色較多文字不明顯
由於背景顏色較多文字不明顯
圖片
使用滿版的圖片,例如9:16比例(建議最小尺寸是720x1280px),讓人有身歷其境的體驗
 完整的滿版圖片讓人有身臨其境體驗
完整的滿版圖片讓人有身臨其境體驗 不佳作法-圖片太小,不適合在行動裝置上瀏覽,而且可能分散讀者注意力
不佳作法-圖片太小,不適合在行動裝置上瀏覽,而且可能分散讀者注意力
注意剪裁圖片
若有需要移動或剪裁圖片,必須要保持主題清晰與聚焦,不要將重點給裁切掉
 讓圖片主題呼應標題
讓圖片主題呼應標題 人物被裁切,不清楚重點和主體是什麼,無法體會圖像要傳達的想法
人物被裁切,不清楚重點和主體是什麼,無法體會圖像要傳達的想法
為靜態的圖片增加一些動畫
透過增加動畫讓畫面更有動態性,可以使用飛入、旋轉或淡入淡出效果
影片
使用直式滿版16:9的方式讓吸引觀看,其理由和上述圖片類似,如果圖片太小的話可能會分散讀者注意力
 滿版視覺效果較佳
滿版視覺效果較佳 此種排法較容易分散注意力
此種排法較容易分散注意力
使用字幕
如果你的影片裡有人正在講述、並且有聲音的話,建議加上字幕讓讀者更快速進入狀況,而且即使讀者關閉聲音也能知道其內容是什麼
 較佳作法-加上字幕,即使使用者關閉聲音也能知道資訊
較佳作法-加上字幕,即使使用者關閉聲音也能知道資訊 不佳作法-使用者如果關閉聲音就不明白該片段的用意
不佳作法-使用者如果關閉聲音就不明白該片段的用意
動畫效果
注意使用的時機
動畫可以增強故事內容,並且具有視覺吸引力又容易理解,因此使用的時機和方式非常重要。例如一般物件的動畫應不到5秒,而背景動畫平移的話應該要持續更長的時間
較佳做法-讓背景圖片緩慢移動呼應主題,又不搶了文字風采
不佳作法-背景速度太快,容易讓人分心
選擇適合的動畫效果
AMP有預設了一些動畫效果庫(連結),可以從中挑選適合的動畫,注意動畫應該要與整個故事性質符合,不應該使用過度動畫,讓大家專注於故事,而非動畫。
 較佳做法-文字緩慢浮出到定點
較佳做法-文字緩慢浮出到定點 不佳作法-文字轉了一圈才定點,過度的動畫
不佳作法-文字轉了一圈才定點,過度的動畫
使用多個物件動態組成一個畫面
動畫具有方向性和記憶點,可以讓多個物件接續的到達定點加強印象,並且傳達出訊息
 物件單獨並依序的進入會讓視覺上覺得有趣並增加物件突出
物件單獨並依序的進入會讓視覺上覺得有趣並增加物件突出 快速的移動並不會增加理解,反而分散注意力
快速的移動並不會增加理解,反而分散注意力
連結
在AMP Story裡面可以在任何位置增加連結,但是呈現的方式非常重要,不要出現太多個或是干擾到上下頁(左右側區域)讓讀者感到複雜與不曉得如何點擊。
 每個連結有清楚的圖文說明,並且不會干擾 AMP Story的上下頁點擊
每個連結有清楚的圖文說明,並且不會干擾 AMP Story的上下頁點擊 連結過多過滿,讀者無法到達上頁或下頁
連結過多過滿,讀者無法到達上頁或下頁
桌面版體驗
雖然AMP Story 主要是為了移動裝置設計,但有些人會使用電腦觀看,可以增加桌面版語法的橫向展延。
其他技術考量
背景顏色
應幫每個頁面設置背景顏色,以免如果圖片沒有順利下載了話也能順利閱讀文字。
可以使用一致主題的顏色或選擇圖片或影片的代表色,背景色和文字顏色應該不同,以利沒有圖像時也能順利閱讀
影片
增加下載前的備用圖片,通常會是影片的第一幕,圖片建議720X1280
poster = “images / kitten-playing.png”
語法範例
< amp-video autoplay loop
width = “720” height = “1280” layout = “responsive”
poster = “images / kitten-playing.png” >
< source src = “videos / kitten-playing.mp4”
type = “video / mp4“ /> </ amp-video >
• 影片連結為 source開頭
• 影片不能超過4MB
• MP4檔案格式佳(H.264佳)
• 如果影片太長,需要切分成多個頁面
• 如果用於第一頁(封面)的影片要避免使用太大的影片檔案
以上為AMP Story 製作時的注意事項,有一些是視覺概念技巧,可以依此來讓amp story來更吸引人。
圖片來源: https://amp.dev/
參考來源: Best practices for creating an AMP story






















