AMP案例介紹
BY kate │
之前有簡單的介紹過AMP,這次來看看AMP實際上是如何呈現的。
AMP網頁類型
除了常見的新聞、Blog之外,其實商城網站或是形象式網站也可以做成AMP。
搜尋結果出現的位置
AMP網頁容易出現在排名較前面,時常可見於Google廣告後就會出現,以往需要花上許多時間與金錢才能讓搜尋排名往前,但AMP可讓網頁品質提升,讓網頁更容易被看見(網址前面有閃電的就是AMP版的網頁)。

Google收錄amp網頁時間則不一定,假如原本的網頁在關鍵字搜尋排名已經有被收錄,AMP頁面約一週內可被收錄;網頁做任何更動後都要等google來撈資料過,搜尋的頁面才會出現變更後的頁面(通常至少需2-3天),因此無法立即出現最新訊息。
假如原本頁面未被google收錄,AMP頁面也不一定會被收錄。
AMP網頁之所以很快其中一個因素是網頁資料由google cache 住,因此在看到AMP網頁時會有一塊灰色的浮動視窗在上方,代表真正的網址,但點擊後不會有任何效果,只有觀看者在AMP網頁中任點一個連結都會回到原本網站(非AMP)中。

AMP案例-以smartweb客戶為例:
(大家也可以嘗試搜尋下面幾個關鍵字看看,排名可能會有所浮動,但可感受實際頁面)
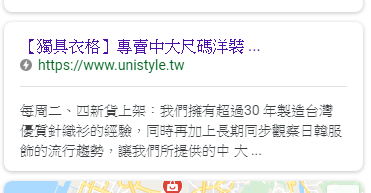
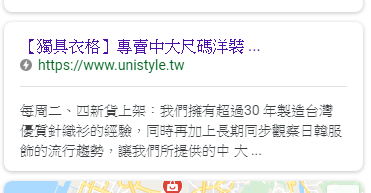
獨具衣格
關鍵字搜尋:中大尺碼洋裝
搜尋排名:第7名
頁面說明:商城首頁AMP化、產品列表AMP化

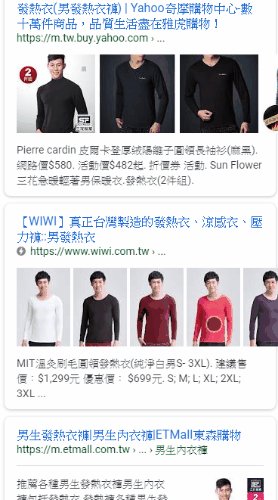
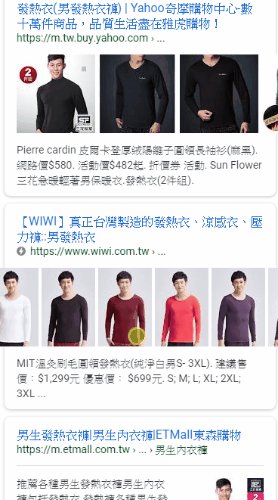
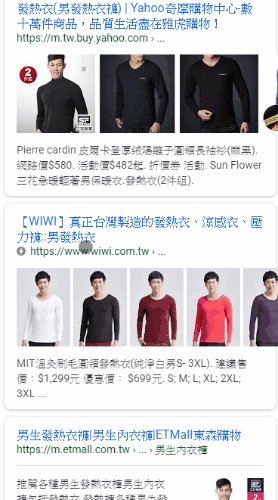
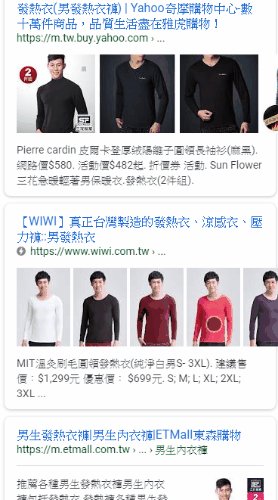
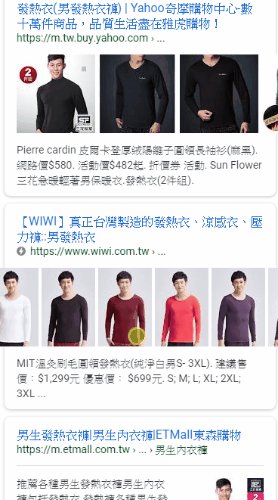
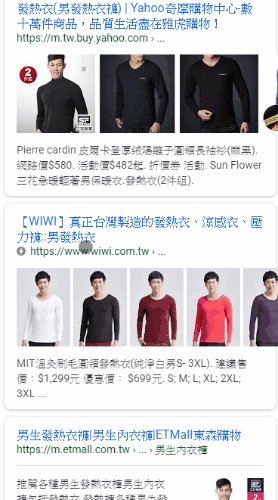
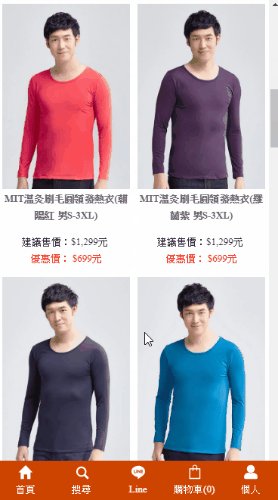
WIWI發熱衣
關鍵字搜尋: 男 發熱衣
搜尋排名:第3名
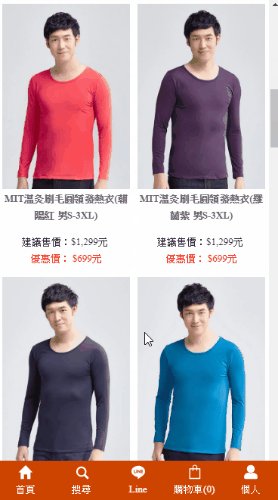
頁面說明:由於有製作資料結構化+商品列表AMP化,因此搜尋到產品列表頁時有機會出現商品圖片預覽。

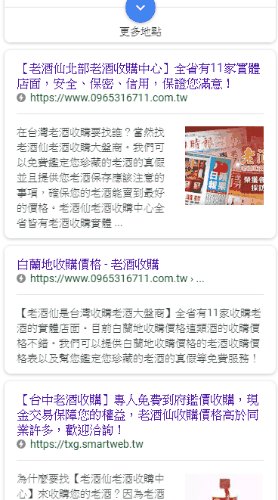
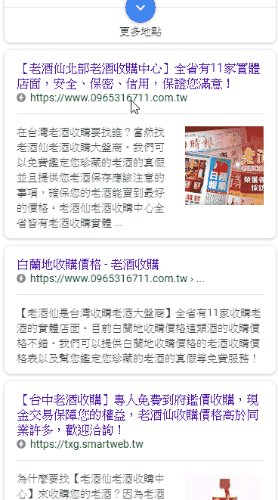
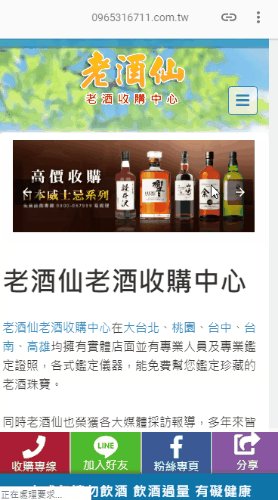
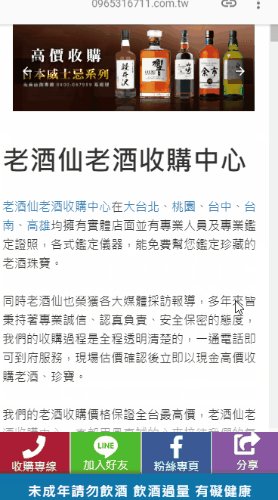
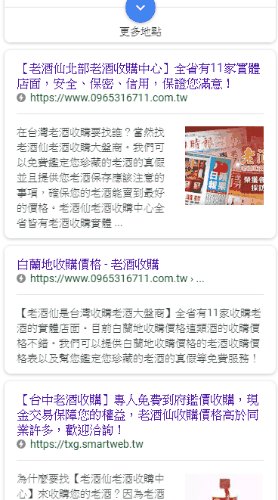
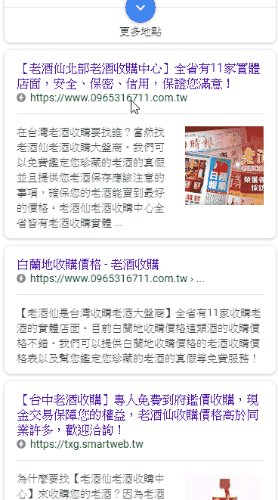
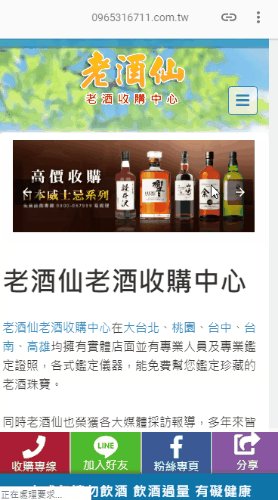
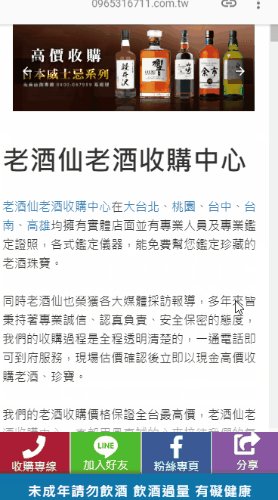
老酒仙
關鍵字搜尋: 老酒收購價格
搜尋排名:第2名
頁面說明:與原本網頁資料為同一份
 您現在所看的這個網站則是全站AMP化,而資料僅須維護一份,讓瀏覽者搜尋到時能更快速的閱讀到文章
您現在所看的這個網站則是全站AMP化,而資料僅須維護一份,讓瀏覽者搜尋到時能更快速的閱讀到文章
國外其他範例
可以參考AMP官方網站的範例
AMP網頁類型
除了常見的新聞、Blog之外,其實商城網站或是形象式網站也可以做成AMP。
搜尋結果出現的位置
AMP網頁容易出現在排名較前面,時常可見於Google廣告後就會出現,以往需要花上許多時間與金錢才能讓搜尋排名往前,但AMP可讓網頁品質提升,讓網頁更容易被看見(網址前面有閃電的就是AMP版的網頁)。

Google收錄amp網頁時間則不一定,假如原本的網頁在關鍵字搜尋排名已經有被收錄,AMP頁面約一週內可被收錄;網頁做任何更動後都要等google來撈資料過,搜尋的頁面才會出現變更後的頁面(通常至少需2-3天),因此無法立即出現最新訊息。
假如原本頁面未被google收錄,AMP頁面也不一定會被收錄。
AMP網頁之所以很快其中一個因素是網頁資料由google cache 住,因此在看到AMP網頁時會有一塊灰色的浮動視窗在上方,代表真正的網址,但點擊後不會有任何效果,只有觀看者在AMP網頁中任點一個連結都會回到原本網站(非AMP)中。

AMP案例-以smartweb客戶為例:
(大家也可以嘗試搜尋下面幾個關鍵字看看,排名可能會有所浮動,但可感受實際頁面)
獨具衣格
關鍵字搜尋:中大尺碼洋裝
搜尋排名:第7名
頁面說明:商城首頁AMP化、產品列表AMP化

WIWI發熱衣
關鍵字搜尋: 男 發熱衣
搜尋排名:第3名
頁面說明:由於有製作資料結構化+商品列表AMP化,因此搜尋到產品列表頁時有機會出現商品圖片預覽。

老酒仙
關鍵字搜尋: 老酒收購價格
搜尋排名:第2名
頁面說明:與原本網頁資料為同一份
 您現在所看的這個網站則是全站AMP化,而資料僅須維護一份,讓瀏覽者搜尋到時能更快速的閱讀到文章
您現在所看的這個網站則是全站AMP化,而資料僅須維護一份,讓瀏覽者搜尋到時能更快速的閱讀到文章國外其他範例
可以參考AMP官方網站的範例






















