AMP故事-AMP Story介紹
BY kate │
AMP Story 是AMP於2018年時推出的新組件,它是一種圖文式形象的畫面呈現,像廣告又像影片,適合使用在名人介紹、新聞事件(歷史介紹)、單一產品(服務)介紹、風景旅遊介紹等等...、更多點擊方式...此組件目前仍是實驗階段,但教學手冊與功能已大致上完整。
AMP Story 比較接近於像是知識圖卡之類的故事說明一位人物或一段事件,而不像網頁傳達出各式各樣不同的資訊,讓人專注於該項「故事」中。

AMP Story會是一個行動裝置上全螢幕可供點擊的畫面,每一頁中可放入影片、圖片、文字、音樂等等,在觀看完畢後還會出現圖文相關連結可供點擊參考。雖然AMP Story也可以在電腦上面觀看不過目前使用體驗並不佳,並且與一般AMP相同,不會在電腦版中的Google 搜尋中被找到。
以下為官方文件所示範的部分案例 (建議使用手機點擊連結觀看)
NASA介紹 蘋果醋產品介紹
AMP Story 和一般的AMP有什麼不同?
AMP Story 會出現在哪裡?
目前為止 AMP Story 被搜尋引擎收錄的狀況還不是最全面的,理想上AMP Story應該被收錄後於搜尋會出現專屬的區塊附註為 AMP Story或是位於知識圖卡旁,但中文的google搜尋目前只會附註該頁面是AMP(和一般AMP 相同),而非AMP story。

AMP Story 的發展
AMP Story仍在發展與更新中,未來也會加入廣告放入(目前已有相關元件)、電腦版開發、數據分析等等...
未來也會介紹如何製作AMP Story
參考:https://www.ampproject.org/stories/
AMP Story 比較接近於像是知識圖卡之類的故事說明一位人物或一段事件,而不像網頁傳達出各式各樣不同的資訊,讓人專注於該項「故事」中。

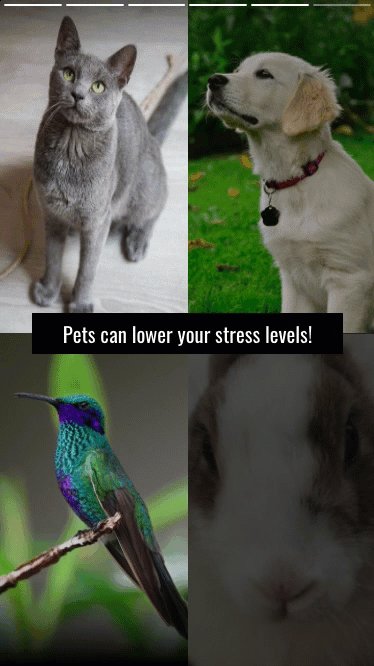
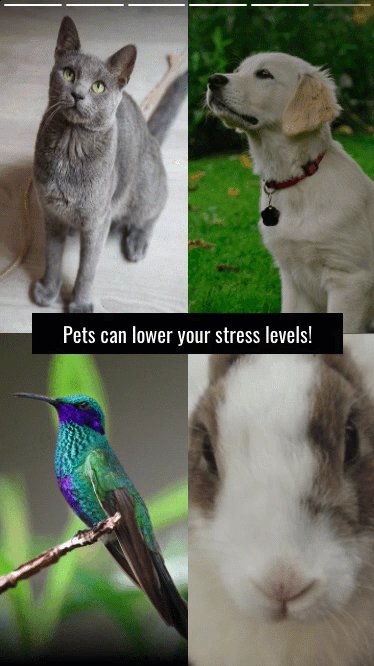
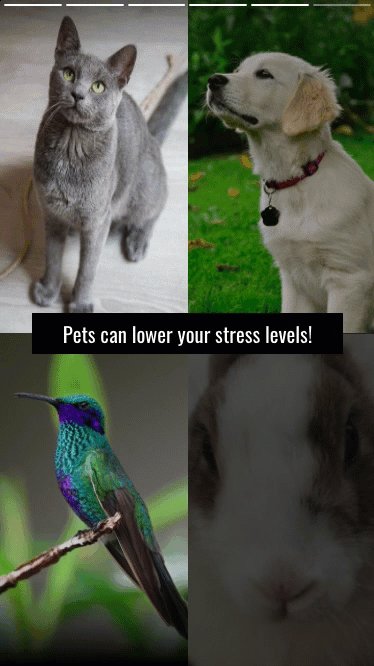
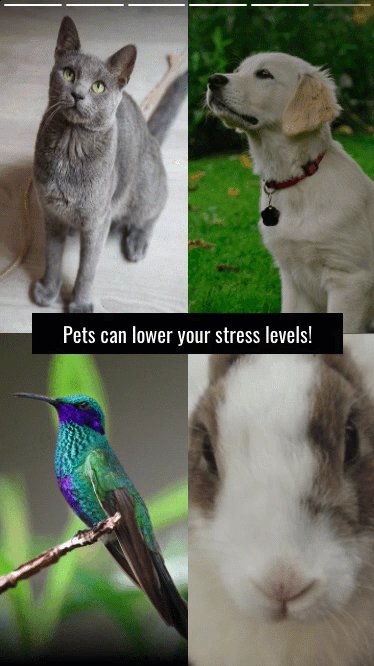
AMP story其中一頁示意圖,可以看見能做動畫顯示,圖片來源
AMP Story 長什麼樣子?AMP Story會是一個行動裝置上全螢幕可供點擊的畫面,每一頁中可放入影片、圖片、文字、音樂等等,在觀看完畢後還會出現圖文相關連結可供點擊參考。雖然AMP Story也可以在電腦上面觀看不過目前使用體驗並不佳,並且與一般AMP相同,不會在電腦版中的Google 搜尋中被找到。
以下為官方文件所示範的部分案例 (建議使用手機點擊連結觀看)
NASA介紹 蘋果醋產品介紹
AMP Story 和一般的AMP有什麼不同?
- AMP Story可以單獨成為一頁,不需要和某一個網址對應,相對可能被收錄的時間會比較慢。
- 使用獨特的標籤排版,例如amp-story-page(每一頁) amp-story-grid-layer(頁面中的層級),amp-story-bookend (書本結束選單) ,而AMP原本許多元件也不能放在Story裡面使用。
- 無法在AMP網頁中放入amp-story 等語法,可以將AMP Story視為和AMP不同規格的元件,大多元件都不能混用。
- 滿版畫面,沒有一般AMP網頁的灰色連結區塊在頭部浮動,要讓使用者完全投入AMP Story裡面。
AMP Story 會出現在哪裡?
目前為止 AMP Story 被搜尋引擎收錄的狀況還不是最全面的,理想上AMP Story應該被收錄後於搜尋會出現專屬的區塊附註為 AMP Story或是位於知識圖卡旁,但中文的google搜尋目前只會附註該頁面是AMP(和一般AMP 相同),而非AMP story。

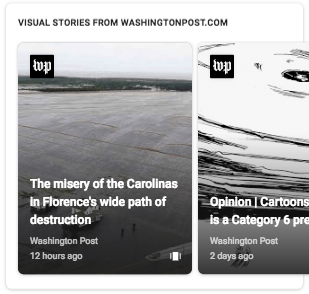
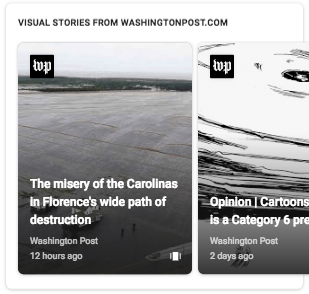
搜尋結果示意圖,右下角會有方框顯示是AMP Story,圖片來源-
AMP Story 的發展
AMP Story仍在發展與更新中,未來也會加入廣告放入(目前已有相關元件)、電腦版開發、數據分析等等...
未來也會介紹如何製作AMP Story
參考:https://www.ampproject.org/stories/






















