AMP教學-youtube元件
BY kate │
在寫部落格或是一些內容介紹時偶爾會需要崁入youtube影片來加以輔助內容,但在AMP頁面中,以往youtube提供的崁入語法是無法放在AMP網頁裡,因為這是外來的語法,會造成網頁無法快速的載入與錯誤。來看看如何將Youtube影片放入amp頁面中吧!
載入js檔案
首先同樣地先在<head>內載入js檔案
貼入html語法

上面有設寬高,但比較像是比例作用,因為有設定響應式 layout="responsive" 因此影片會依據外框縮放,假如不知道寬高要如何設定比例才對,可以在youtube介面點選"分享">崁入 ,查看裡面語法的寬高來當作依據。(但此段語法是無法放在AMP網頁內正常使用的,僅供參考寬高比例)

如果在html語法內加入了
參考:
官方範例
amp-youtube文件
載入js檔案
首先同樣地先在<head>內載入js檔案
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
貼入html語法
<amp-youtube width="480"注意
height="270"
layout="responsive"
data-videoid="lBTCB7yLs8Y"></amp-youtube>
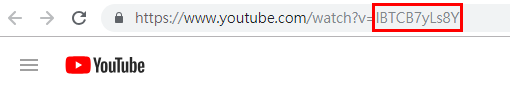
data-videoid="lBTCB7yLs8Y" 裡面貼的英數是影片的id,id可從網址處就可以截取到,=的後面這串英數。上面有設寬高,但比較像是比例作用,因為有設定響應式 layout="responsive" 因此影片會依據外框縮放,假如不知道寬高要如何設定比例才對,可以在youtube介面點選"分享">崁入 ,查看裡面語法的寬高來當作依據。(但此段語法是無法放在AMP網頁內正常使用的,僅供參考寬高比例)
如果在html語法內加入了
autoplay ,就能讓影片自動和暫停播放。 一開始影片會是停止的,當瀏覽器的可視範圍看到該影片時,影片就會自動播放,但會維持靜音;如果瀏覽器的可視範圍離開該影片(例如往下移動,已經滑超過該影片),影片就會停止播放。 假如使用者點選影片時才會有聲音播放,但這時候即使瀏覽器的可視範圍離開該影片,影片也會繼續播放,除非自行點選停止鍵。參考:
官方範例
amp-youtube文件






















