
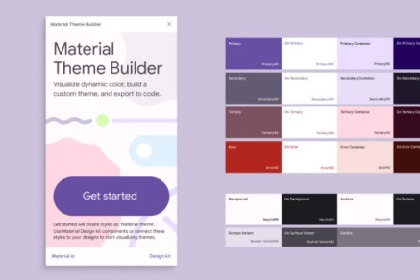
Google將許多應用程式改為 Material You,同時釋出了Material Design 3,本篇文章將介紹Material Design 3與前一版的Material Design 2之間做了哪些變更。 ...閱讀更多

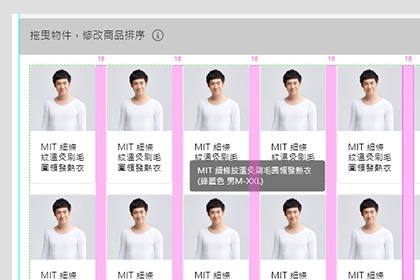
在商品列表裡我們新增了一個新的按鈕『商品排序』從改版後起,smartweb 電商後台上架的產品可以使用拖曳來更換商品排序囉!...閱讀更多

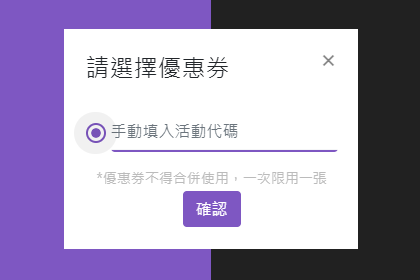
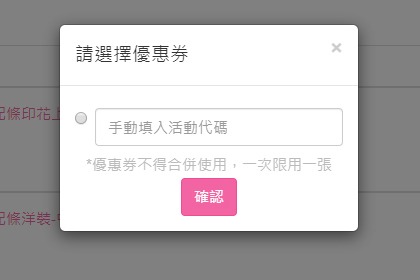
彈跳對話視窗用意即讓使用者停下原畫面專注在小區塊內操作,所以這部份我們直接選用了material design材料設計的Dialog樣式來用...閱讀更多

強大的電商後台系統,如果在改版上套用Material Design質感設計,想必所有後台管理者操作上心情應該會更愉悅吧!...閱讀更多

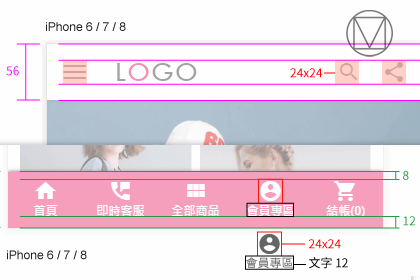
繼上次簡易說明material design (質感設計)的規範,這次直接圖解來比較.....閱讀更多

有意義的動態效果(Motion),不只加強了UI更有助於使用者操作上簡單明瞭,除了更凸顯操作重點...閱讀更多

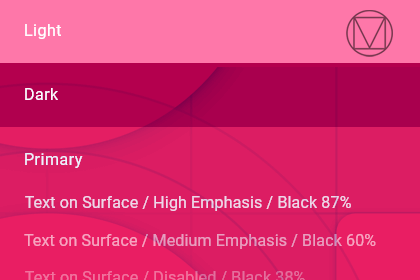
Google在2019 I/O大會慎重特別的推出了Material Design Dark theme,顧名思義就是在深色背景主題下的運用規劃,在這次發表主題裡也有解釋到...閱讀更多

不論前台瀏覽、後台設定經常出現半遮蓋Dialong視窗(對話視窗),中斷操作,讓你做重複確認動作。這種在系統上重複確認的動作......閱讀更多

把13種字型定義出來,在建構各種元素才能達到畫面統一和協...閱讀更多

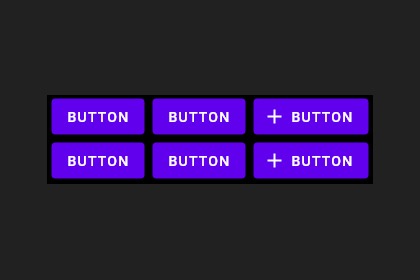
關於Material Design 的按鈕(Button) 其實也是有一套準則在內,今天就整理其種類與尺寸規範給大家參考...閱讀更多

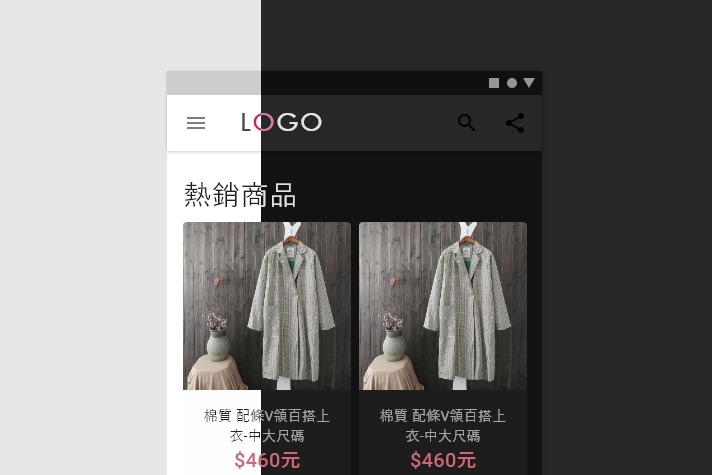
品牌形象屬於較有質感細緻的商城,所以文字、間距調整會小一點,但整體一樣符合material design 下去調整 ...閱讀更多

依照質感設計規範下去設計介面,一起來感受網頁版修改前後差異吧!...閱讀更多

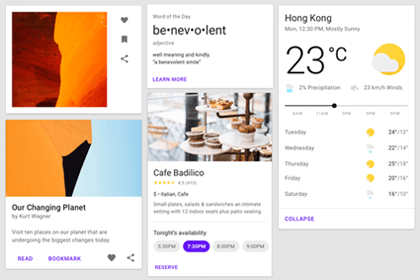
UI設計最常使用到的『卡片式排版(Card)』,在Material Design(質感設計)的規範下如何使用呢?...閱讀更多

Google所推出Material Design(質感設計),以所有元素在平面環境上皆有層級關係,且所有物件都被光源所影響著...閱讀更多
 |  | [ 1 ] | 2 |  |  |