SEO加分訣竅與運用Material Design提升使用者體驗
BY Bonnie │
我們為什麼要改版?
在電商的領域中,持續的求新求變是不被市場淘汰的不二法門,而維持創新的基礎之下還能保持領先才是實力的展現,Smartweb除了維持穩定營運外,技術面上也持續的進步,安全性、實用性以及面對不同業種客戶需求的彈性都備受讚譽。
這次改版的對象為老酒仙-老酒收購中心,該客戶的舊版網頁的設計已經是好幾年前的版本,本次針對該客戶的網站進行全面的畫面改版,並參考Material Design的設計準則提升使用者體驗,整個網頁的內容與動線重新規劃,體驗舒適才留得住受眾。外觀設計上也一改較為過時的視覺設計,讓客戶的企業形象提升帶來更好的信任感與人流。本次改版於外觀、維護方式、行銷成效等都有所變化成長,以下分成幾個段落陳述網頁改版的重點。
網頁畫面總覽
1.設計美觀更易讀
什麼是Material Design呢?它是Google推出以統一自家全平台設計風格的一套設計準則,我們應用Material Design的相關準則來提升網頁的使用體驗,在這次的改版中,外觀上整體風格改為較為符合現在的設計風格與使用習慣,如頭部按紐、固定側邊浮動等,重新排版讓畫面更易閱讀,顏色更統一,有一個整體的設計風格也較為美觀。
顏色
舊版大多內容以藍色、灰色區塊、白底為主軸,雖然文字呈現沒有問題,但文字量多時沒有輕重對比,無法凸顯重點且較為雜亂;而新版保留藍色為主色,但選擇比較深的藍色,與白底對比更清楚,副色是藍色的對比色黃色,除了整體視覺上色系統一外,也方便做出區塊的分別,並能使用副色凸顯標題等文字。網頁的配色使用Material Design配色工具,有興趣的大家可以閱讀另一篇文章了解Material Design的色彩理論。
在電商的領域中,持續的求新求變是不被市場淘汰的不二法門,而維持創新的基礎之下還能保持領先才是實力的展現,Smartweb除了維持穩定營運外,技術面上也持續的進步,安全性、實用性以及面對不同業種客戶需求的彈性都備受讚譽。
這次改版的對象為老酒仙-老酒收購中心,該客戶的舊版網頁的設計已經是好幾年前的版本,本次針對該客戶的網站進行全面的畫面改版,並參考Material Design的設計準則提升使用者體驗,整個網頁的內容與動線重新規劃,體驗舒適才留得住受眾。外觀設計上也一改較為過時的視覺設計,讓客戶的企業形象提升帶來更好的信任感與人流。本次改版於外觀、維護方式、行銷成效等都有所變化成長,以下分成幾個段落陳述網頁改版的重點。
網頁畫面總覽
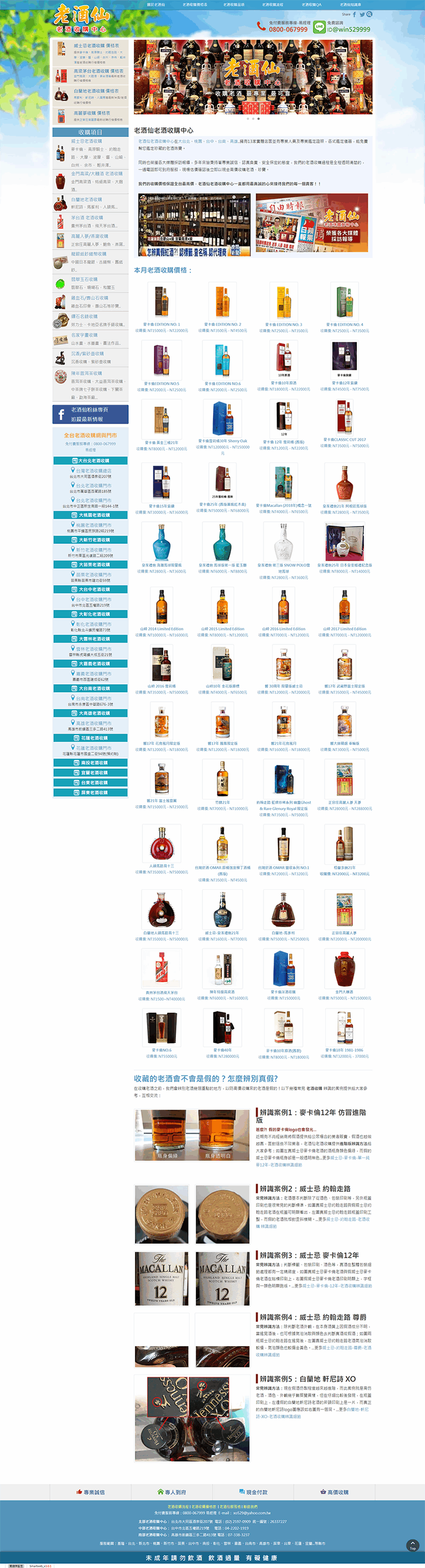
| 舊版網頁-首頁 |
 |
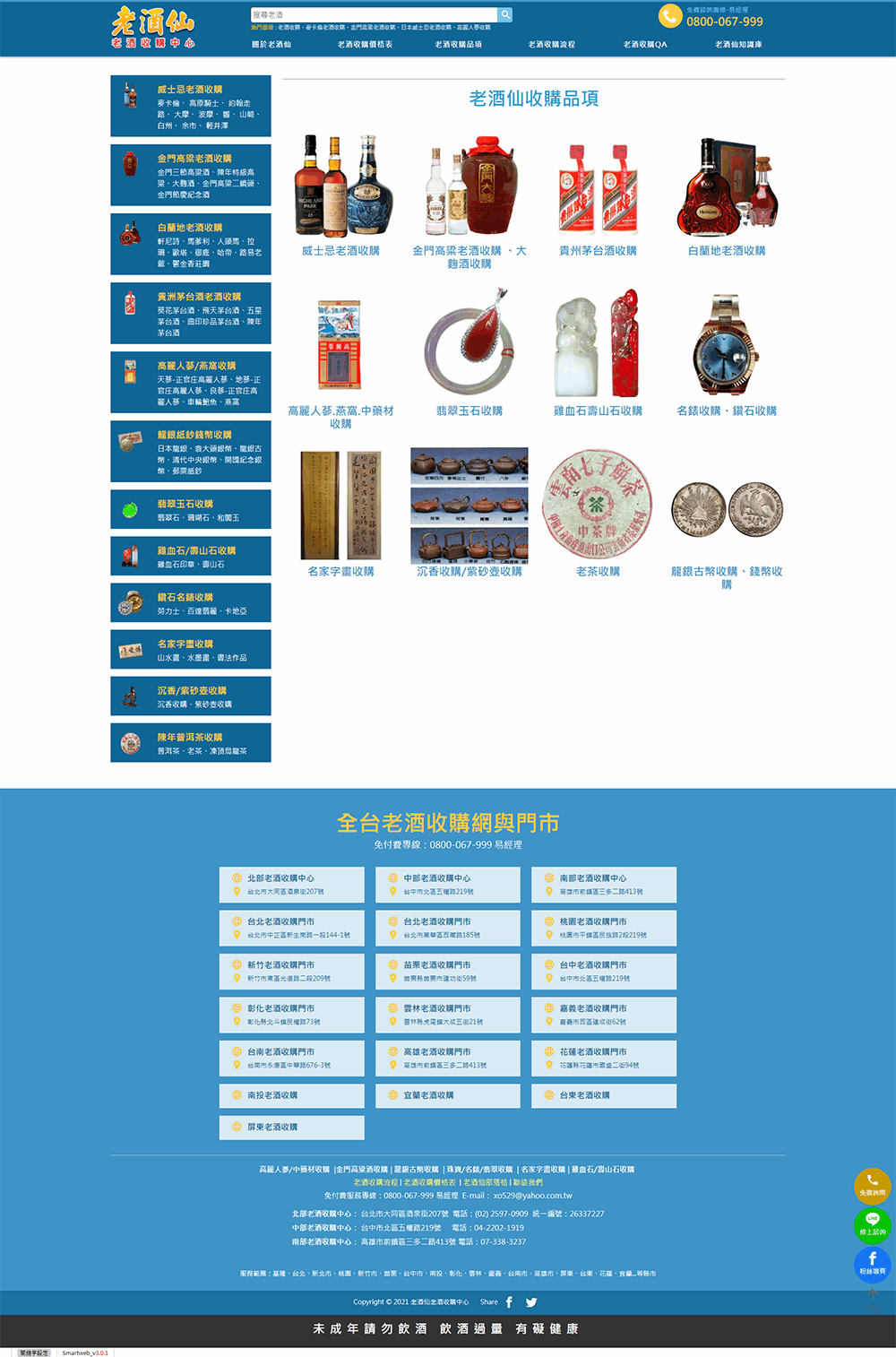
| 新版網頁-首頁 |
 |
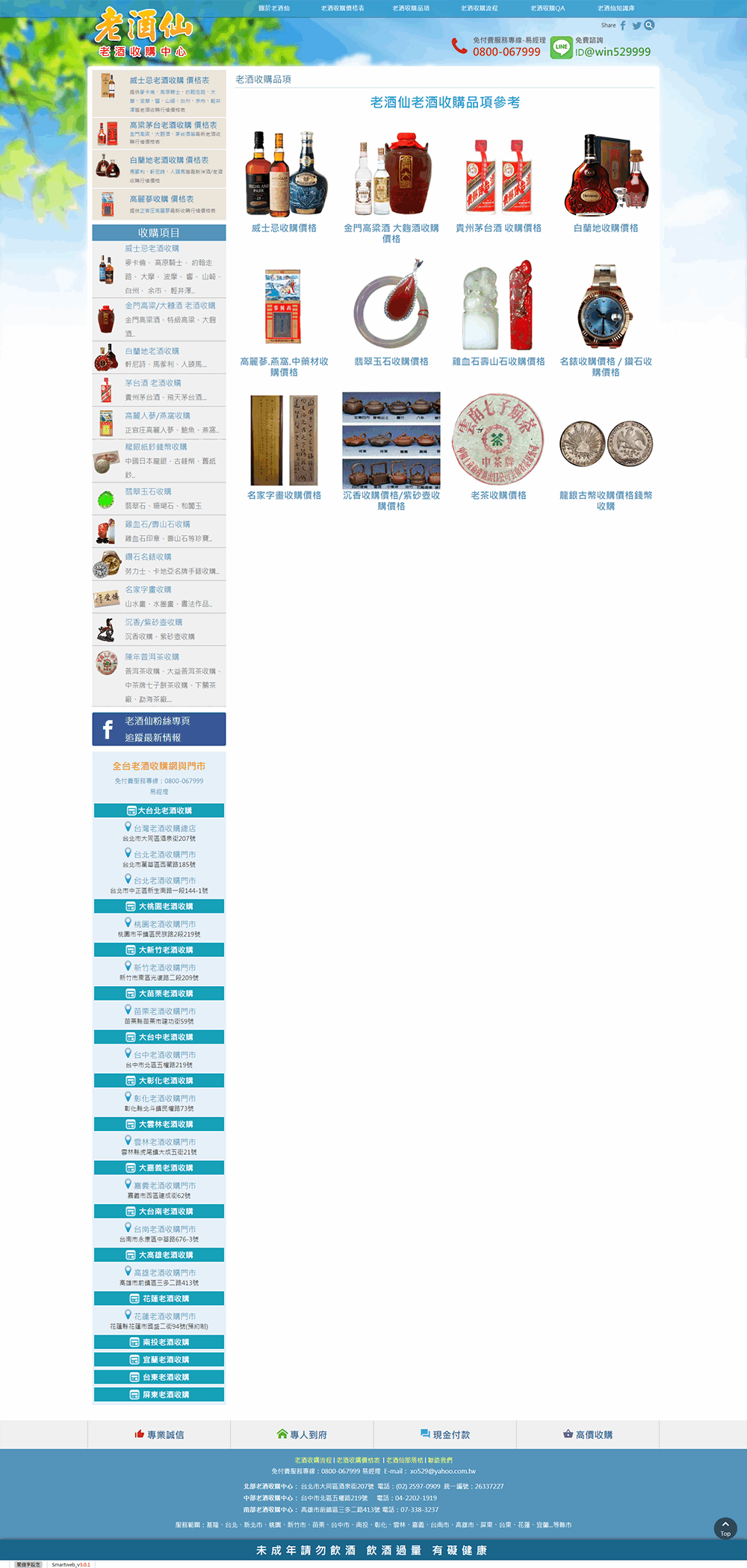
| 舊版網頁-內頁 |
 |
| 新版網頁-內頁 |
 |
什麼是Material Design呢?它是Google推出以統一自家全平台設計風格的一套設計準則,我們應用Material Design的相關準則來提升網頁的使用體驗,在這次的改版中,外觀上整體風格改為較為符合現在的設計風格與使用習慣,如頭部按紐、固定側邊浮動等,重新排版讓畫面更易閱讀,顏色更統一,有一個整體的設計風格也較為美觀。
顏色
舊版大多內容以藍色、灰色區塊、白底為主軸,雖然文字呈現沒有問題,但文字量多時沒有輕重對比,無法凸顯重點且較為雜亂;而新版保留藍色為主色,但選擇比較深的藍色,與白底對比更清楚,副色是藍色的對比色黃色,除了整體視覺上色系統一外,也方便做出區塊的分別,並能使用副色凸顯標題等文字。網頁的配色使用Material Design配色工具,有興趣的大家可以閱讀另一篇文章了解Material Design的色彩理論。
版面
舊版老酒仙網頁首頁排版大致可將版面分為頭部(header)、側邊欄(sidebar)、內文(main)以及頁尾(footer),固定訊息皆放在側邊欄,導致側邊欄過長,內文較少時下方會過多空白,而首頁的文字較多又一次放在一個區塊內,造成閱讀不易,偏下方的內容很難被看見;新版老酒仙網頁則將原本在側邊的價格表、門市放在首頁不同區塊中,文字資料分門別類更易閱讀,門市資料固定在頁尾,依然能每頁呈現,但不過度撐高網頁長度。
| 舊版網頁 |
 |
| 舊版收購價格表,放在側邊欄,灰底藍字較為樸素,且部分有連結造成顏色不統一。 |
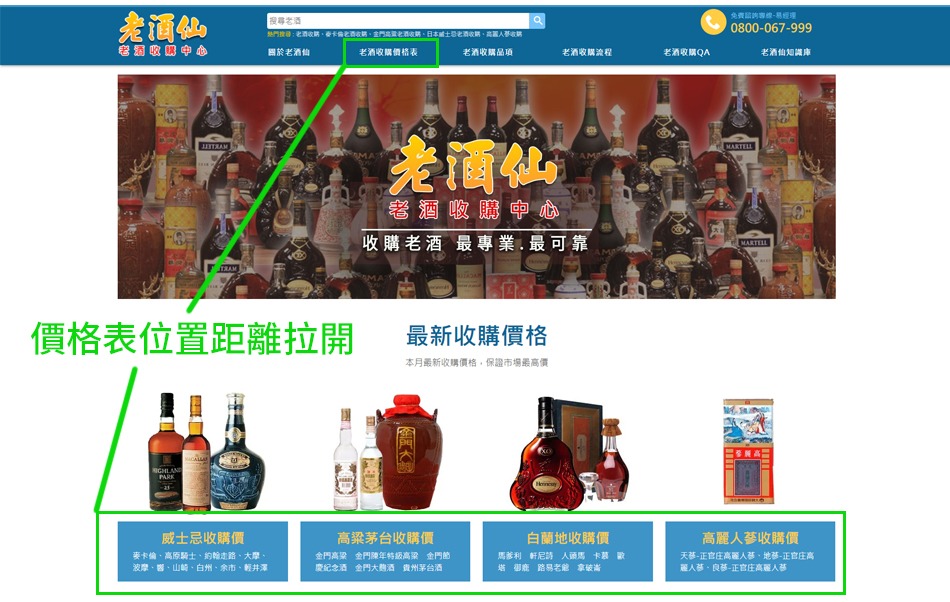
| 新版網頁 |
 |
| 新版價格表置於首頁輪播下方,大圖且配上藍色區塊視覺上相對吸睛,黃字與白色小字做出階層,有無連結也不影響畫面呈現。 |
| 舊版網頁 |
在舊版網頁中,頭部按紐置於最上方,除了背景顏色不顯眼外,使用時滑鼠移動距離也較長,當動作太多且尋找資訊的時間太長時,也留不住受眾。價格表為本客戶相當重要的一個資訊,但於進入網頁時價格表的資訊近距離重複,除了視覺上有點奇怪之外,網頁中的關鍵字過於近距離重複對觀看者來說可能造成混淆。 舊版的設計中,側邊欄是固定在首頁、內頁的,所以固定的側邊欄占據了網頁一定的寬度,讓可編輯的區塊縮減,因為首頁的文字與圖片數量較多,留白的邊距也不夠,視覺上讓整體文字圖片都很擠,當網頁內的元件的邊距適當畫面看起來會有很顯著的差異,更多案例可以參照其他Material Design網頁改版的對照。  在老酒仙的案例中,首頁的內容因為寬度狹窄不斷往下排,導致網頁拉的很高,需花很多時間才能看到頁尾。但內頁卻沒有這麼多文字與圖片,這時候側邊固定的欄位把網頁撐高了,沒有內容的空白面積很大。 
|
| 新版網頁 |
新改版的首頁利用Material Design的概念,適當使用卡片式設計的排版方式,將圖片、標題、內文與連結按鈕等做了統合,讓內容有條理的分出區塊,視覺上好閱讀也更有質感。整體顏色相較於之前的設計更為顯眼,頭部按紐不再置頂於整個網站最上方,也符合現代網站的使用習慣。上述說到的關鍵字過於接近的問題,也重新調整了版面,被輪播圖區隔開後,價格表與頭部按紐的距離有所區隔,視覺順序由上到下,比起原本的左右跳動更順暢。 舊版網頁的側邊欄位在首頁及內頁都是固定的,新版則重新整理,讓側邊欄保留在內頁,首頁取消並改為大多數人習慣的頭部按紐固定,首頁也因為可應用的範圍變寬,可以放的產品數量更多,不會過度拉長首頁長度,文字與圖片不會過度擁擠,閱讀的舒適感大加分。 另外新增不同區塊的大標題,統一的字體顏色、字體大小與小標,在Material Design規範裡文字也是排版上要注意的重要關鍵,一般來說首頁的資訊量很大,也是一家公司的門面,透過標題自然帶出每個區塊的內容,網頁的內容分明且標示清楚除了讓受眾好閱讀也好找資料外,也有機會幫助SEO效果提升。  而在內頁的部分,固定的側邊欄僅保留收購項目,原本也在側邊的門市資訊則移到頁尾,一樣可以每頁都呈現,但不會過度拉長網頁高度。側邊收購項目一改灰底藍字的設計,以網頁主色系的深藍色區塊替代,非常吸睛也好點擊;頁尾的門市資訊也重新設計,兩者都參考Material Design當中List與Cards的設計要素,保留適當的邊距。  |
3.行銷效能更優秀
側邊浮動的聯絡資訊
客戶的需求是強調聯絡方式,舊版網頁的聯絡資料固定於頭部,雖然會在每一頁都顯示,但當網頁內容過長時,往下滑動就看不到了。電腦版的首頁則使用側邊浮動的按鈕功能,不論滑動到哪裡都會顯示聯絡的按紐,看到有興趣的商品馬上就可以點擊按紐聯絡客戶
| 舊版網頁 |
 |
| 舊版電腦頁面聯絡資訊固定於頭部。 |
| 新版網頁 |
 
|
| 新版電腦頁面頭部保留電話號碼方便看著畫面打電話,其他聯絡資訊放在側邊浮動,任何位於頁面與高度都能隨時看到,並且沒有頭部的寬度限制,可以新增粉絲專頁的按紐。 |
新版網站在頭部增加關鍵字區塊,可以手動編輯文字,除了告訴消費者近期熱門的搜尋商品外,也能提升關鍵字濃度,讓google爬蟲時在頭部就能抓取到重要的商品關鍵字,提升被搜尋到的機率,進而提升網頁排名。

最佳化的關鍵指標(Core Web Vitals)
網頁的行銷成效常常都是依據Google所提供的指標變化目前Google推行了一些網頁優化標準,同時會影響網頁行銷分數,除了內容為王、時常更新等準則以外,近年則以最佳化的關鍵指標(Core Web Vitals)為SEO重要的參考數據,利用關鍵指標優化網頁的品質,能有效強化SEO的效果,在追求網頁速度時也要給使用者最佳的體驗,才能全方位提升網頁的行銷成效。
為了最佳化舊版老酒仙網站的我們已經做了許多面向的嘗試與調整,從,與其他平台的網站比較已經名列前茅。而新版老酒仙網站除了外觀的美化外,效能也因為重新設計時版面的調整,最佳化成效也更加提升。以google的pagespeed測驗網站評測新舊版老酒仙網頁,數據於下方為大家做比較:
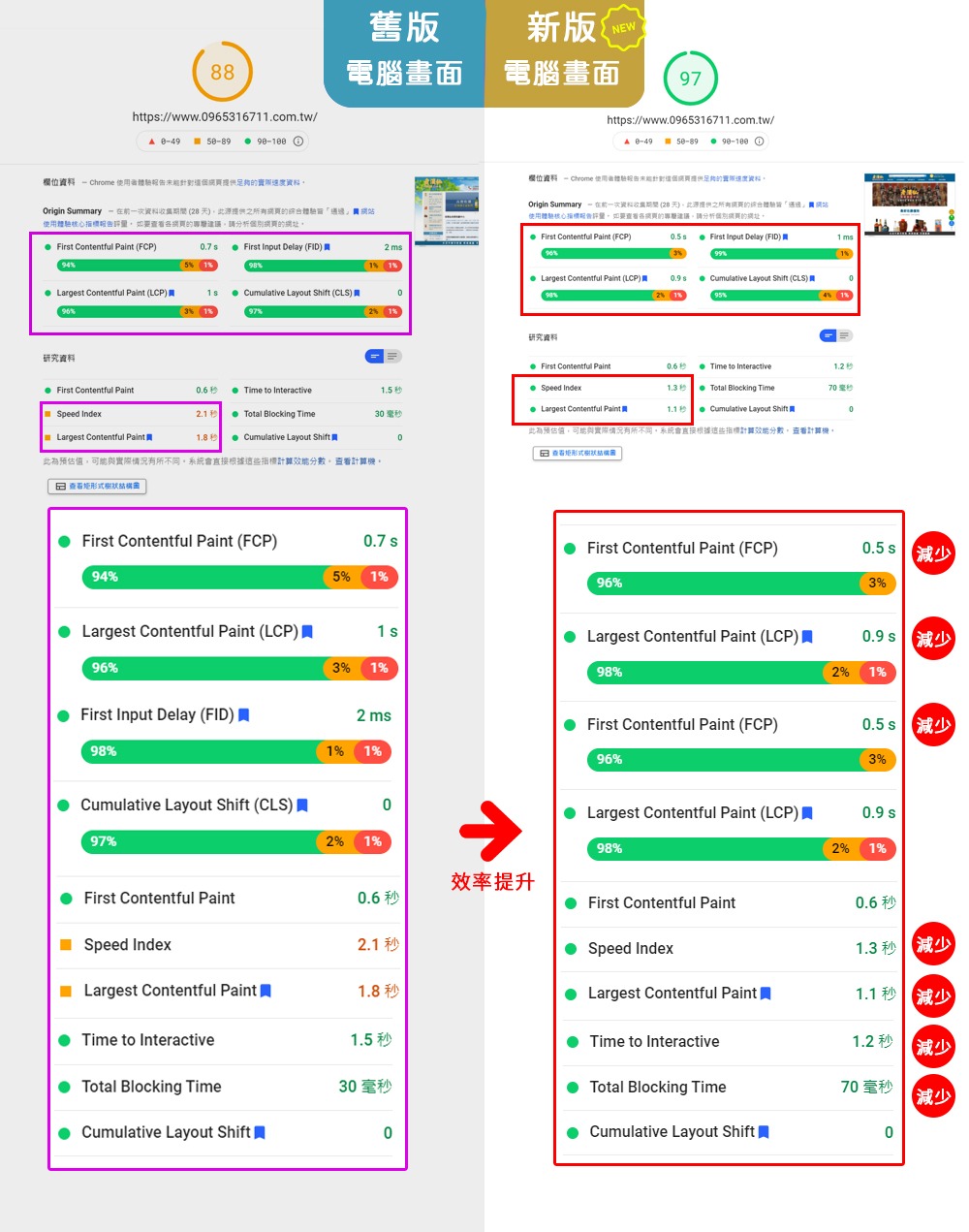
4.SEO變化-電腦版pagespeed分數
下圖為使用pagespeed測驗網站的效能分數,是能把關鍵指標較為客觀且數據化的測試網站。pagespeed所測出的總體分數中,在網頁版舊版分數為88分,新版提升到了97分。舊版的老酒仙網站已經是精心提升網頁分數的成果,新版網頁分數更加提升。
平均分數上
- FCP(網站中第一個元素的載入)由0.7s降至0.5s。
- FID(首次輸入延遲時間)由2ms降至1ms。
- LCP(最大內容繪製)由1s降至0.9s。
- CLS(累計版面配置位移)一直維持在0。
最佳化建議
舊版的請縮短初始伺服器回應時間、使用合適的圖片大小,在新版完全改善,而排除禁止轉譯的資源也從0.3s下降到了0.19s。
診斷與稽核
在通過的項目上,新版比舊版通過更多項目。
其他
雖然DOM的數量比舊版多,但分數新版遠超越舊版,因此可以判斷DOM的數量在一定範圍內不影響網頁分數。

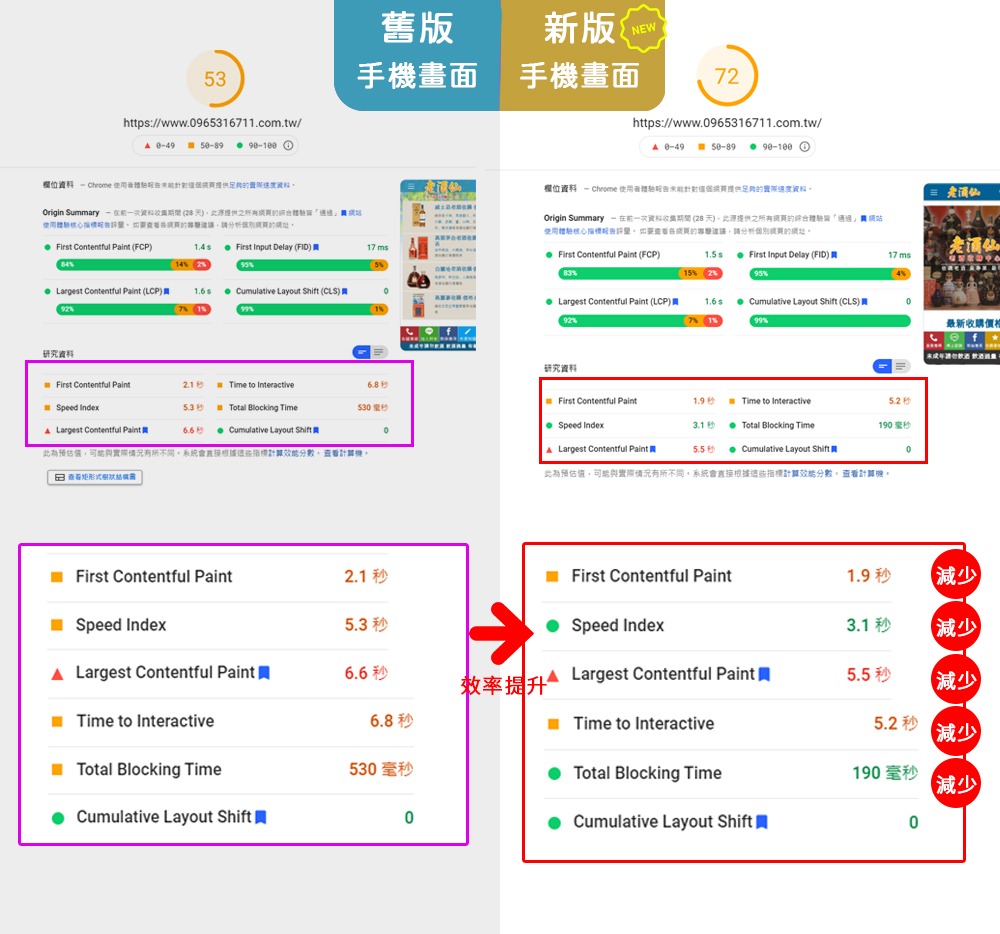
5.SEO變化-手機版pagespeed分數
手機版舊版分數為53分,新版提升到了72分。根據經驗,內容多的網頁手機板分數會比電腦版相對低很多,以老酒仙這種資料量很多的網頁,新版手機板分數更加提升,相較於舊版也有相當大的進步。
在細項的數字變化上
- FCP(網站中第一個元素的載入)時間,2.1秒下降至1.9秒。
- Time to Interactive由6.8秒下降至5.2秒。
- Speed Index由橘色警告的5.3秒大幅下降至安全值內的3.1秒。
- LCP(最大內容繪製)資料,原本的6.6秒,下降到5.5秒。
現代人使用習慣上,當頁面讀取時間過長會留不住消費者,因此畫面的顯示速度相當重要,在測試時新版比舊版頁面至少早4個單位開始顯示,雖然該速度並非絕對,可能依據測試的電腦、網速不同而有所變化,但因為LCP時間下降,跟舊版比較頭部讀取出來的速度更快,舊版因為有較多圖檔而相對慢。

本次修改在畫面上有極大的變化,對SEO成效也有相當的改善,兼具視覺與技術面的提升。資訊技術不斷更新,Smartweb創立至今也持續的進步,更多的技術相關文章歡迎閱讀其他文章了解更多。
























